Definition of Modularity (From the Cambridge dictionary)
the quality of consisting of separate parts that, when combined, form a complete whole.
In terms of design, modularity is a principle that helps manage content- it’s repeatable because its made from 1 module.

In the modular & matrix writing workshops of module 5002, I learnt to work with the restrictions of using a limited selection of shapes to compose letterforms. It was more challenging than I thought it would be. I found myself accidently breaking the rules. Because I was using paper, scissors and glue, it was possible to break rules. In today’s digital workshop, this wasn’t possible.
Other posts where I explore modularity:
Project #4 Drawing with a Grid
Examples of modules
In today’s lecture we began by looking at examples of modules we are used to seeing in the world around us.
- In pixellated photos, every cell is a module.
- Graph paper consists of equally spaced lines, therefore squares.
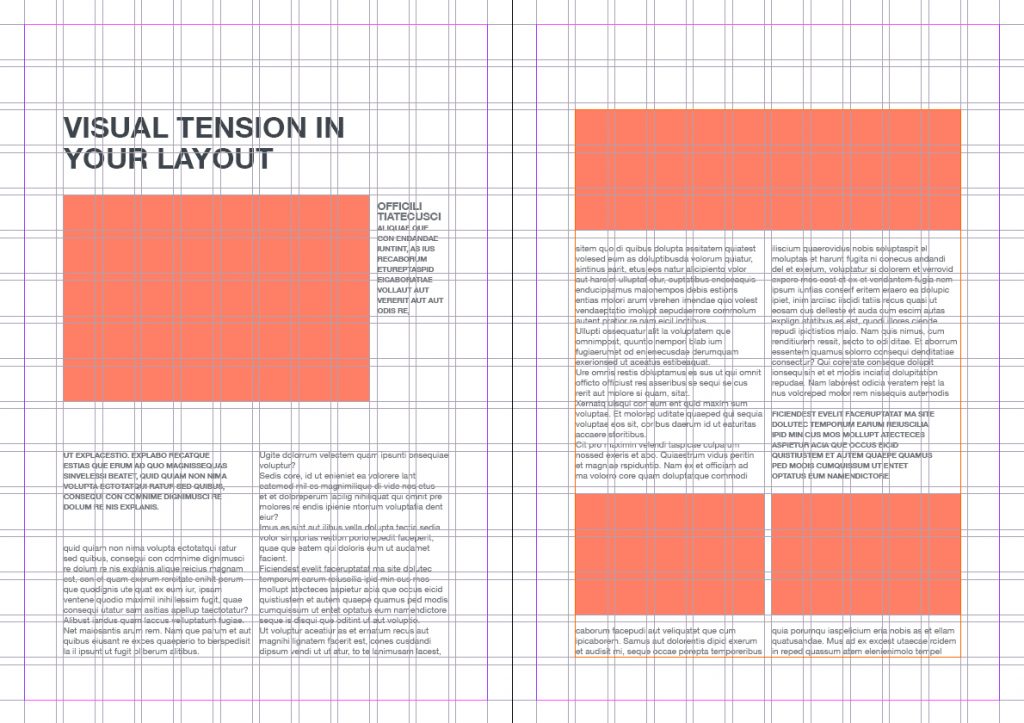
- In book design, the use of the grid makes an editorial layout an examples of modules.
- Quilting Bees- popular in mid-late 19th century, mainly women, building a quilt together, creating a sense of community. Everyone expressing themselves via these individual squares. The pathwork designs are modular.




Modular Typography
Using a modular structure helps with decision making, as it gives some guidance to the designer, by providing limitations. Grids can start the creative process of the work, then you can focus on shapes, colour etc afterwards. It is 1 useful approach for designing logotype.
Arim Hofmann
Swiss designer, Arim Hofmann wrote a book about graphic design guidelines, called Graphic Design Manual, Principles and Practice. It was published in 1965 and outlined rules such as structure, form and line.
