20th March
The focus of today’s lecture was on stationary materials, business card and letterhead design. We thought about how to apply our identity to these pieces. These different elements can build up a picture about who I am.

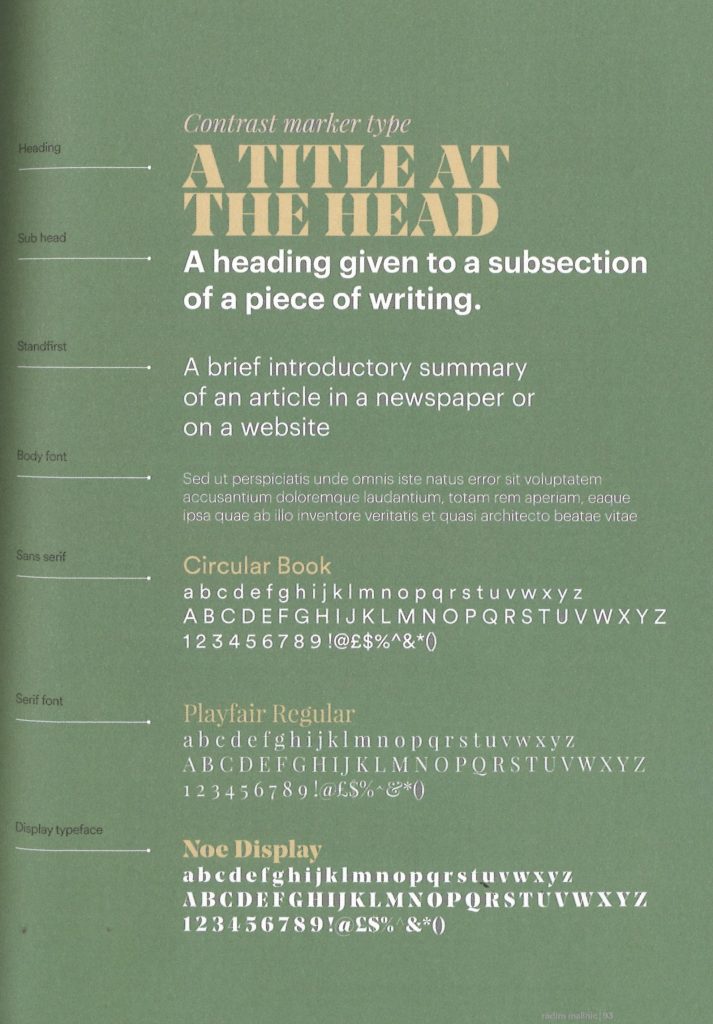
When building a professional identity, I’ve considered typography to use throughout identity application, for example, cv and website. An example is on the Blox website. We can see here that their display type face and body copy are 2 different typefaces that work nicely together and form this identity. These can be applied to the cv for use as headings to reflect your identity right from the point where you are applying for the job. Equally, 1 typeface can be used that has bold, medium and regular.
An example is the design for the architectural firm Blox. The urban landscape and architecture duality is reflected in their logo. The elements of their identity come together in their logo, typeface, colours- this can be called their identity toolkit.



A ‘logo lock up’ is when the elements group together – the combination of the logo and company/individual’s name together in a balanced and coherent way. This might be that the name and logo are centred on a business card.
Colour
- We could explore use of colours or using just black and white – either is fine.
- We can look at using a main colour alongside a supporting/secondary colours.

- What you see on the screen may not be what is printed, this is important to keep in mind and means that we need to print out and test out for this when using colour in our work.
‘Are business cards dead?’
When I was at last year’s Illustrator fair in King’s Cross, I took home many business cards. What I remember from this collection was the wide variety and clear expression of the illustrator’s style and character. Being all from illustrators they did seem to have something in common, for instance their drawings displayed on the card.
It occurred to me during this lecture that the person’s occupation has the biggest impact on what the card will look like. The business card of a graphic designer is expected to show their creativity, whichever way they choose to express this. The business card of a real estate agent will be predictably more ‘conventional’ or straight-forward than someone with a creative profession.

