This week we are discussing social media and the importance of social media as a tool for the designer. Social media is great for networking, meeting like-minded people, finding clients and to start a professional conversation.
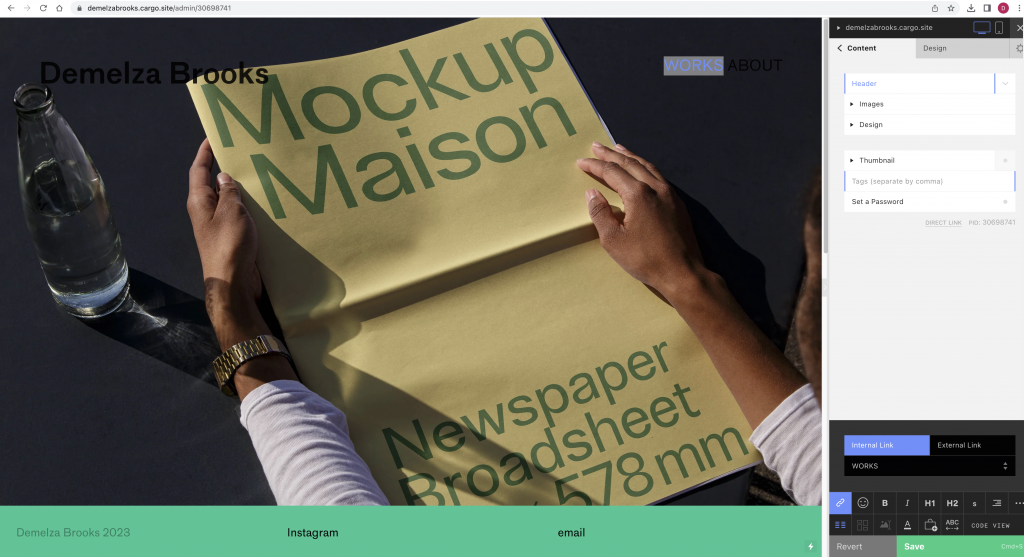
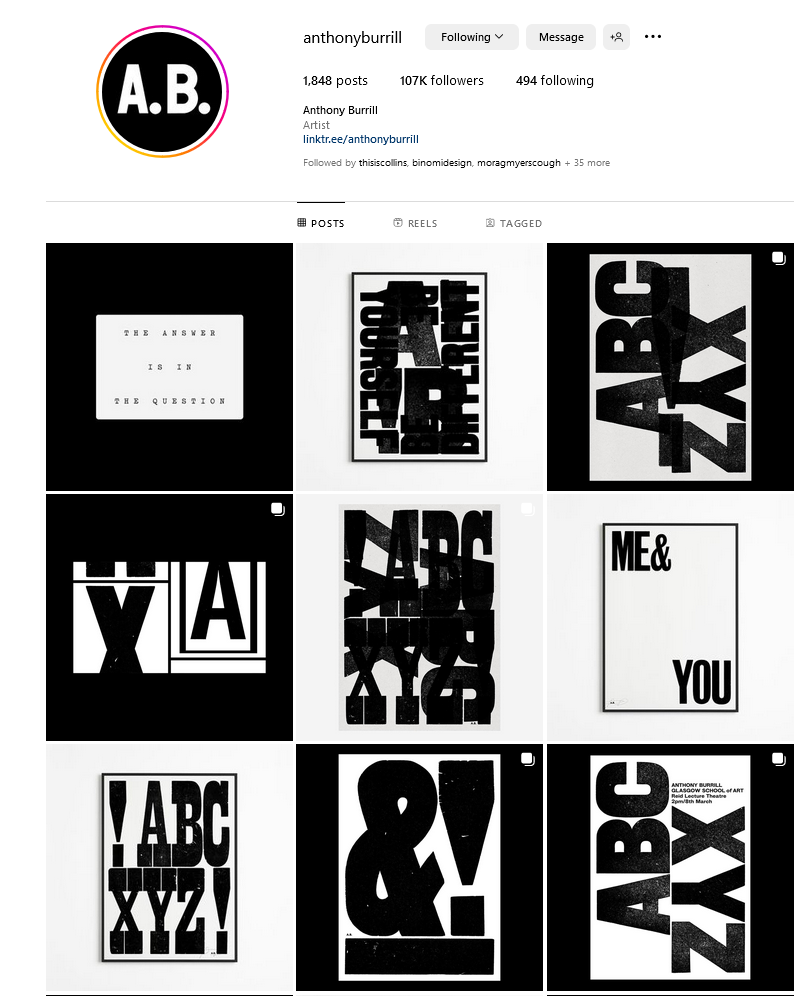
Before the age of social media, Anthony Burrill used posters and postcards to promote himself. This is still used by designers in today’s world but is less common. Now, he sees the potential in using Instagram and uses his profile as a portfolio space and to show his work in progress.