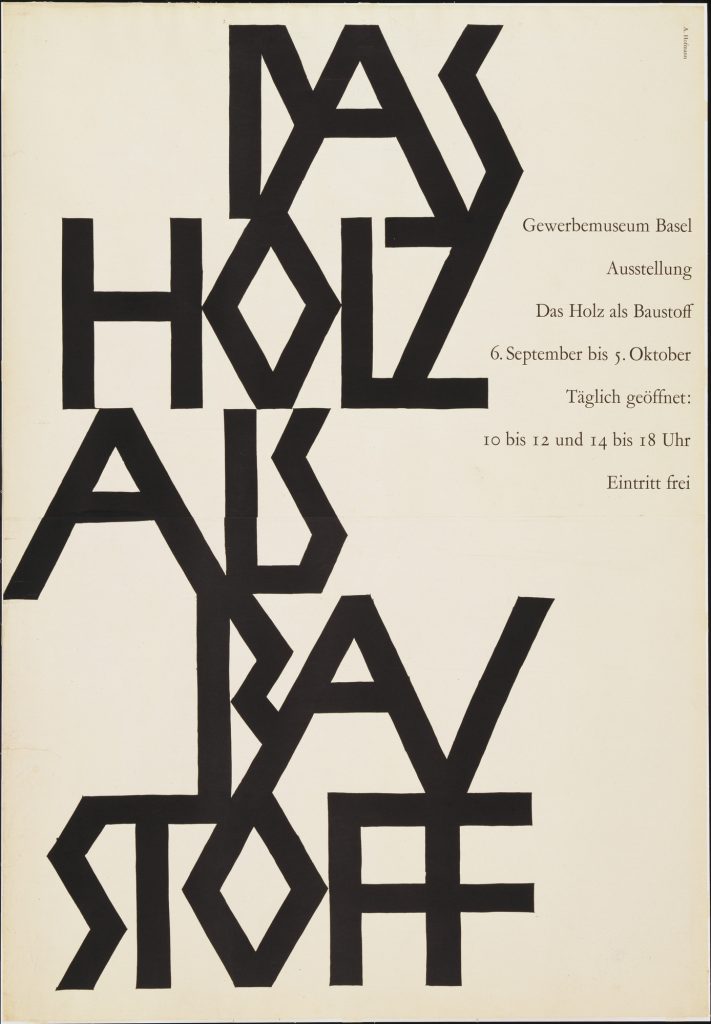
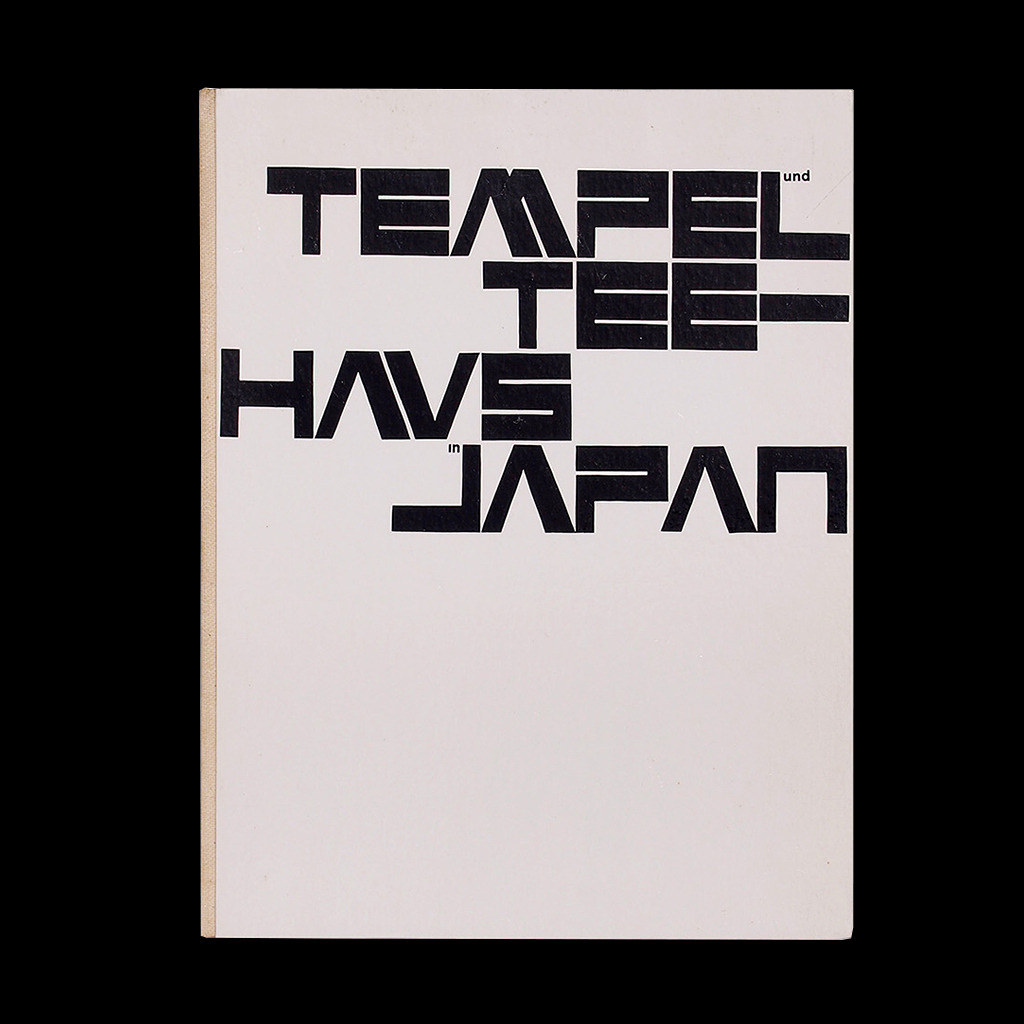
In his work, he demonstrated how many variations could be created with the single same modular, just changing positions.
The examples below are of typography that used a modular grid to compose. This is seen in