- Exploration in terms of printing. There are many printing techniques that we might want to explore e.g. foil or embossing. Paper from GF Smith can help me to find certain colours.
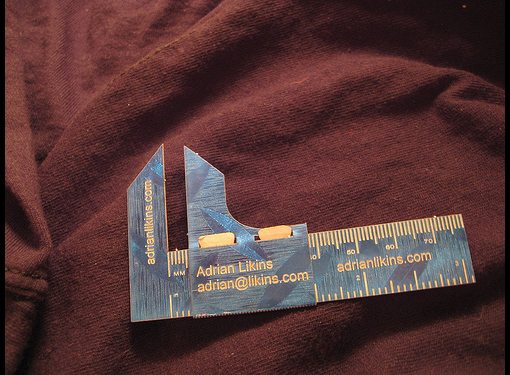
- Business cards provide a sweet and nice application, it’s the first thing you might see of a person. The card can contain your logo, website, social media handles and email.
- It can be conversational or ironic, it doesn’t need to be dull. For instance, Sarah Ferrari’s business card that plays on the awareness of her surname in connection with the popular car brand.

- The card can be fun and start a conversation ‘nice to meet you’. It Can include something that says something about you. A business card can give a strong message, making a promise to potential clients for instance.
- Anni Kuan- Sagmeister, this business card has been presented like a little leaflet. When folded, the message is completed. This concept also used on the envelope and letterhead.

Printing Techniques-
Blind embossing/ debossing is an option. This involves not actually printing anything. Instead, the shapes are pressed into the material. We would need to use a thick card for this.


Foil blocking – applying a hot foil onto the dye. Different colours, crafty

Duplexing and multiplexing sandwich business card pressing 2 cards together duotone- a dark side and a light side.

Multiplexing and duplexing from Dot Studio



Colour edging, dye cutting

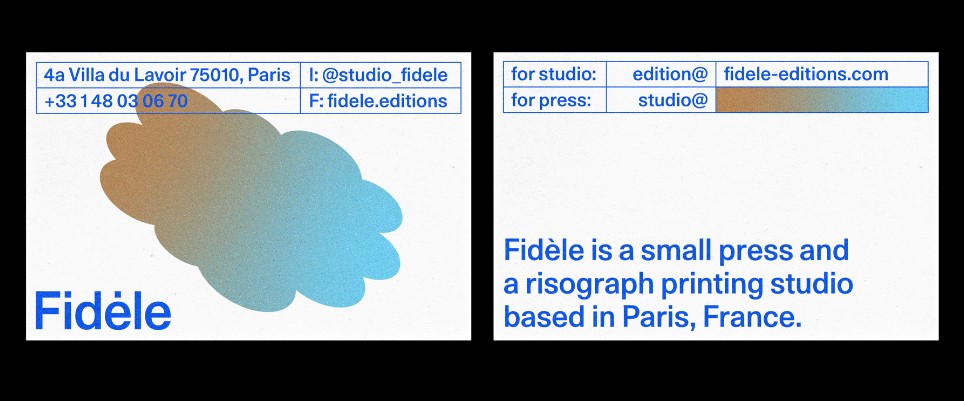
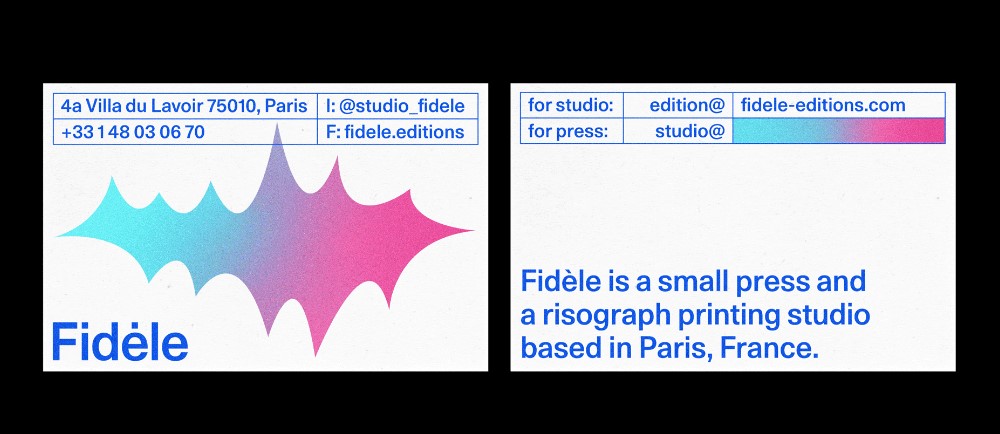
Business cards can tell a story, it’s a portable marketing tool, a glimpse into who you are. A good example of this is Sometimes Always Fidele identity. They have used a risograph press to print this business card. The card then becomes a physical demonstration of the work they do.