Social media = a tool for the designer
A website should be the designer’s actual portfolio. It is the best place to contain all the designer’s work. However, as a platform it doesn’t give the designer exposure by itself. This is where social media helps to point people to the website.
It is best to focus on one social media, and not use everything. The main reason for this is that keeping a social media profile up to date is time consuming.
A good profile includes one with organic posting, where the designer is spontaneous with posting. Otherwise, the page can appear too constructed. It is best to choose a social media platform that works best for the individual, one they are comfortable with. For most creative practitioners, this does tend to be Instagram, because this app/website is one that is structured around sharing images.
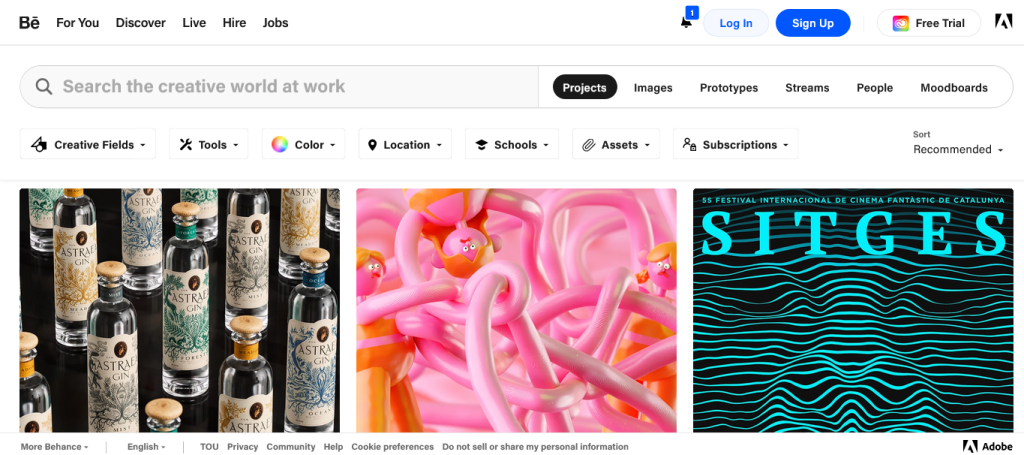
Behance
Behance allows the user to create their own online portfolio. After setting up a profile, the designer can link their other social media to their Behance.

What is Behance used for?
- It allows people to share your work, creating exposure
- Can be uesd for job seeking as well
- Can be good to start a conversation. An agency or team you want to contact, can be contacted through Behance. Approaching them and sharing with them what you are able to do, is a way of getting your name known. These agencies or teams may see your website or profile through this platform.
Linkedin is a professional database about yourself.
- Linkedin have ‘Common questions’ that can help you prepare for a job interview. The page provides questions you will be asked in an interview.
- Your CV can be uploaded onto your profile.




Although primarily image-based, this platform allows the user to add captions to their images. To make the best of Insta posts, we should include captions that engage people, by making them witty, funny or asking the audience a question. These captions can be a way of sharing things about yourself – not being too personal, but providing a hint of who you are as a person and showing a human quality. Putting the right hash tags allows your work to be viewed by your intended audience.
‘Stories’ are viewed sometimes more than posts. The stories can be a place to add behind the scenes elements of your project, show your research etc. Post what’s relevant to you.