the way the letterforms ‘fit’ together in the (left) example. The letterforms on the right combine wider horizontal strokes and thinner vertical strokes. This would indicate a grid that has narrow vertical columns and wider horizontal grid lines.


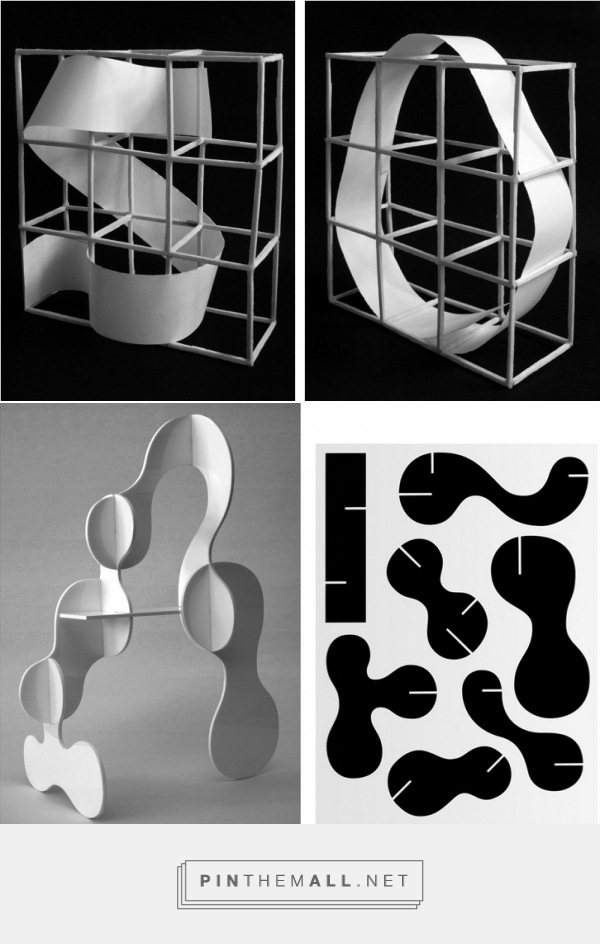