- Another options is to design a series of cards- maybe with a logo variation, as Sometimes Always has done.
- It is good to be minimal with what you include. When a business card contains too much information, it looks busy and chaotic which is off-putting on such a small scale.The use of white space can help when designing a business card.
- The standard size is 55mm x 85mm, leaving a margin
- Use a grid, e.g. 8 x 5
- The type needs to be legible and stand out after printing, one way to know this is test printing.
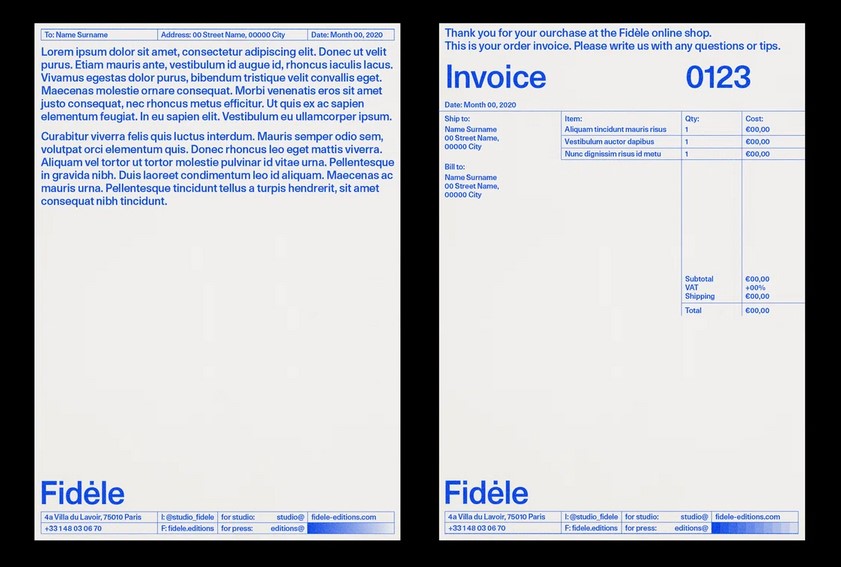
- The information can be placed vertically or horizontally depending on your logo. Below is an example of vertical (portrait) placement:

- It can be fun to use elements of your logo shape throughout the design, for example using squares from your logo as bullet points to present the important information. This builds a coherent theme/style.
- Think of hierarchy. By placing the most important information first, this makes the reader’s job easier.

