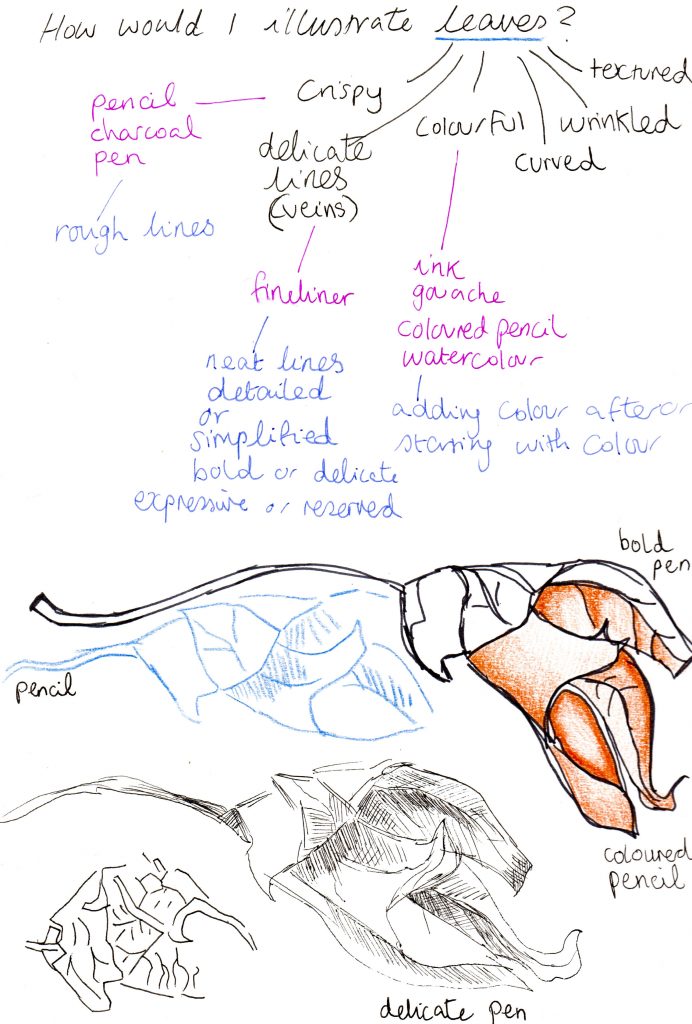
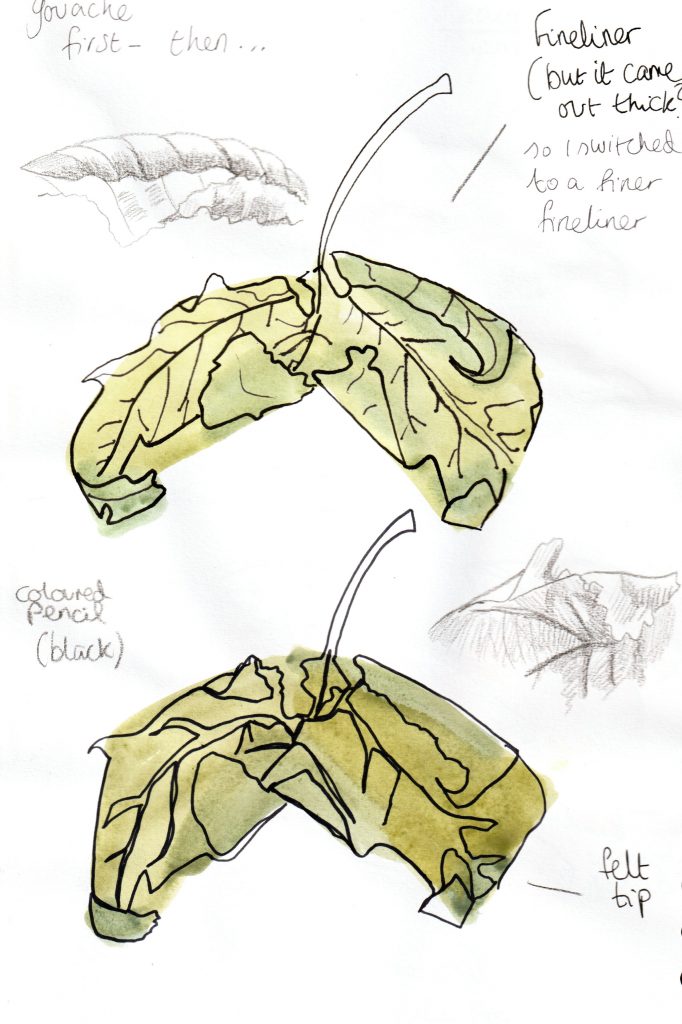
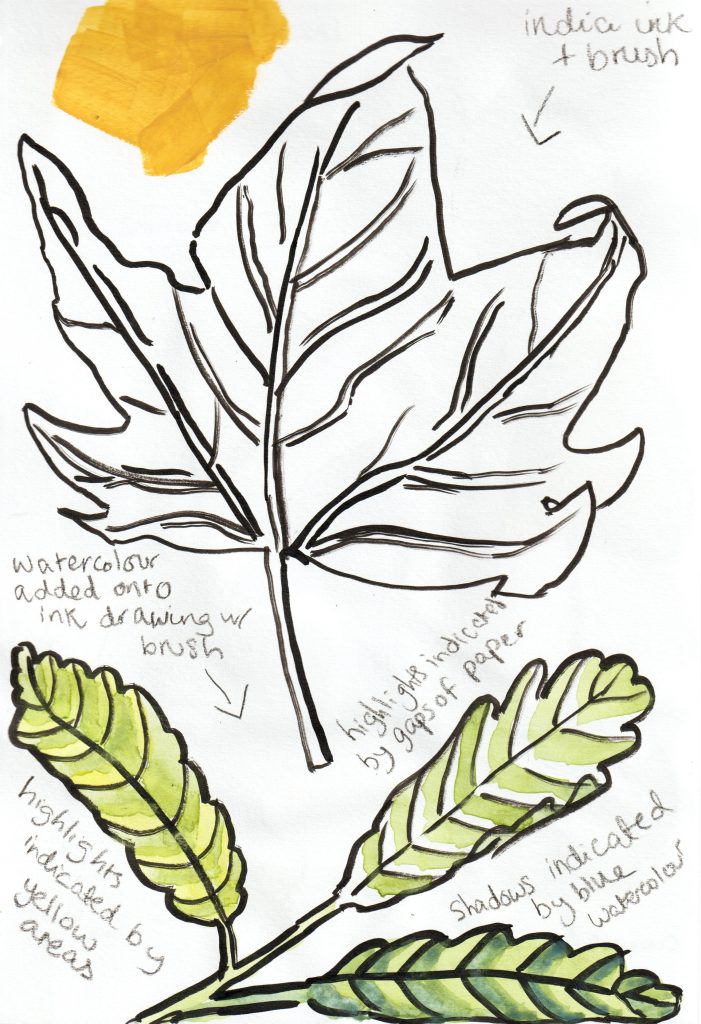
Project #3 Invited us to think about getting an idea onto paper: how we could visualise an object – in this case my leaf – and produce a visual record. Paper and pencil is one way, and it works for many cirumstances. For example, a straight-forward illustration for a story or educating people about leaf anatomy.
Project #4 required me to think in a different way. This time, I needed to translate my object onto a grid. This brings to mind the pixelated animations in early video games.
These animations were in no way impressive, back then and to the modern eye. But they worked because they simplified the objects and in most cases, this was enough for the imagination to make up the rest. The resemblance wasn’t always perfect.

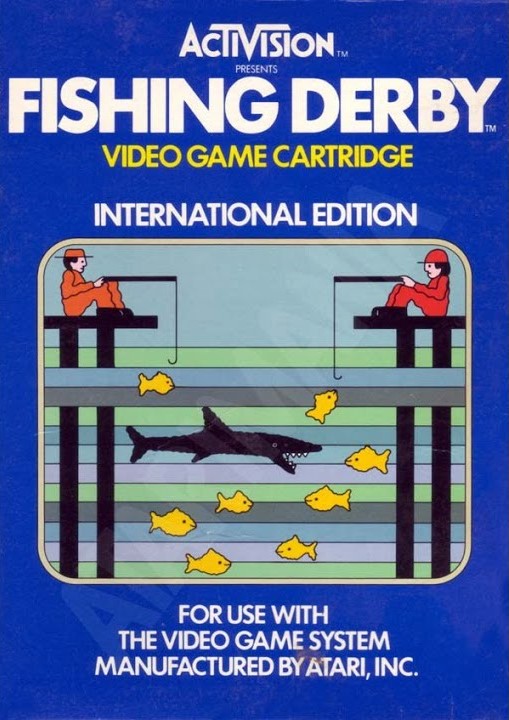
An example of these early graphics is the game Fishing Derby, released in 1980 for the Atari console. The cover illustration shows us the narrative of the game. Below, you can see the actual gameplay, where this story is translated into this primitive animation. Simplified, yes, but it works. I can understand what every shape is supposed to represent.

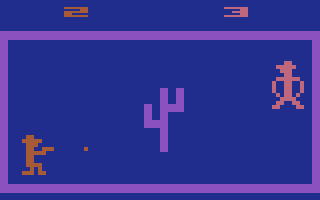
Screenshot from Outlaw. Another Atari game, this one realeased in 1976. These graphics are really successful in my opinion. The cowboy hats and guns represent cowboys, but incase you weren’t sure, the image of the cactus tells us the location and combines with our association of cowboys.
While in a vintage toy rabbit hole, I came across the Lite Brite toy. I remember this toy in my distant memories, but never knew the name of it. The toy allows you to use lightbulbs to create pictures.
Secondary Research
I wondered how I could simplify a shape and still make it readable. I began to explore how designers apply similar methods to type.
I looked at type that has been constructed using a grid and appears with this pixel style.
Rosetta
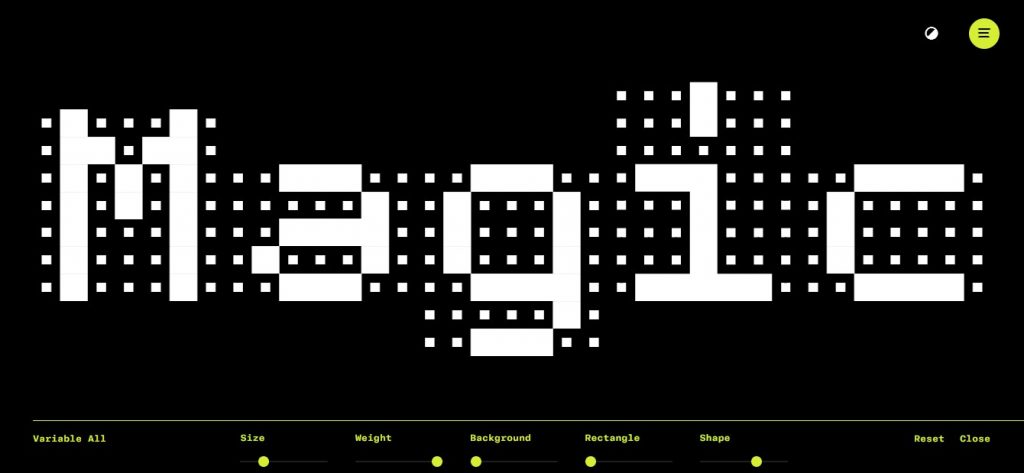
The design studio Rosetta have come up with Gridlite PE. This is a typeface that utilises a grid structure.
‘Gridlite, an experiment with a modular negative space, is a simplified and monospaced variable font ready to be animated, typed, scaled up, scaled down, rounded, or otherwise deformed. It sports variable axes to control the size of the elements, their shape, and the background.’
I can envision this type being adapted to a physical mosaic, using tiles for example to spell the words. The grid structure means it can be easily drawn up and converted into other uses. I like the clarity and neatness of this type (below).

The type reminds me of the computer game ‘Snake’ (below). Maybe because of this association, I see the type as moving.


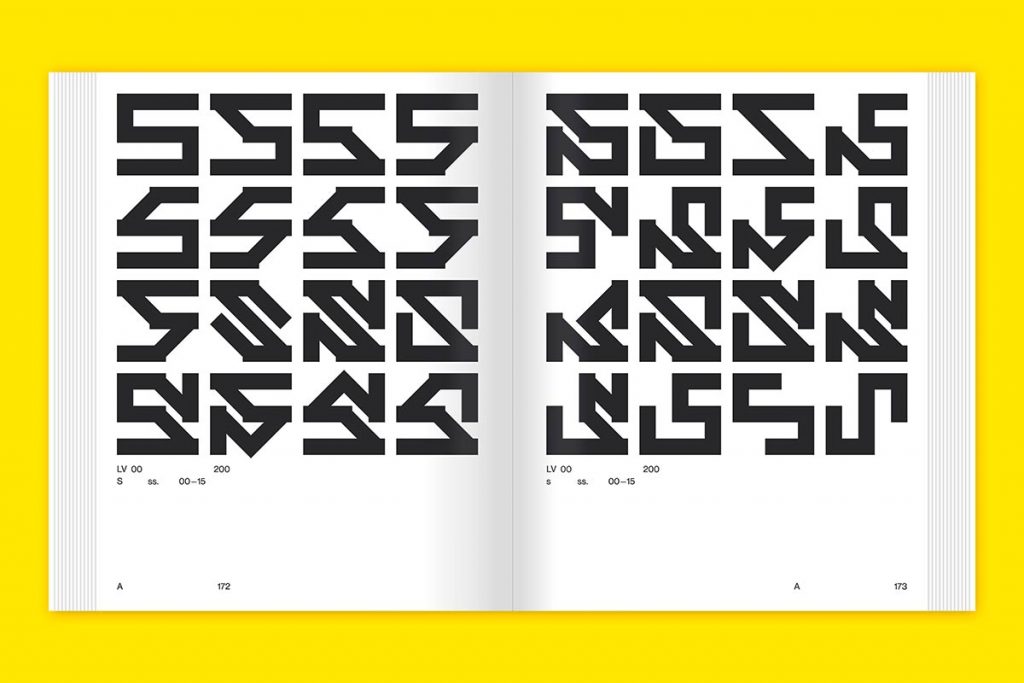
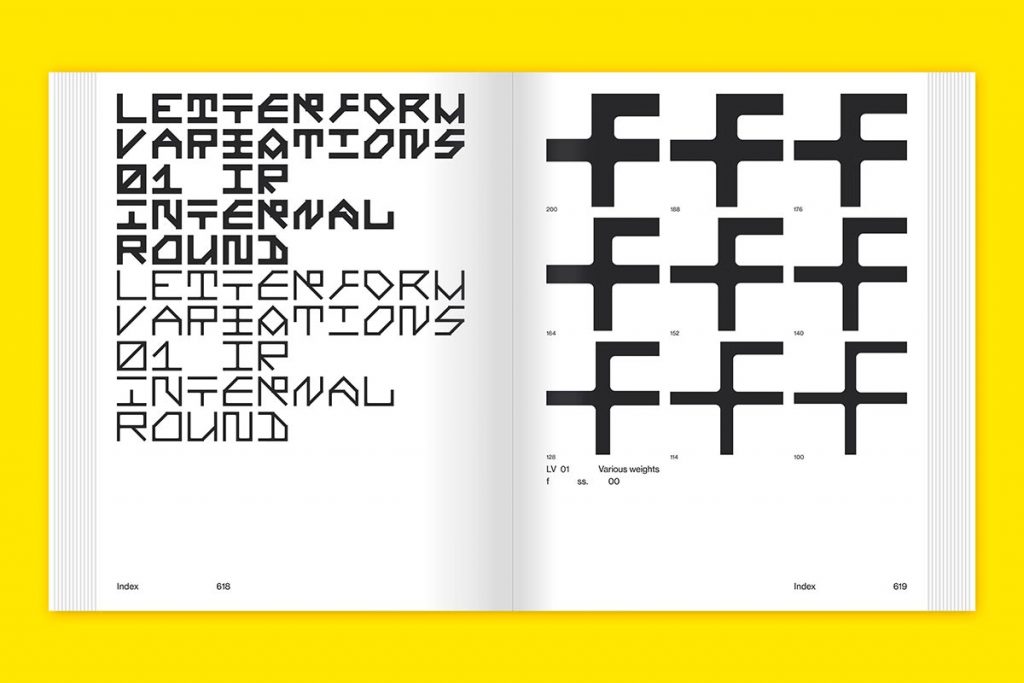
Nigel Cottier – Letterform Variations
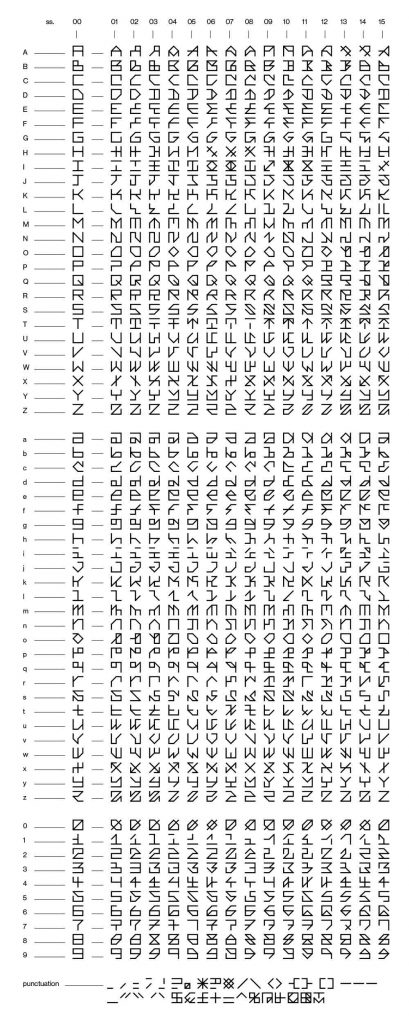
In the book Letterform Variations, Cottier explores different ways of forming letters of the alphabet. He uses the grid system and other shapes to form the letters. In table below, we can see the 16 variations of forming a given letter. By starting with the simplest form on the left column, he abstracts the shape further, pushing what can be recognisable as that given letter.
For the ‘H’, he plays with rotation as well. I would not have considered rotating the letter, since we write from left to right and top to bottom in a typical page of text.
For the ‘I’, he even leaves a gap in the letterform. The ‘I’ is still recognisable despite this gap.
I find the numerals easier to decipher at a glance. I’m not sure why this is.



Wim Crouwel
Crouwel was an experimental graphic designer, born in 1928. He was a leading figure in modern Dutch design.
Typography must be visually orderly for the purpose of good readability.
Wim Crouwel
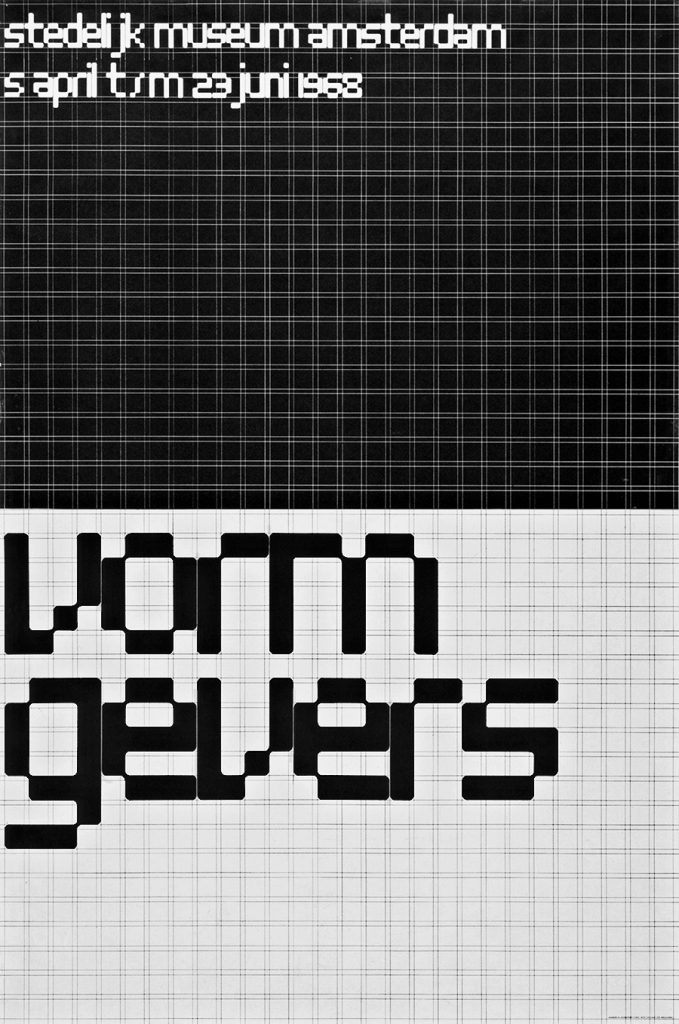
He designed ‘new alphabet’ which was considered not useful for everyday use because of its low legibility. His typefaces were designed to be used for a computer display, since the grid use meant that these typefaces could be applied to a computer pixel by pixel.


The above poster for an exhibition in 1968, makes use of the grid to compose each letter. I like the cut-out corners and the way they are rounded. The result is playful and futuristic.
Other simplified/ modular typefaces
I looked at more typefaces that could be described as modular fonts. This means the letters have been broken down into smaller parts.
A modular typeface is an alphabet constructed out of a limited number of shapes or modules. Modular describes any letter assembled from a limited palette of distinct elements, repeated, flipped and flopped but not scaled. Typically these elements are geometric and simple in shape—square pixels on a digital display or modernist circles, squares, and lines.
Typography 01

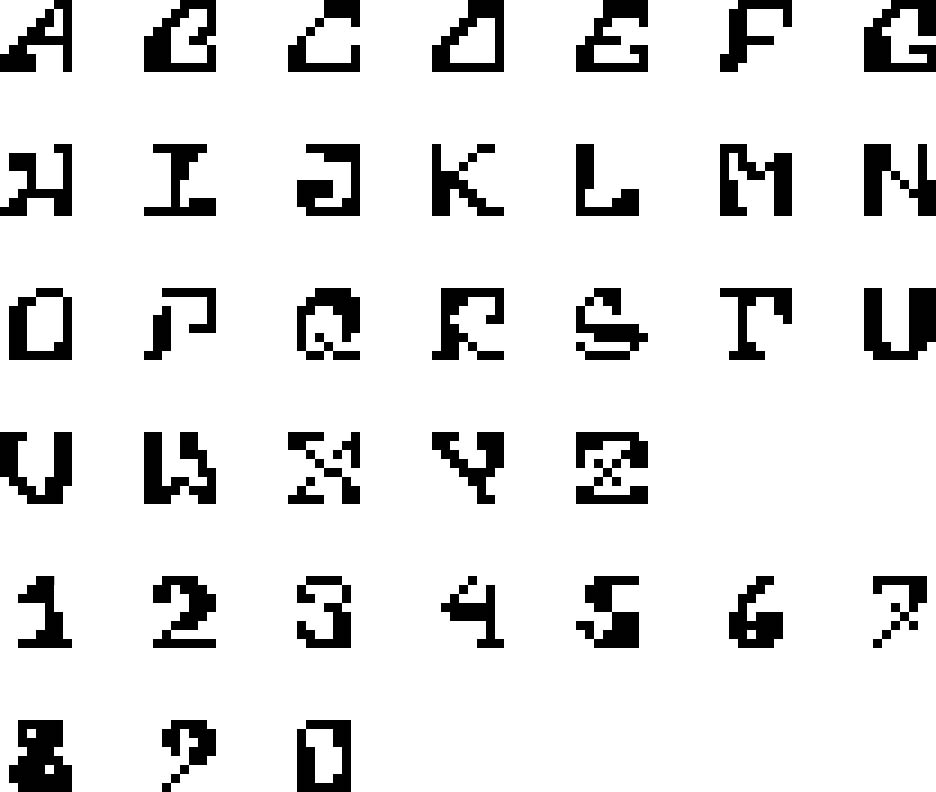
I was also reminded of the plastic alphabet stencils used in school. The letters are broken apart from necessity. Only the letters with a central cut-out area are constructed from 2 parts.


I find the above and below fonts (Mercury blob and Moonbase alpha) easier to read from further away! This is probobly because the pixels merge optically, giving them a more solid appearance at a distance.



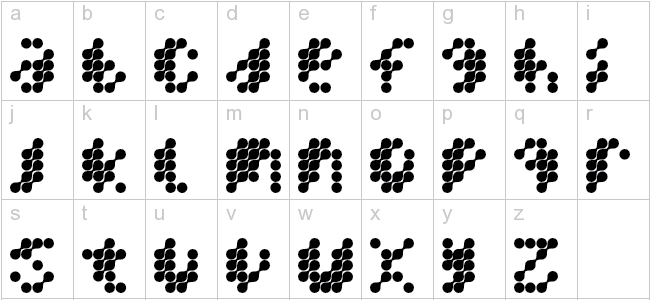
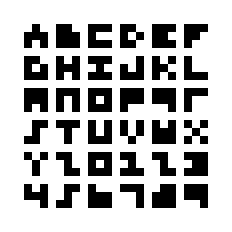
Modular typography- addictedtotype
This design uses a 3 x 3 grid to construct the alphabet. I find some of the letters more legible than others. For example, I only recognise the ‘M’, in the context of the rest of the alphabet. If I had seen this shape alone, I’m not sure I would have read it as an ‘M’, or even as a letter.
Primary Research
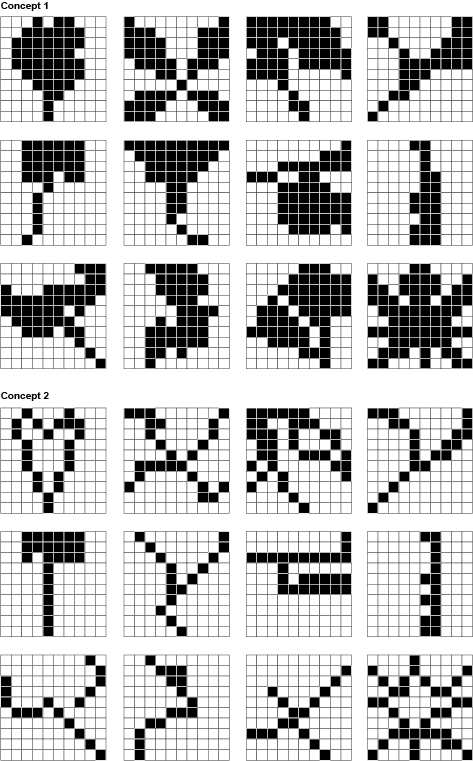
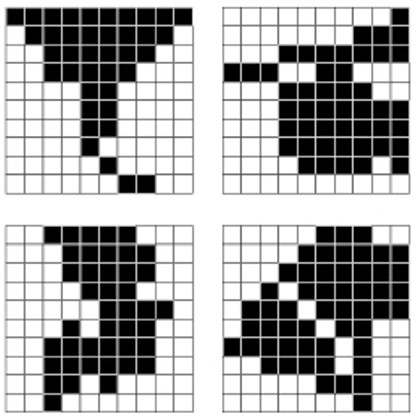
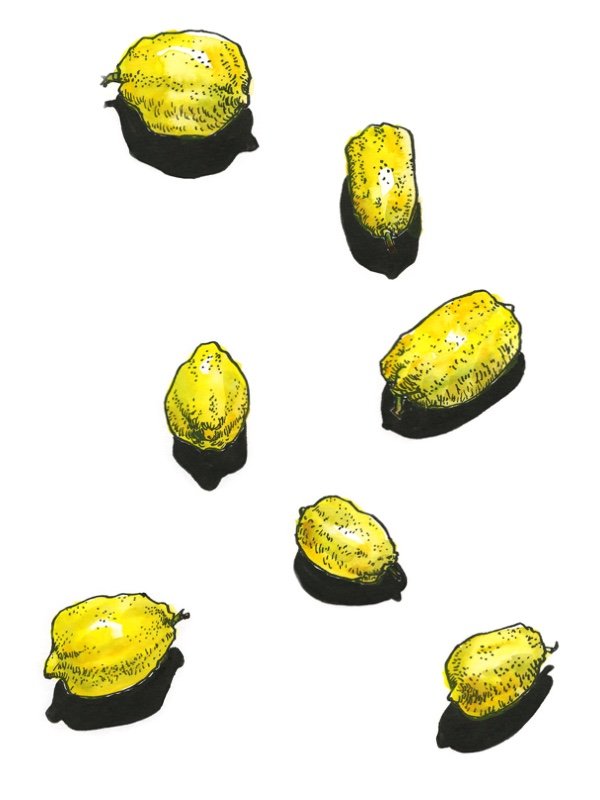
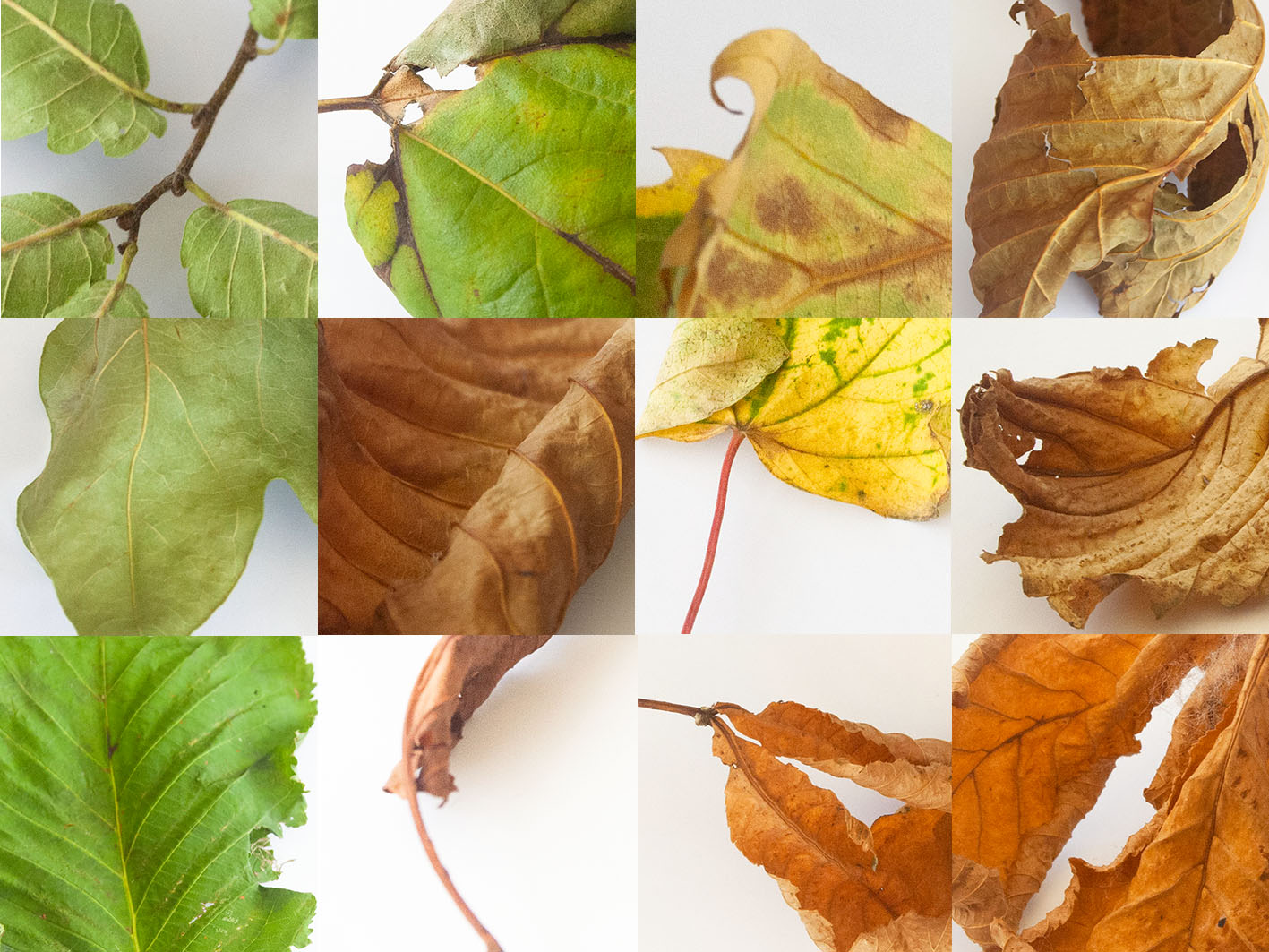
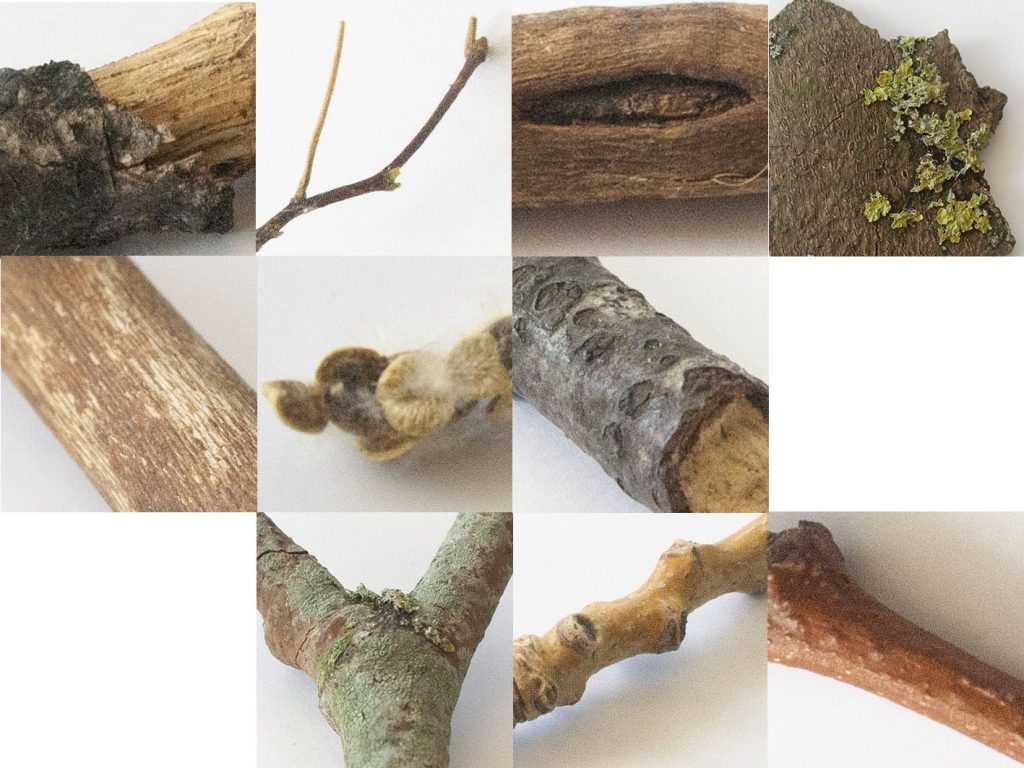
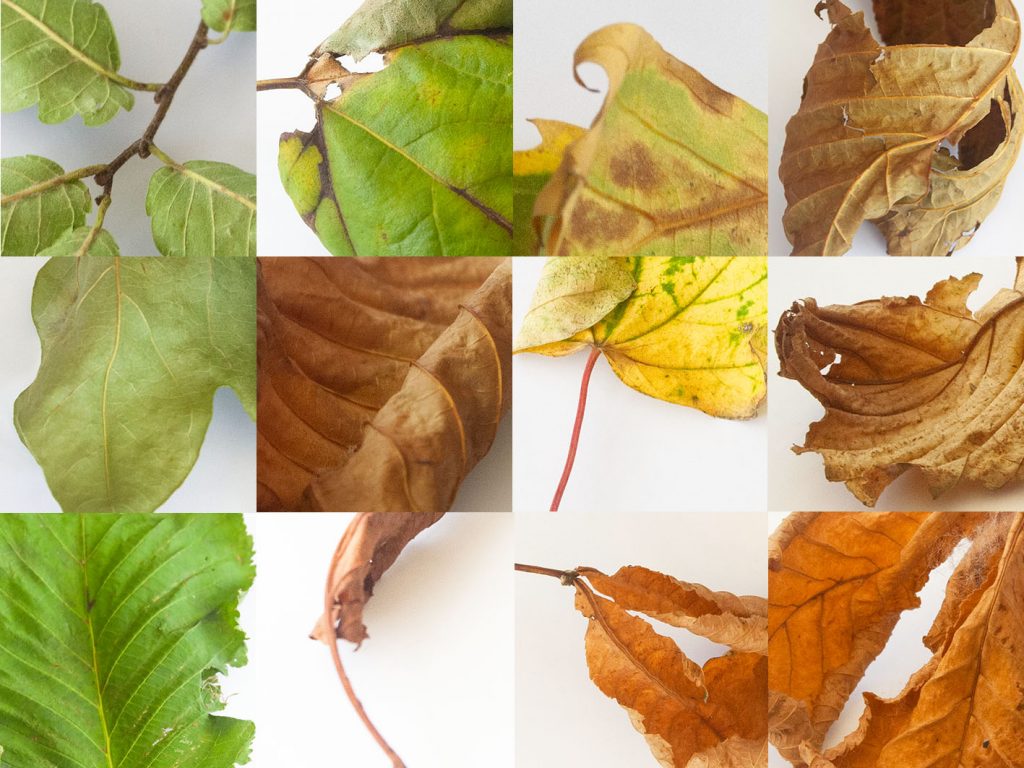
The task was now to translate my objects (the 12 leaves) into grid drawings. I worked mainly from the photographs of the objects. The main reason for this it that the leaves began to wilt very quickly after I brought them home, changing their shape.
I’ve placed the photos into the formation of the grid, to enable me to compare the objects to their pixelated counterparts.

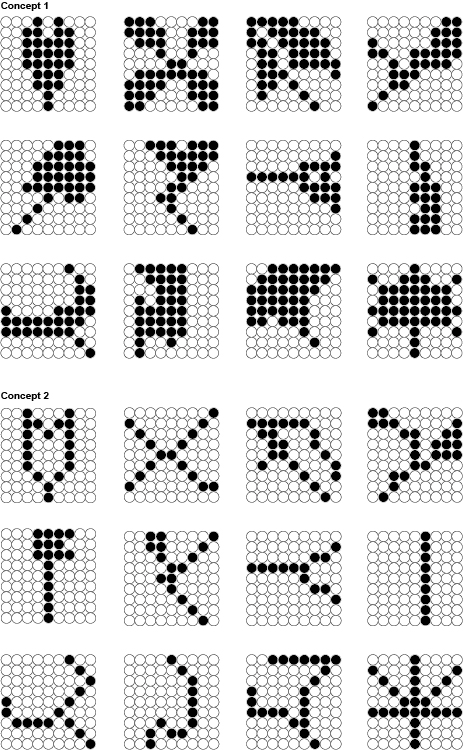
I worked on 2 concepts per each of the grid types. One grid being made up of round parts and the other being square parts. I used the concept 1 (below) to come up with a more filled-out version of the shape. The 2nd concept was then the simpler version, using less dots to construct the shape.

The square grid was easier, since placing one black square next to another created a seamless line. I again applied the same rule to this grid type, with the 2nd concept being the most simplified. For concept 2 I aimed to use the least dots possible to construct the shape.