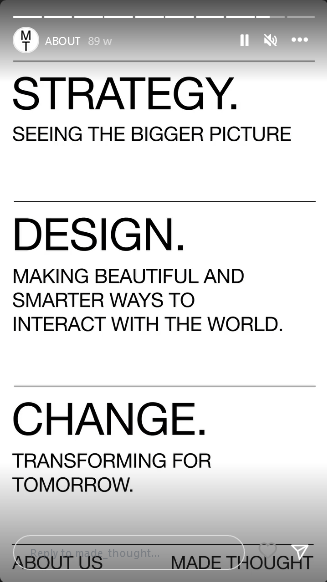
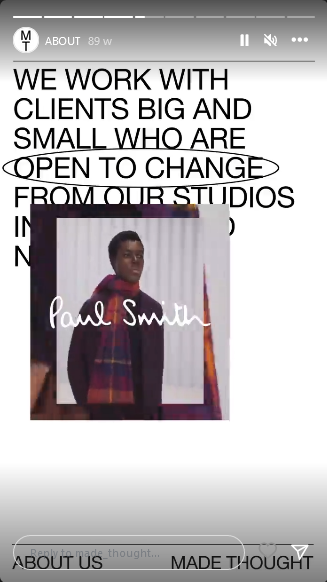
Made_thought
Made Thought work in branding design. This is clear in their Instagram profile. They are an example of a studio who use the ‘highlight’ feature to tell the audience their story and showcase their projects:



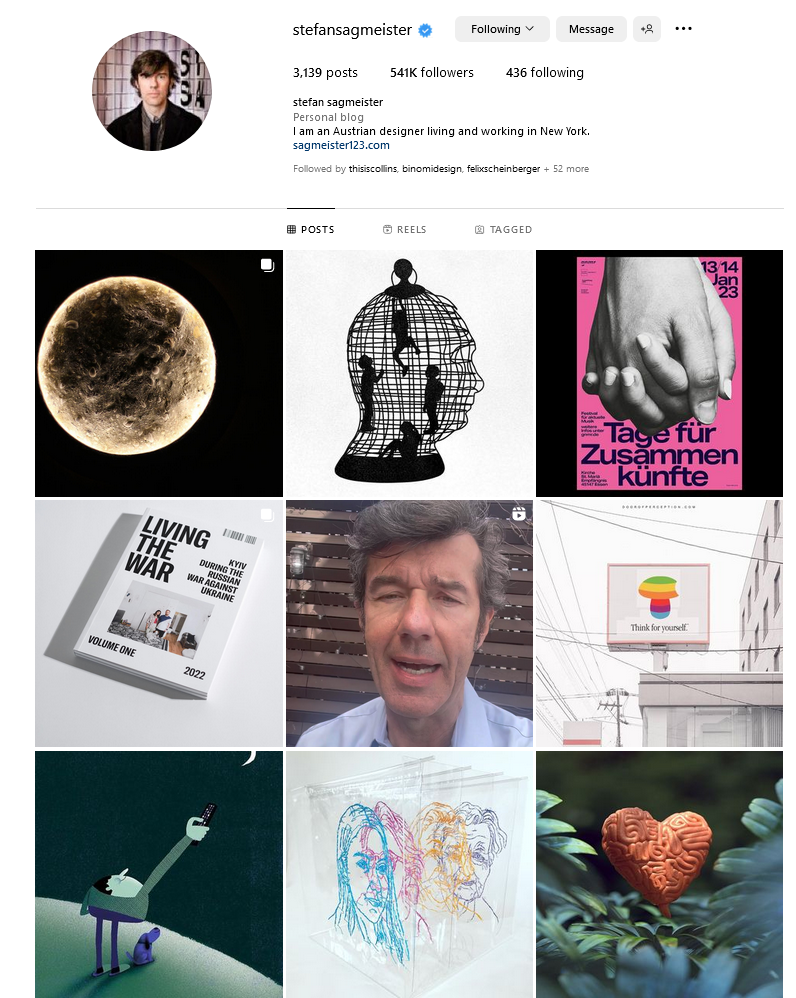
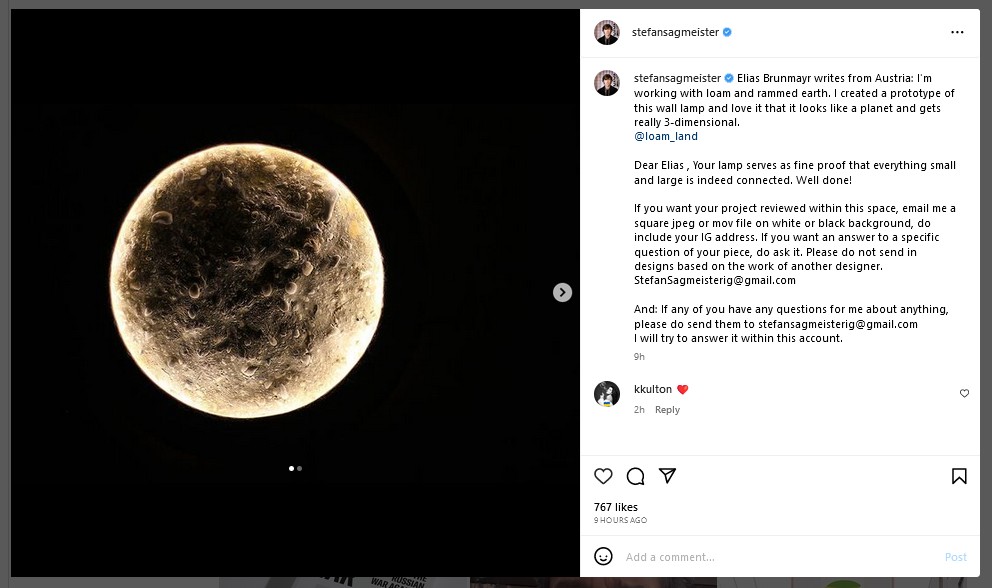
Stefan Sagmeister