These business cards (above) were linocut. Her business is illustration, therefore making this technique appropriate.
CV/ covering letter
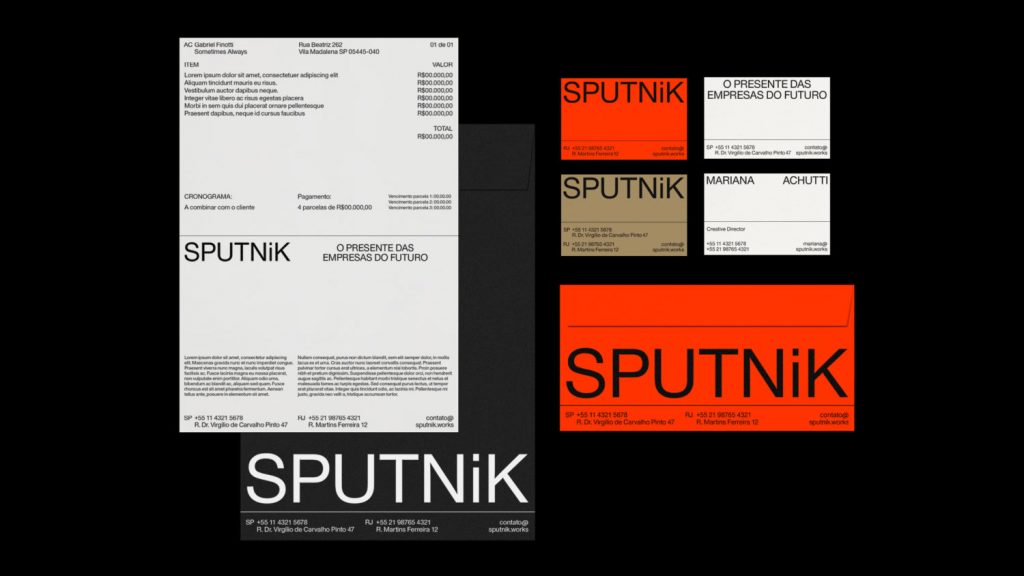
- The most important information tends to be placed on header of the letter, but this isn’t always the case (See below, Sputnik identity).
- The letterhead you design can be used on the template for the cv and covering letter.


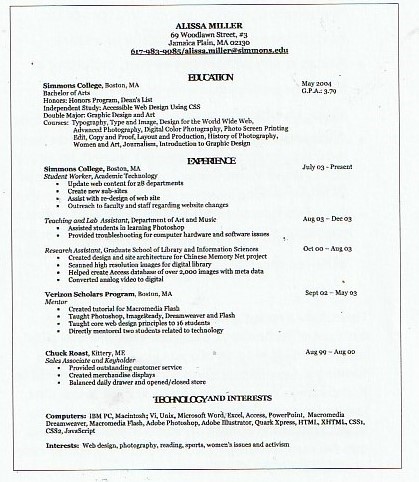
From Building Design Portfolios by Sara Eisenman:
One section of the book talks about designing a CV. In this example, the author compares a poorly deisgned CV alongside the improved version (right). I was drawn to the pop of colour and the clear sections. This makes it easier to read. As does the narrower lines of text compared to the first draft.



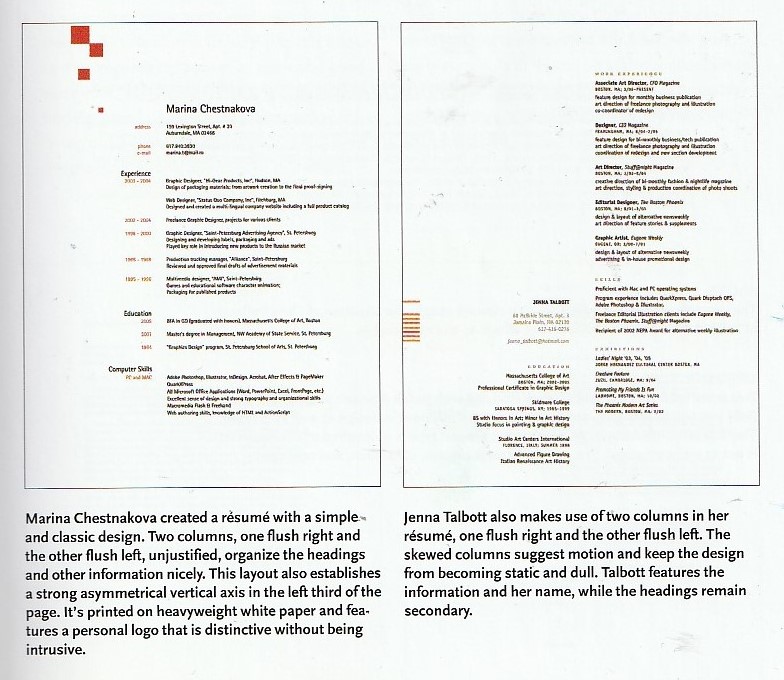
From Designers Identities‘ by Liz Farrelly:


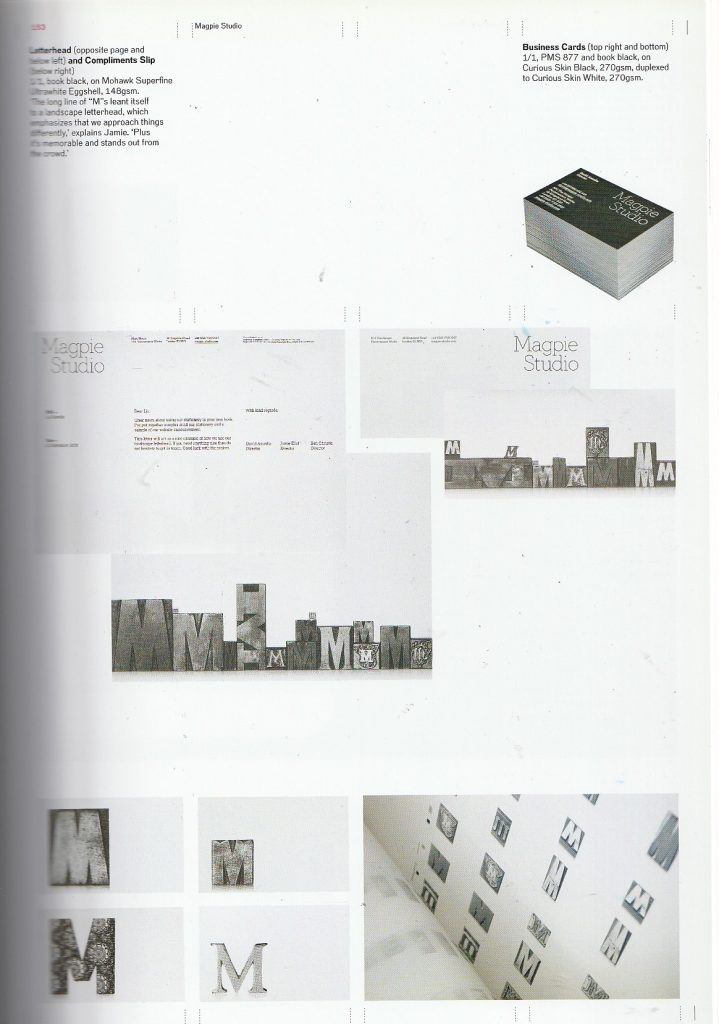
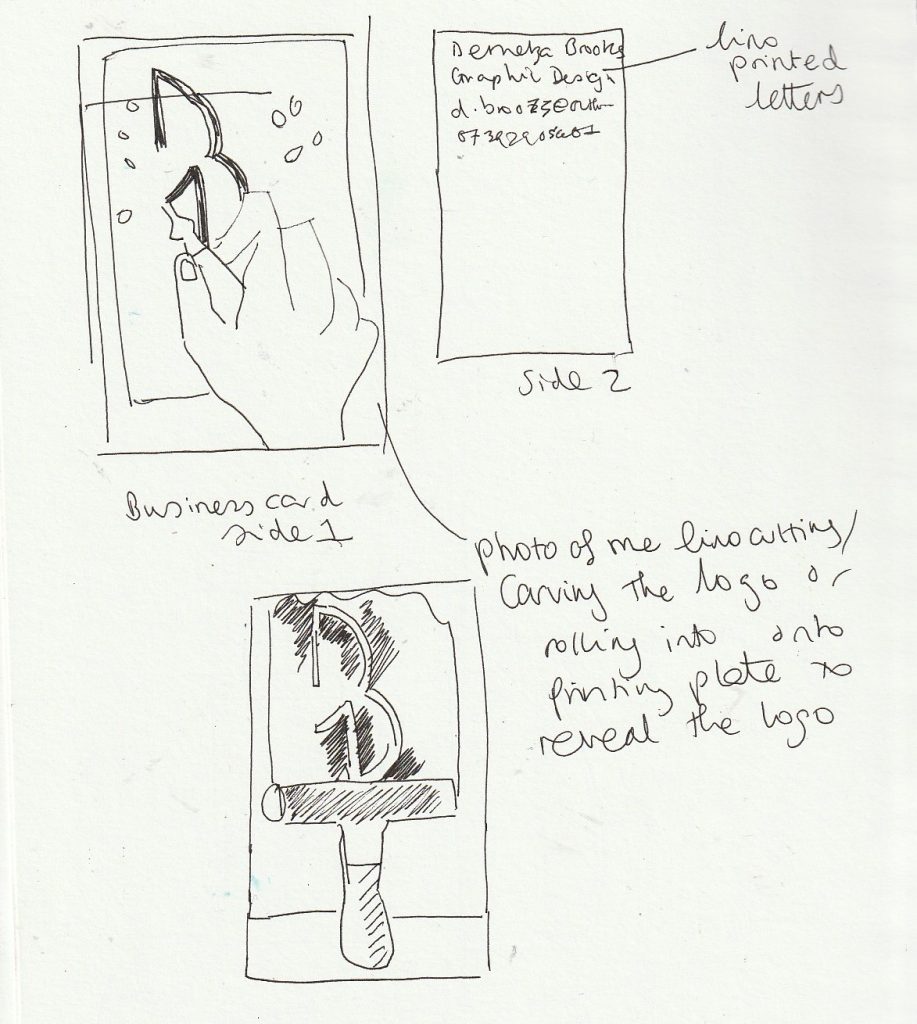
Magpie Studio have used photography in their business card to indicate the analogue technique used by the studio. This gave me an idea that I sketched in my sketchbook, where I could use photography to showcase my own printing process on a business card.


