I looked at the way designers approach mapping, to help me understand how I might approach mapping in my work.
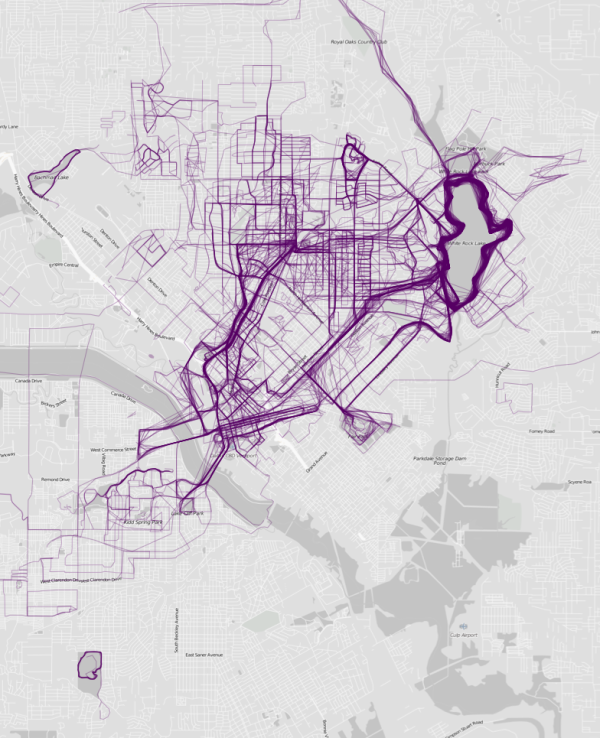
I look at this webpage about creative mapping & visualisation techniques.
“Why do we present data in a visual way?
When we display our data visually it is much easier to extract meaningful patterns and information that would otherwise be indecipherable in numbers, and this in turn allows us to develop conclusions and make informed design decisions. Not only does this display of data help us with our designs, it can also demonstrate information to a client more clearly, helping them to understand the root of our design decisions and allowing them to engage with the design process from an early stage.”



https://www.behance.net/gallery/22230729/Crime-in-Northern-Italy-A-visual-exploration

Stephen Willats

Stephen Willats is a British artist. His work explores the role of art in society.
His work has involved interdisciplinary processes and theory from sociology, systems analysis, cybernetics, semiotics and philosophy.
https://www.tate.org.uk/art/artists/stephen-willats-2147
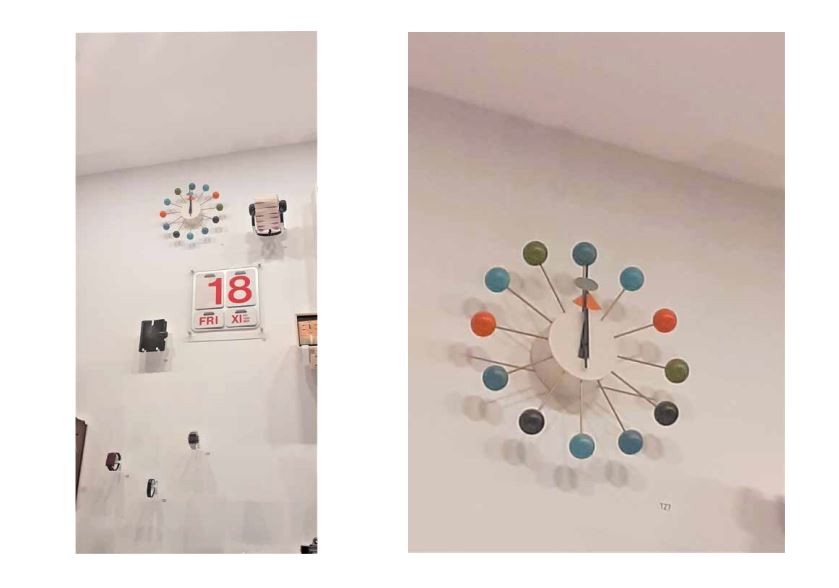
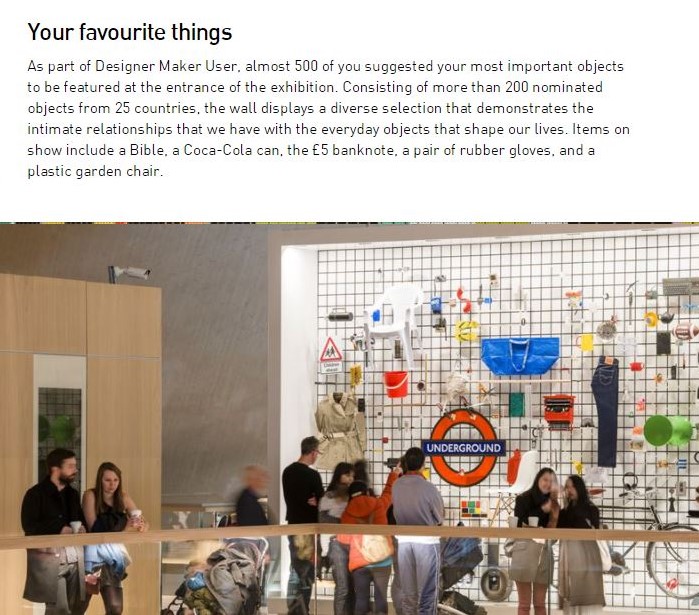
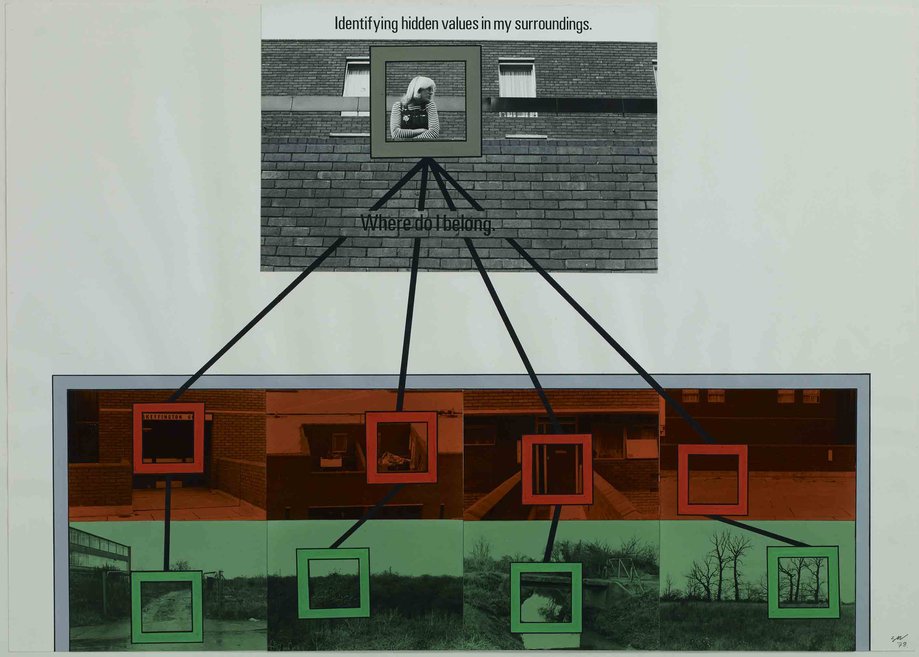
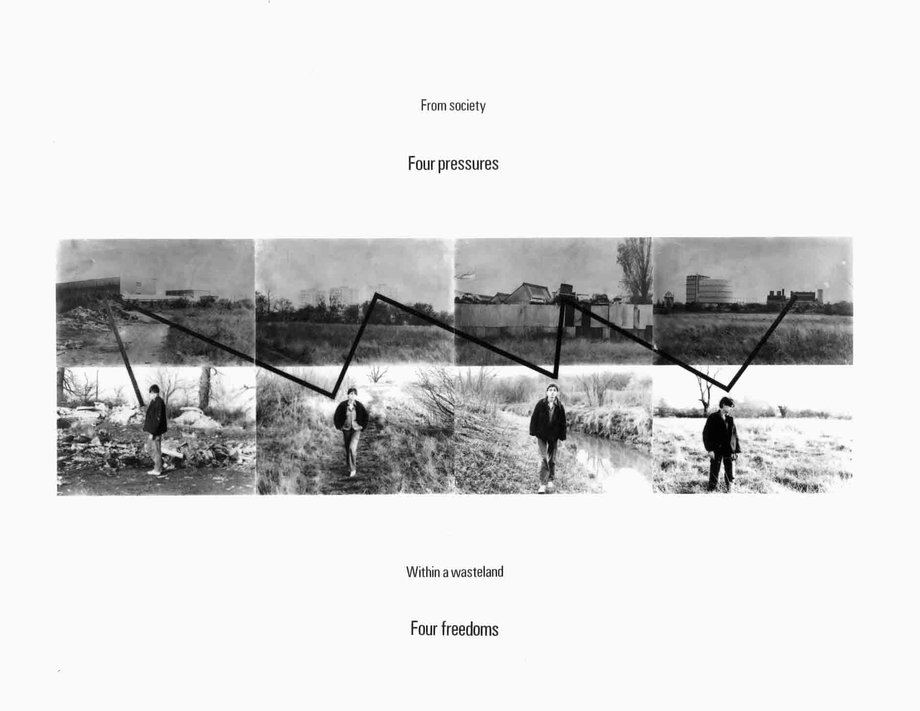
His use of framing in the above image, draws the viewer’s attention to elements of a scene.
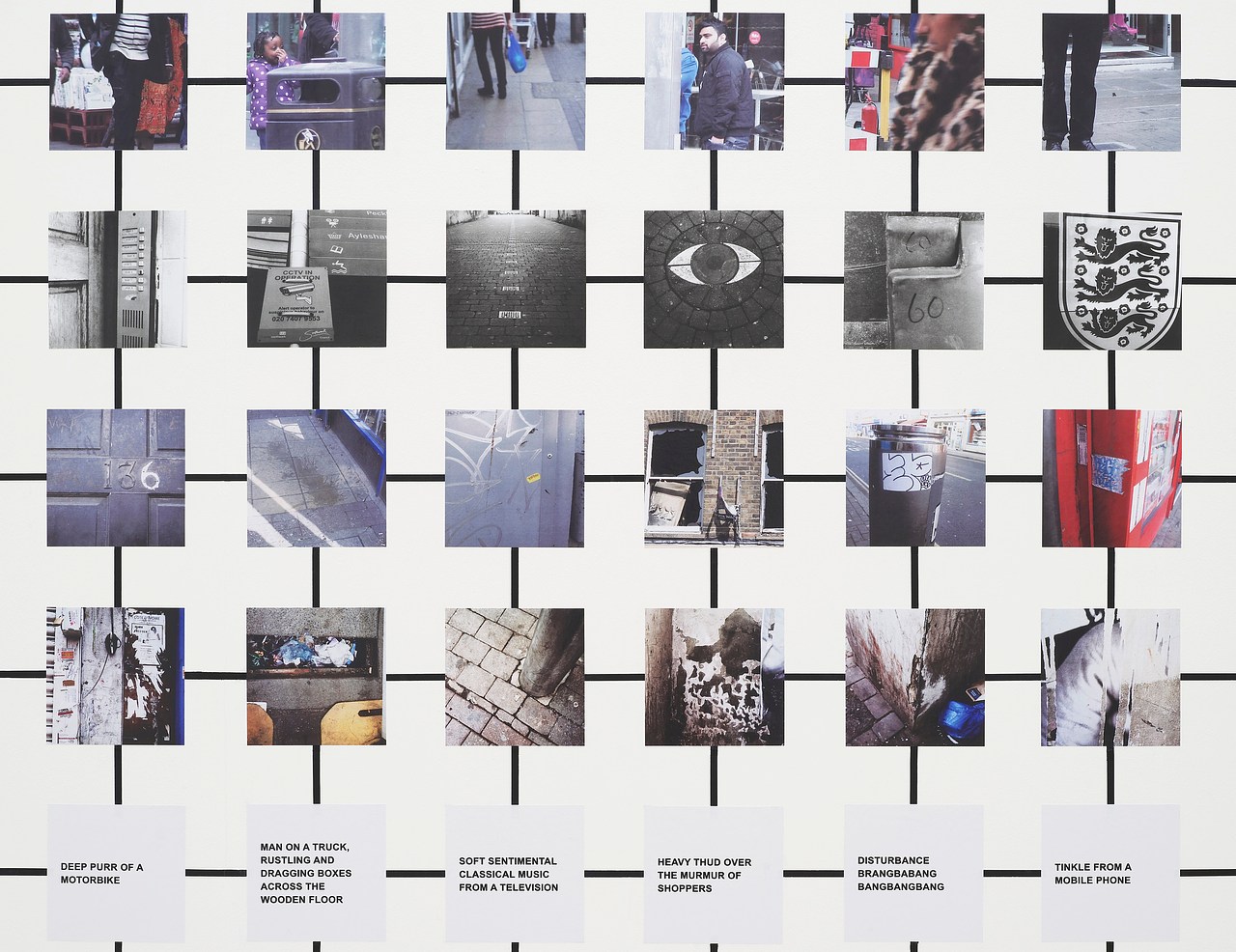
The zig-zagging line in the image below connects the 4 photos. It takes the viewer on a journey of place or time or both. The layout makes the map easy to read because the images are stacked one on top of the other in 2 layers.

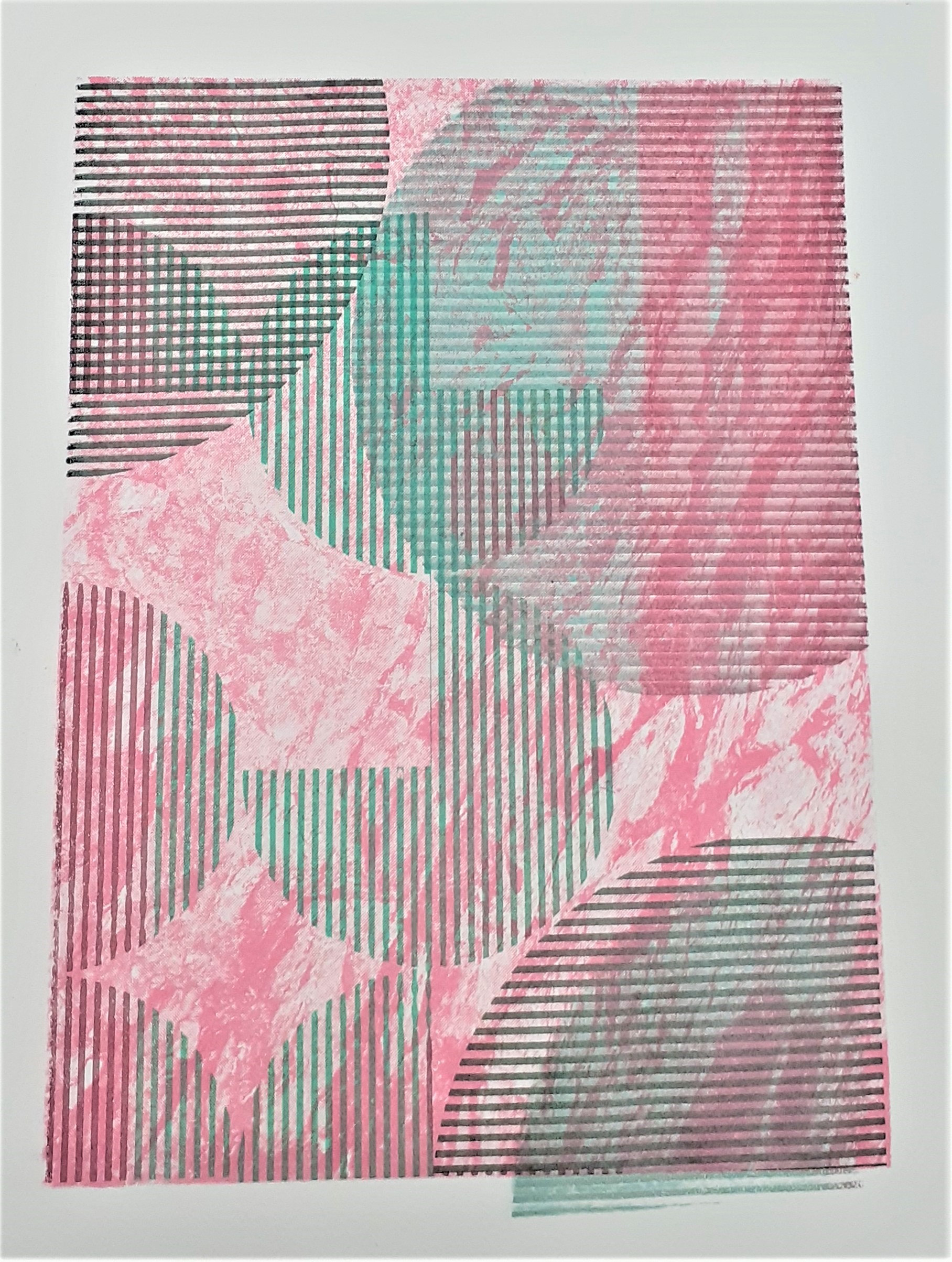
This piece looks like a diagram. The black and white adds to the work’s readability. The symmetrical layout gives the piece a sense of order.

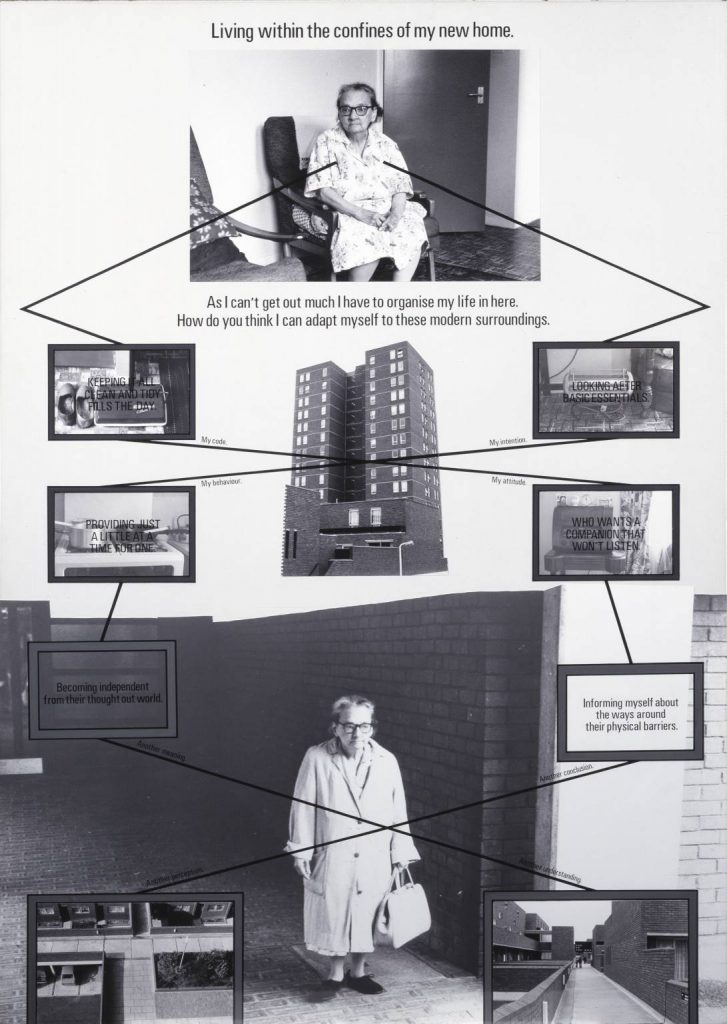
Across three panels, Stephen Willats explores the realities of living in a 1970s British tower block. The work centres on Mrs Moran, an elderly woman who lived at Skeffington Court in Hayes, West London. Willats photographed and interviewed Mrs Moran over the course of six months. The text in the work is based on these interviews. In his composition, Willats highlights the physical, social, and economic constraints that Mrs Moran experienced. Each panel also features a question. These invite the viewer to participate directly in Mrs Moran’s lived experiences.
https://www.tate.org.uk/art/artworks/willats-living-with-practical-realities-t03296
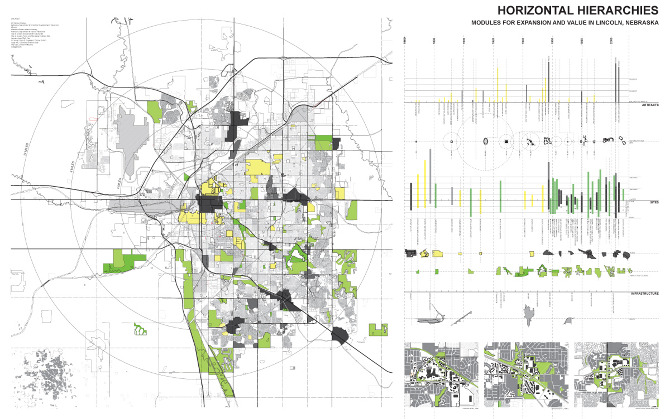
‘Created by a group of artists and group of actors and expresses transience and fluidity. The idea of complexity, of relativity and authorship.’
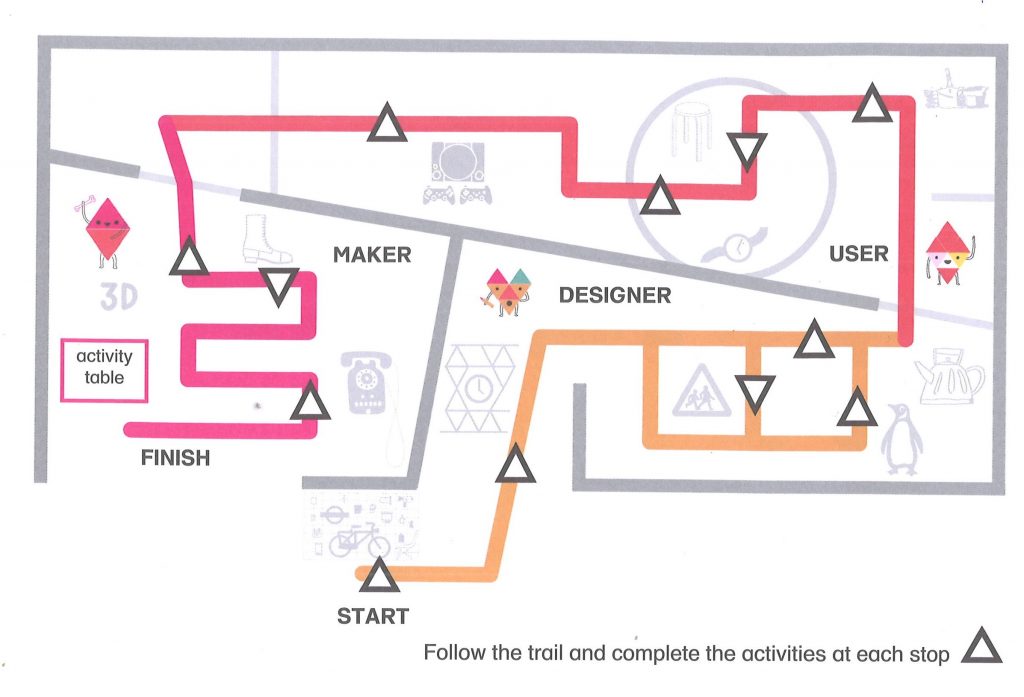
In this work, he uses line to connect ideas visually. The separate moments would otherwise not be connected. The order of the images is then important to the meaning of the sign. Changing the order would change the connections between these visual thoughts. We could be looking at a narrative mapped out like in a storyboard. It is up to the viewer to piece together what the map is signifying.
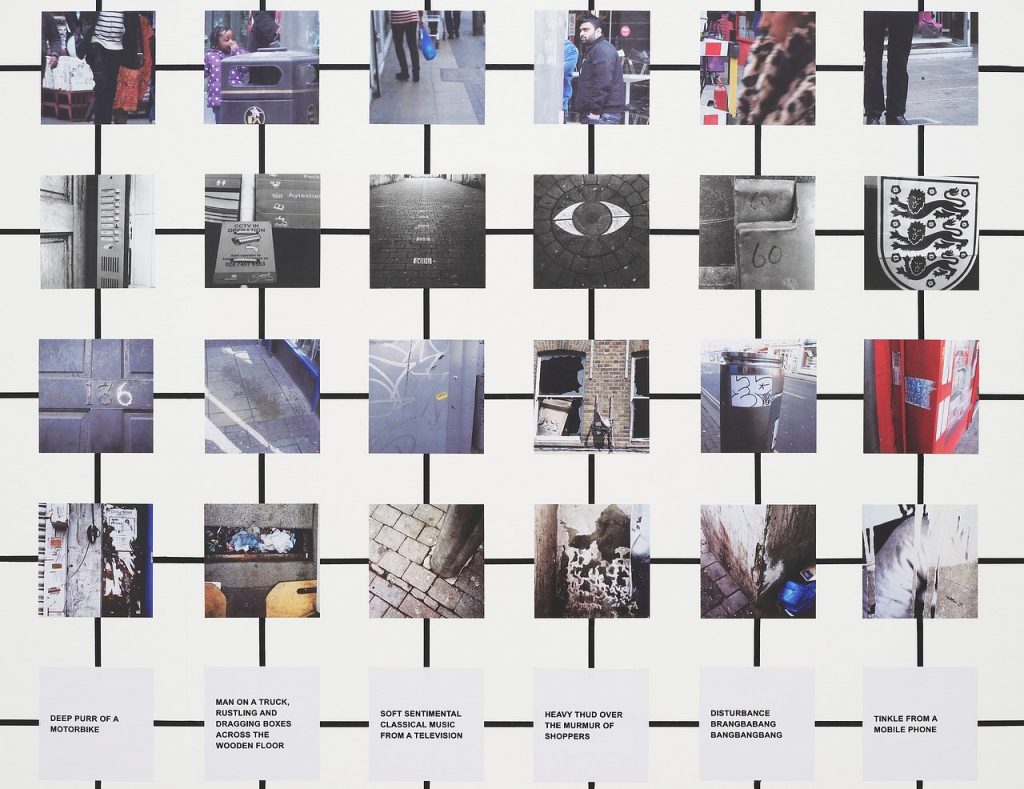
The labels at the bottom of the artwork describe different sounds. We can then connect this upwards. The labels are indicators but do not tell the whole story.


Forensic Architecture
Foresenic Architecture is an interdisciplinary team that includes architects, filmmakers, lawyers and scientists. Their work uses the built environment as a starting point for explorations into human rights violations. Forensic Architecture | Tate
Forensic Architecture has worked closely with communities affected by acts of social and political violence, alongside NGOs, human rights groups, activists, and media organisations. Their investigations have provided decisive evidence in a number of legal cases, and contested accounts given by state authorities, leading to military, parliamentary and UN inquiries.
(https://www.ica.art/exhibitions/forensic-architecture-counter-investigations)
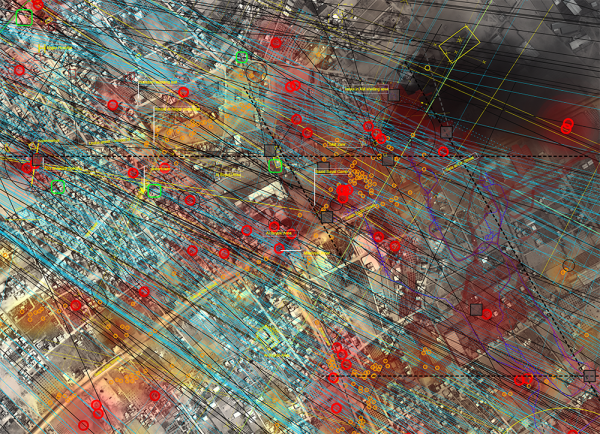
Their work illustrates crimes that have taken place. The agency open investigations and work from these investigations are presented in their exhibitions. Their work raises questions about technology, political issues and history. They take advantage of digital methods such as satellite imaging and digital recording. Through their work, they share truths with the world that people have a right to know.
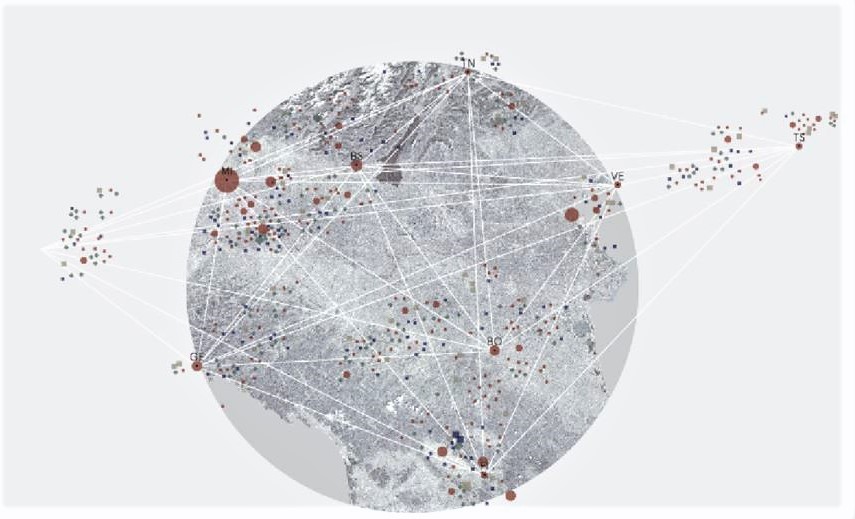
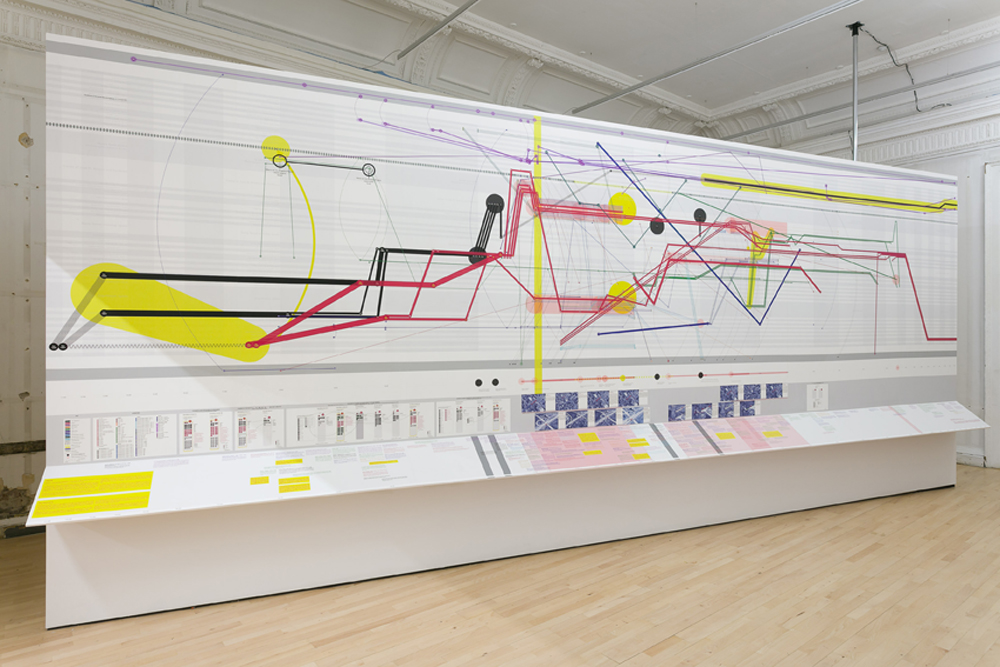
They transform data into large expressive imagery:

https://www.ica.art/exhibitions/forensic-architecture-counter-investigations
They read buildings to understand what has taken place. For example, reading the ruins of a building that has been destroyed. They examine these events from multiple perspectives. This image maps out the events from one of their investigations:

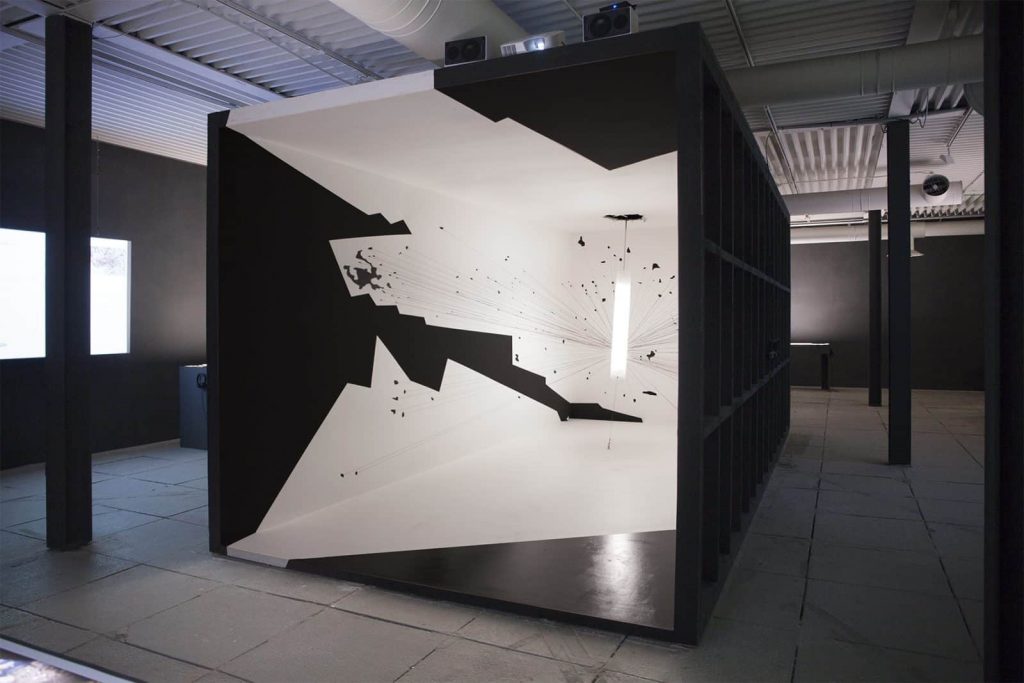
Reporting from the front was an exhibition displaying accounts from people who were sharing their experiences of different events.

https://forensic-architecture.org/programme/exhibitions/reporting-front