Sagmeister’s profile is witty and funny, he uses his instagram as a blog.
He gets people to send their work which he comments on them. This is an opportunity for him, as a professional, to give advice and feedback to others.


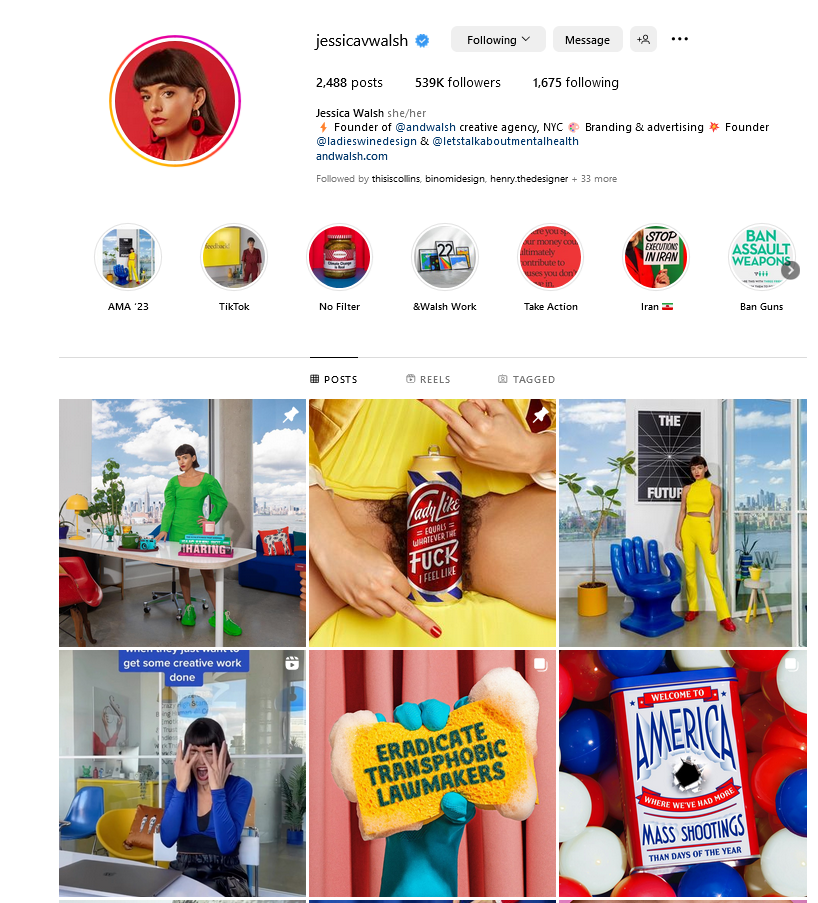
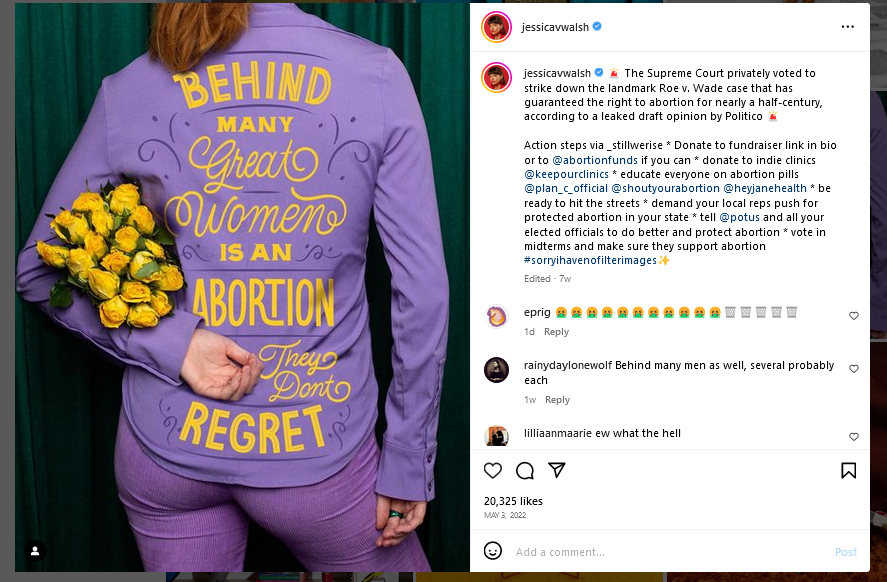
Jessica Walsh
Walsh uses this platform to share her thoughts about herself and society. It