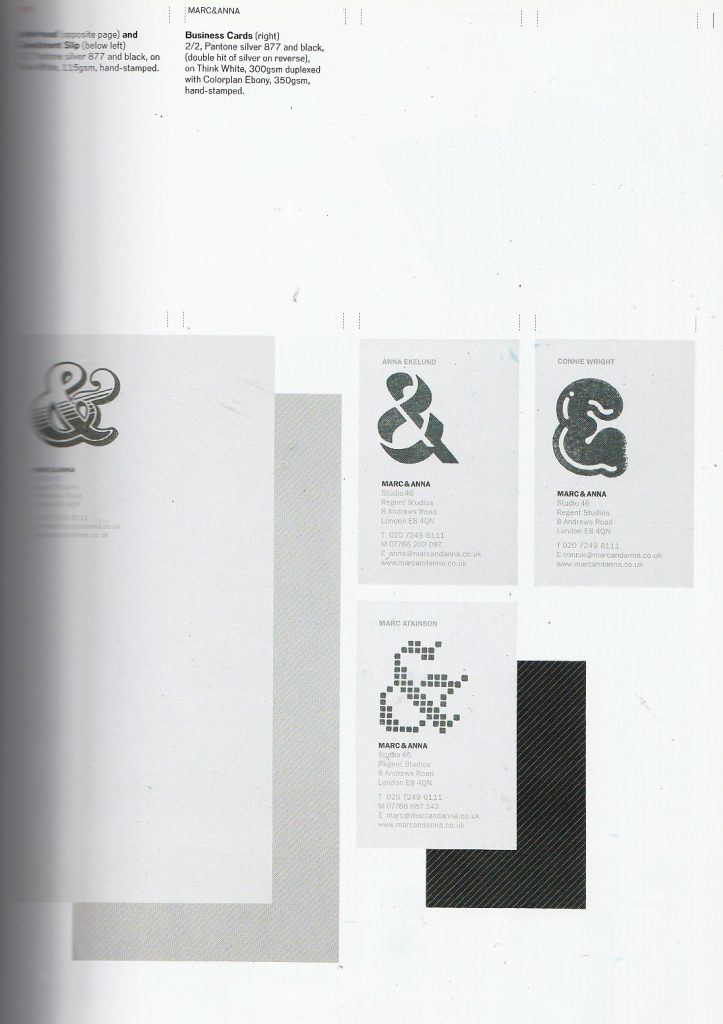
Marc & Anna. The designers have played on the ampersand in their name for the identity shown on their business cards. I like that the style of this symbol is varied but the impact is the same. This works because they have stuck with black and white for their identity; also because the rest of the design is kept the same, in terms of type and layout used.