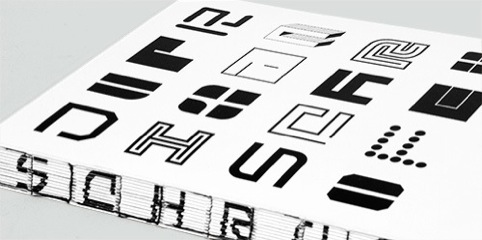
Karl Nawrot
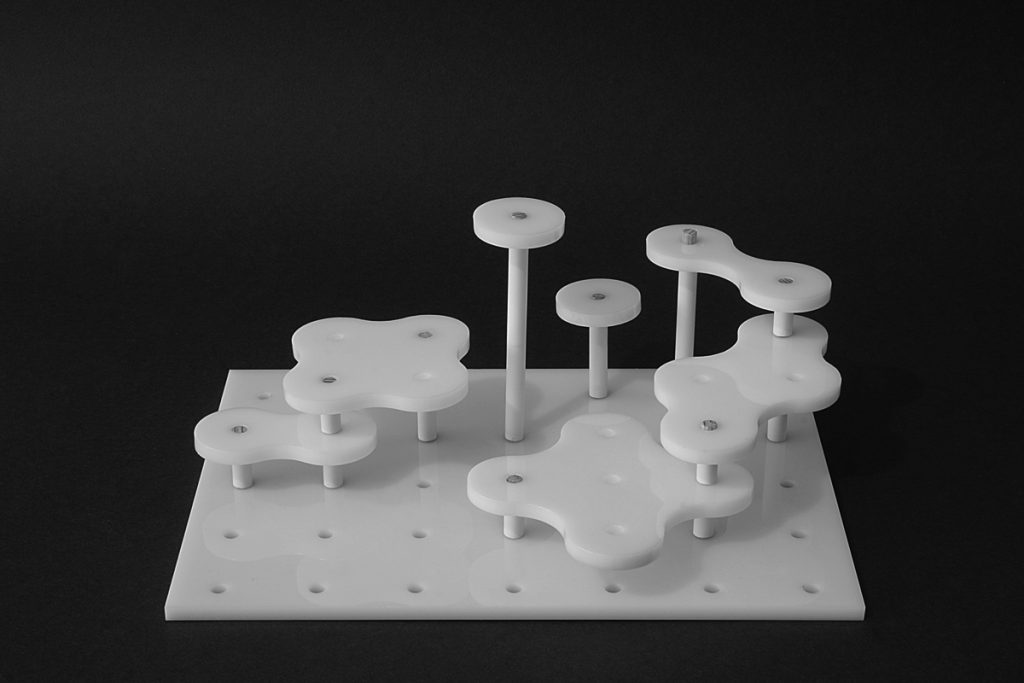
Nawrot’s type design took inspiration from architecture, including in the way he worked on the designs. This was to use physical materials to build a structure, which he then drew letterforms (below, left).