is very curated. She sees what’s happening in society and does something about it in a crreative way. She presents herself as a thinker:


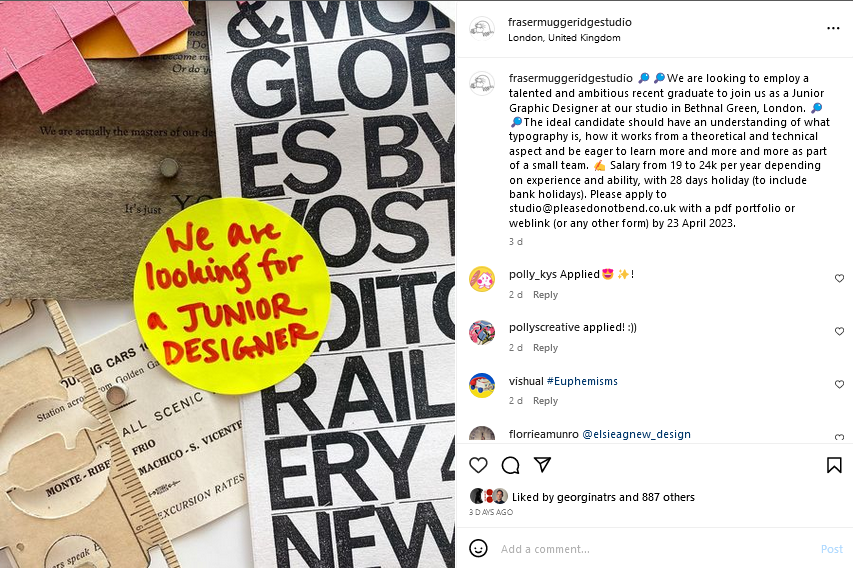
Frasermuggeridgestudio
Fraser Muggeridge Studio have posted the image below ‘Junior designer needed’ on their Insta post. This is an example of how design studios use their social media to advertise work opportunities: