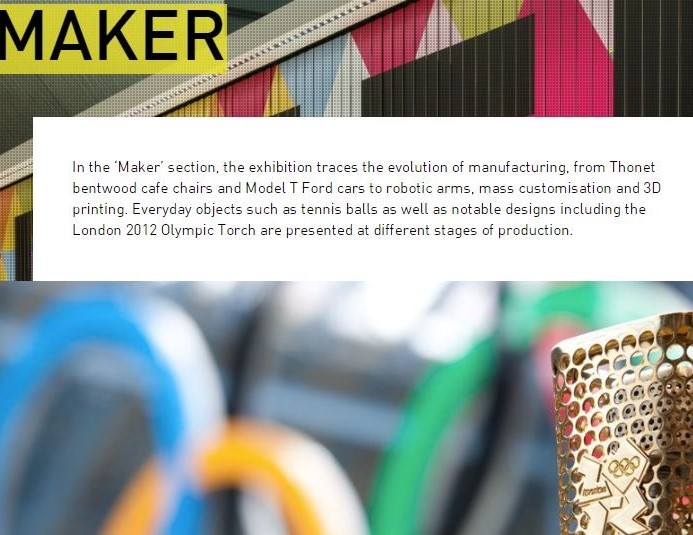
My chosen object from the museum’s Designer Maker User collection is the Ball wall clock. I chose it based on my initial feeling towards it, (delight, surprise, impressed), and the conflict with what I disliked about it. (functionality).
I wrote about the object in a stream of consciousness style:
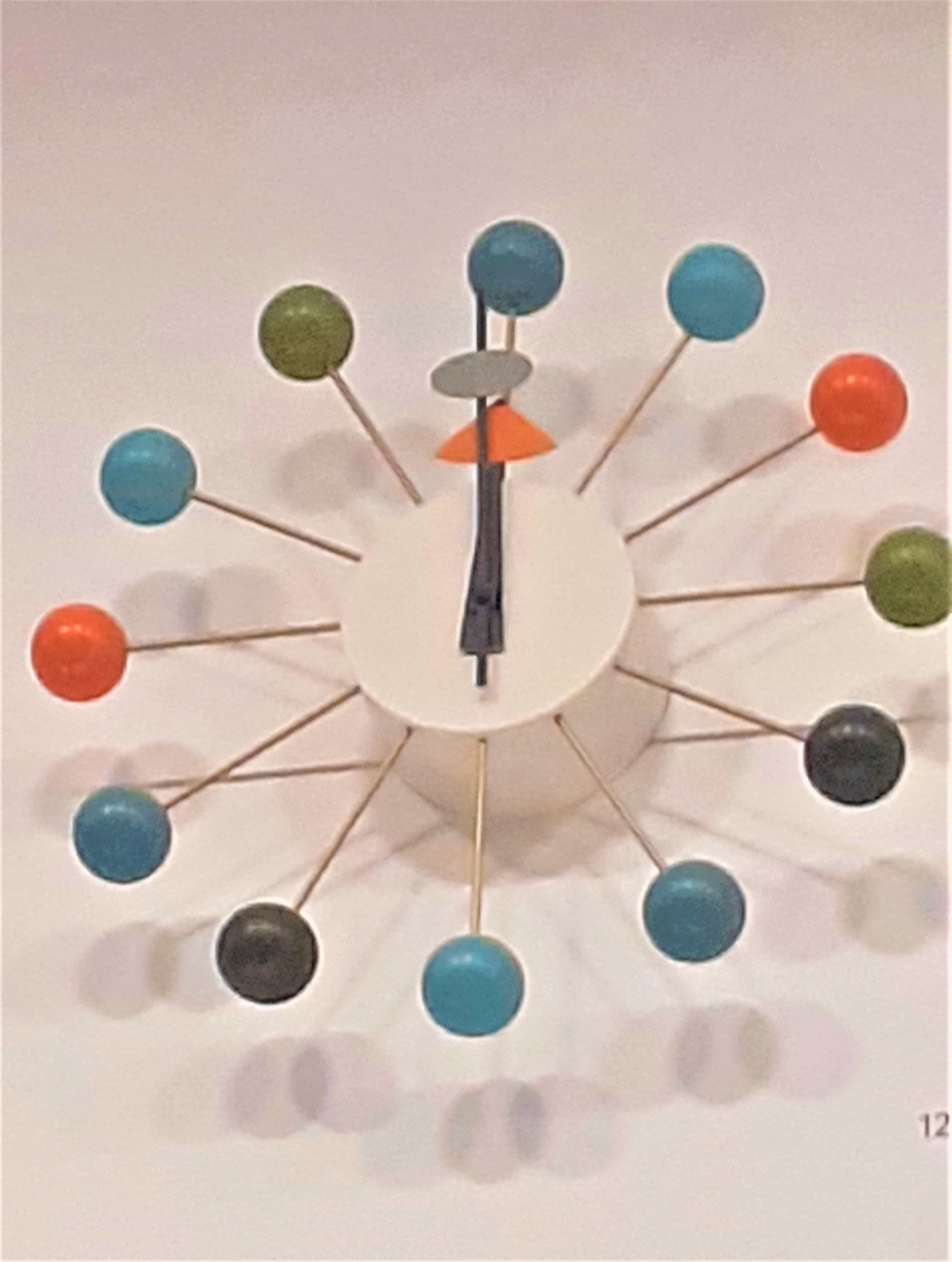
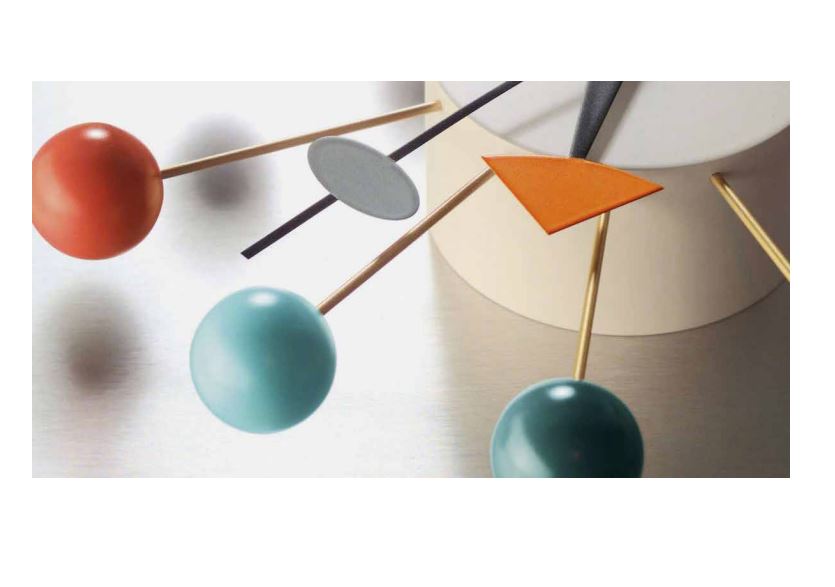
Ball Wall Clock, 1947 designed by George Nelson manufactured by Vitra
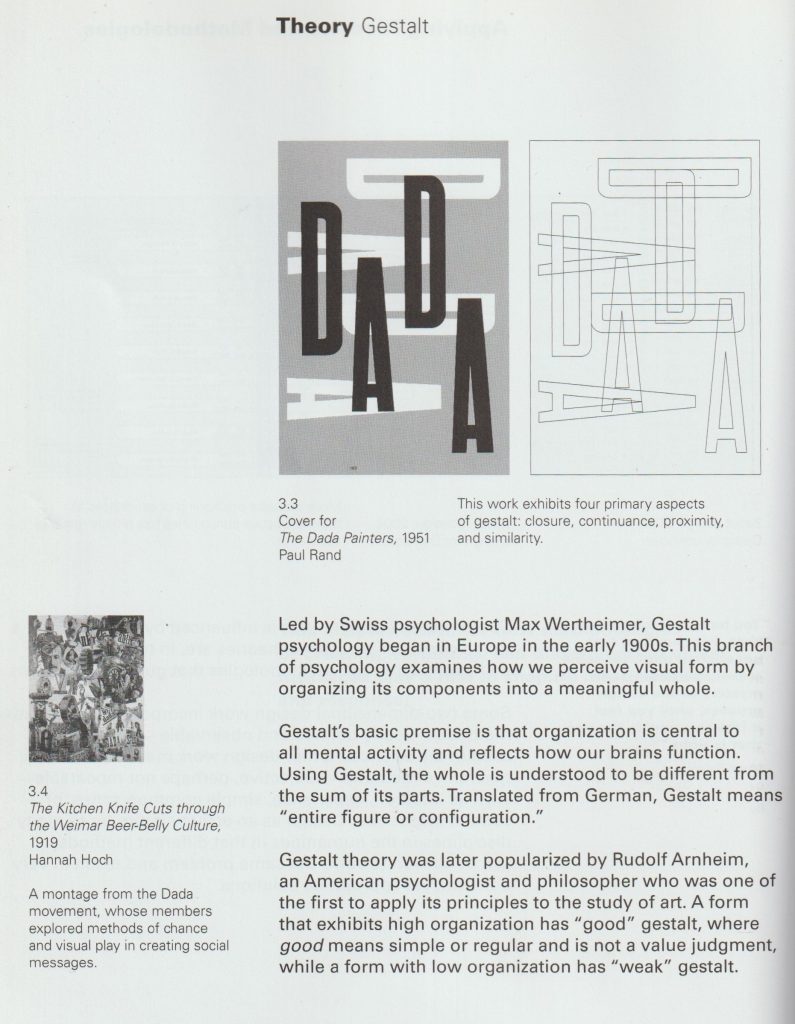
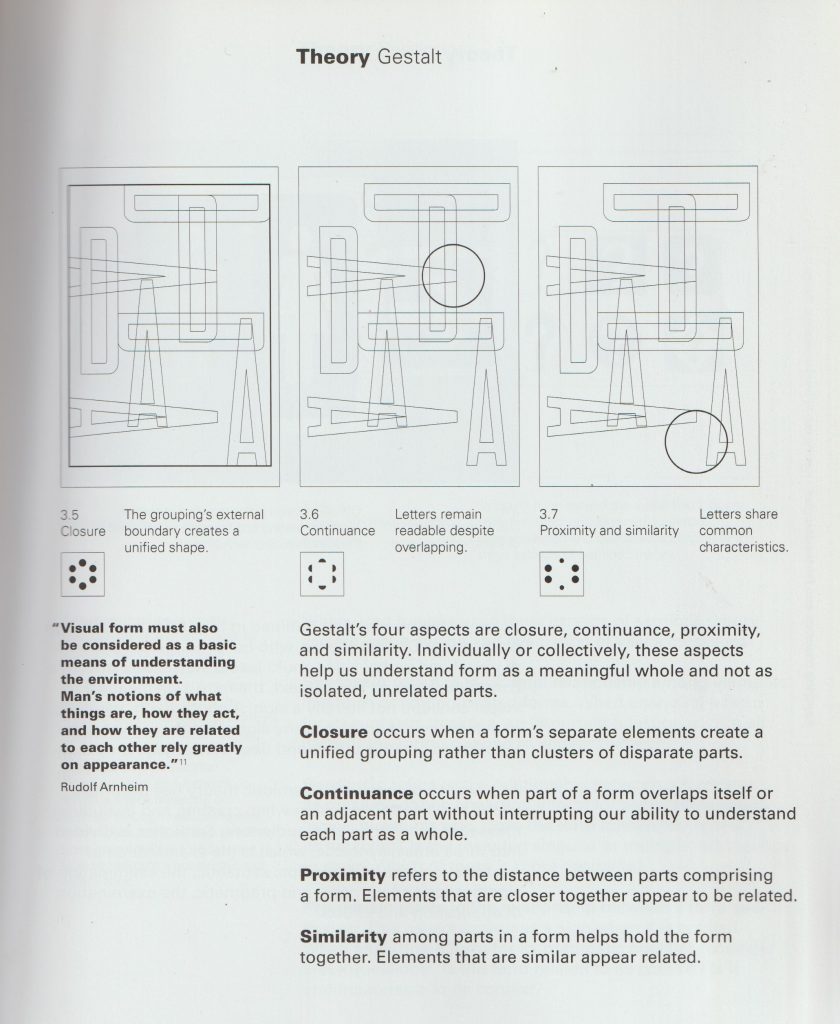
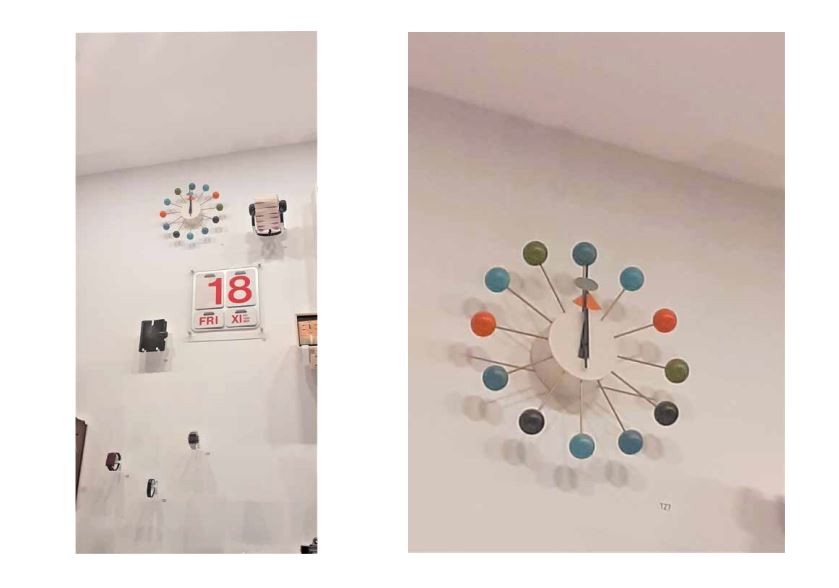
The clock is on a white wall, surrounded by other elements of time. Watches, digital clocks, Filofaxs and other instruments to mark the time. Amongst these objects the clock stands out. At the highest point of the wall in the corner, somehow alone because it doesn’t blend in, because it is different, it is unique.
The shape is what first strikes you. It’s a clock but not in the way I’ve seen a clock before. The colours are fun, the shapes are unexpected. I immediately liked it, I was immediately impressed by it but I think I would be frustrated if I needed to use it to tell the time. My preferred method to tell the time is to ask Alexa because I get an immediate response. I hear a voice telling me without me needing to look at anything and interpret a number or code. For me, it feels like figuring out a puzzle, which seems long and unnecessary.
I’m aware that we all see things differently, experience life differently. Our abilities vary. Telling the time must vary as well. A digital 24-hour clock is another favourite of mine that I’ve got used to from using it repetitively. It’s reliable and if it’s connected to the Internet, even better because I don’t need to change batteries and I don’t need to question if the time is right because I know it’s right. I used to have a watch when I was 7, it had dolphins on it. I liked it because the strap was denim, I felt like that was quite different. It was round and this clock at the museum also follows the traditional design of being round, but it’s rounder than round because of the ball shapes. Circles are round and a globe is completely round, spherical and that’s what this clock has.
It relies on an understanding, as many clocks do, that the viewer will know what each mark stands for. I don’t like this it’s too clever it’s almost pretentious.
You say quarter to nine. These are words. They also represent numbers, the numbers look like something and they symbolise something. To add shape and position to the equation is a further complication I can’t see necessary. These clocks remind me of going back to the times with sundials. You don’t need those any more. Of course, when this clock came out, they didn’t have digital. Digital anything. Life was different then, but they still had beautiful things. I know that by looking at this piece. This object that I saw amongst lots of other objects. It doesn’t have just one association to me and it doesn’t have just one use. To look interesting is one use (that’s why I like it). To tell the time is another use and that is something it doesn’t do any more because it’s in the museum. You can buy these clocks at John Lewis. Obviously they are not original, but near enough. I believe they are even made from the same materials. Where would you hang a clock like this? As well as being bold it is quite big. It makes a statement.
It was difficult to take a photo of the clock, because it was too high up on the wall. In fact there was nothing above it but the ceiling. What I find really interesting, which I didn’t notice at first, is that the colours are random. This clock doesn’t want to indicate numbers at all. It doesn’t want to make it easy for us to tell the time by having a different coloured balls to represent each number. Though this could be an advantage in some ways. If you have had this clock for a while, you could get used to the fact that 3 is green, 11 is green, so a quick glance at the clock might mean that you are eventually taking notice of the colours and the associations might actually help.
The centre of the clock being white means that against the white wall, the middle seems to disappear and many walls do happen to be white. The average wall.
The shadows created give us a second ring of circles.
I didn’t notice the clock in my first walk around the museum because it was so high up. It wasn’t until my second walk around that I spotted it and it surprised me. Wouldn’t it surprise you?
I then used the pointers I wrote to prompt me when reflecting on the object. I searched the internet to find out a bit about the clock. This helped me to get a fuller picture of the object.


I prepared 2 slides for this week’s lecture. I included a full picture of the clock, the clock in context on the wall and a close-up photo of the clock that I found on the internet. I could not take a close-up photo of the clock due to its placement in the exhibition.


In this week’s lecture we had the opportunity to speak about our chosen object. I was surprised to see that only 2 people had chosen the same object.
We were prompted to consider where our object was placed within the exhibition and what effect this had.
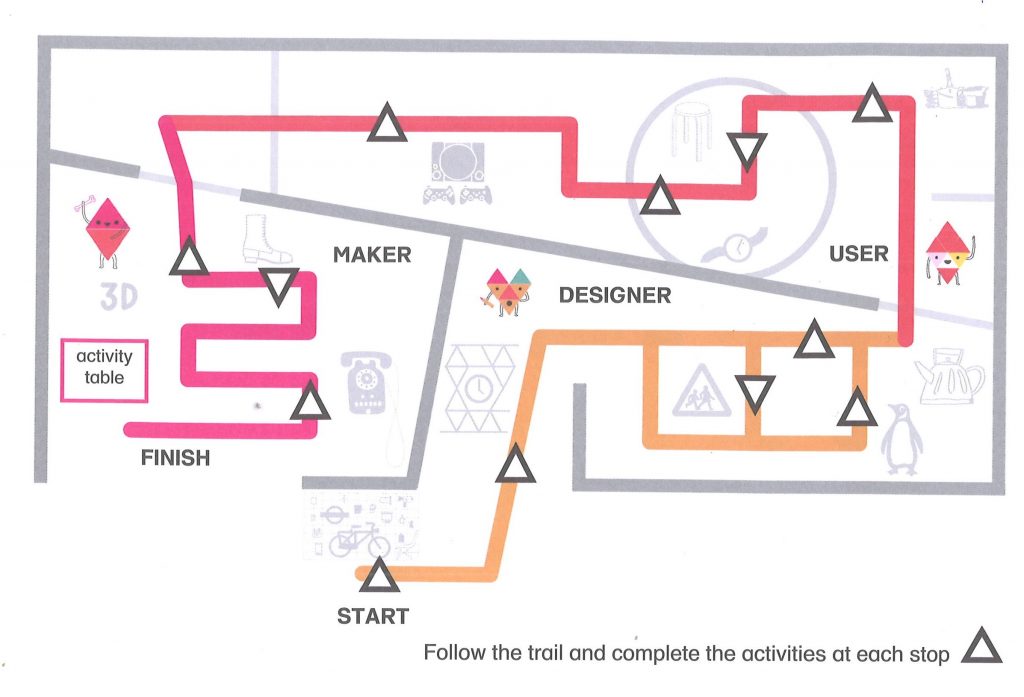
The class shared that the exhibition was separated into 3 categories: Designer, Maker and User. I had to admit that I did not notice this when visiting the exhibition. I noticed the different areas divided by partitions but did not make any connection to designer maker or user in these areas. I did not feel I could read the plaques of information because of time restrictions. I looked again at the plan of the floor and realised that I had entered the exhibition from the ‘finish’ point:

This means my object belongs to the ‘Maker’ section.


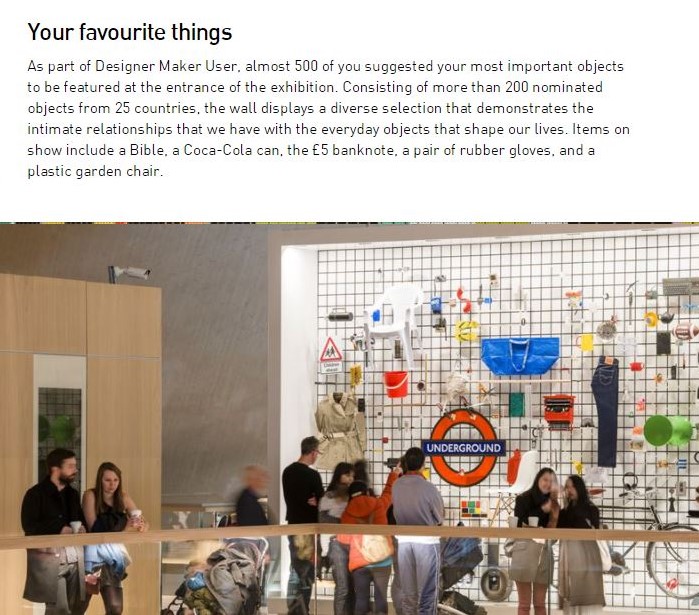
(Designer Maker User wall designed by Studio Myerscough.)
Talking about my object
When introducing my object to the class, I spoke about:
- The clock is not user friendly if people cannot read it.
- The clock is most likely made for the home since it is aesthetically pleasing/fun but not the most functional.
- The design resembles atoms. It was made in 1947, shortly before the space age. In 1946, the first photos were taken from space.
- His other clocks are spikey/star-like which also tie in with this theme.

e835b00c2ef7093ecd0b470de7444e90fe76e6d019b0134296f7c2_640_atom-640×437.jpg (640×437) (gulpmatrix.com)
The Presentation
I want to approach my presentation as if I am introducing my object to the class for the first time, and as if they had not seen the exhibition for themselves.
Including my image of the clock in context is important because it places the viewer in my shoes. They then have the chance to see the object in the way I first saw it on the wall, which is part of my experience of perceiving the object. I can talk about the effect of seeing the clock amongst other time keeping objects.
I can start the presentation with a photo of the museum and then include photos of entering the building and the exhibition. This also adds context when presenting the clock. If I then zoom further into the object, I can start to talk about the materials used.
The idea is to build up layers of information. Talking about the history of the object is one layer. I want to bring out pieces of information that the audience would not be already aware of.
Production of ball wall clock
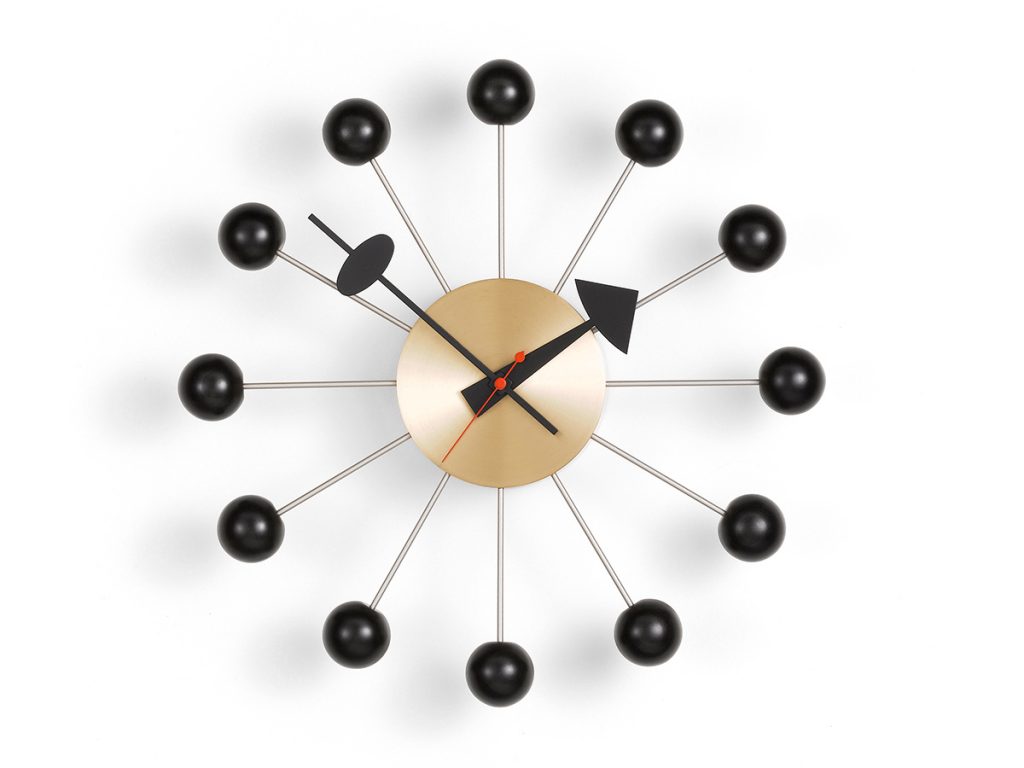
This video shows how the ball wall clock is made by hand. The video was posted this year, (2021) therefore we can assume the clocks are still made this way. The fact they are handmade would make them more valuable. They are currently being sold for £269.
The clocks are now sold in different colours from plain wood to orange, red, yellow and black. The black ball wall clock was released in 2008, 22 years after George Nelson’s death. It might have more appeal to a modern audience because the bright colours can be seen as quirky or even childish as one classmate commented. The black version of the clock captures the iconic shape but adds a contemporary twist that makes it look more elegant and appropriate for corporate settings perhaps.