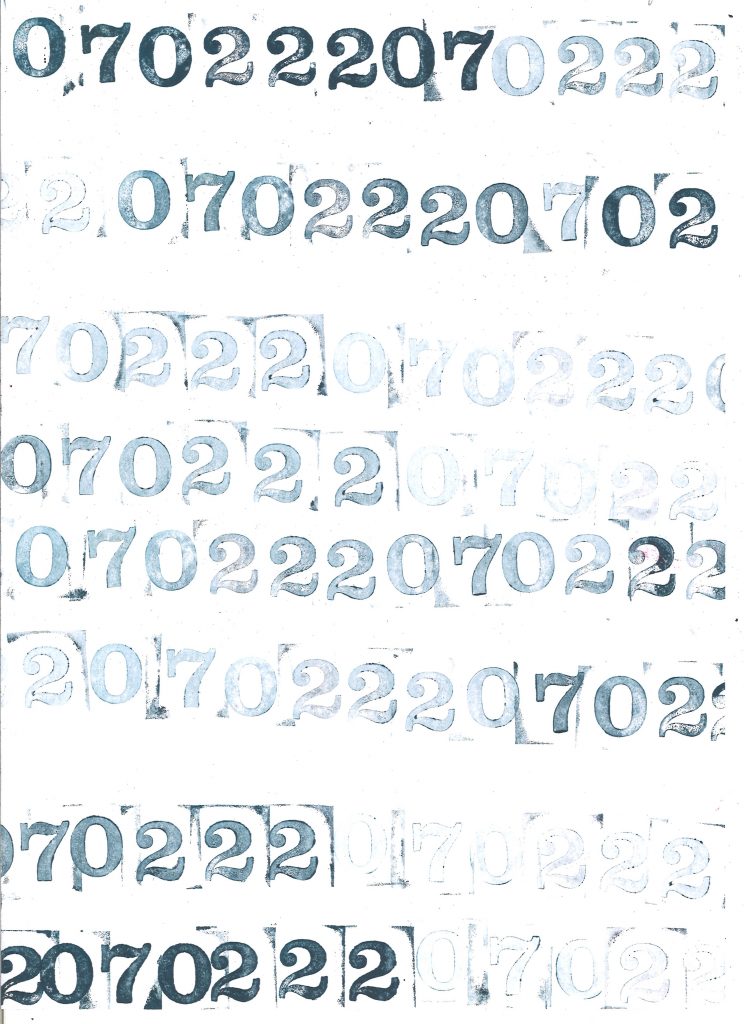
Another method of his experimental typography was to create 150 different stamps and apply these to the same grid.
Nawrot names four of his typefaces on members of the Bauhaus school (below, right) : Josa (Josef Albers), Breu (Marcel Breuer), Mon (Lazlo Moholy-Nagy) and Pauk (Paul Klee).



In this issue of the student magazine, Item, the students were working with the theme of ‘strip’. Here, Moro and Demtroder have used Nawrot’s typeface Lÿno (co-designed with Radim Pesko.)




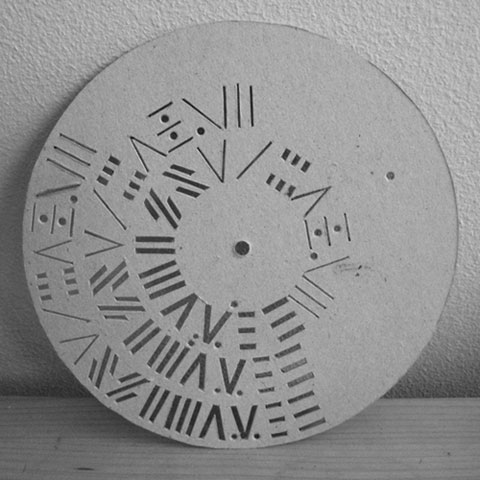
An example of a ‘stencil wheel’. Nawrot used these stencils to design letterforms, adding to them during the design process.
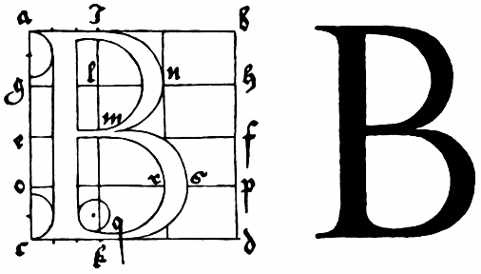
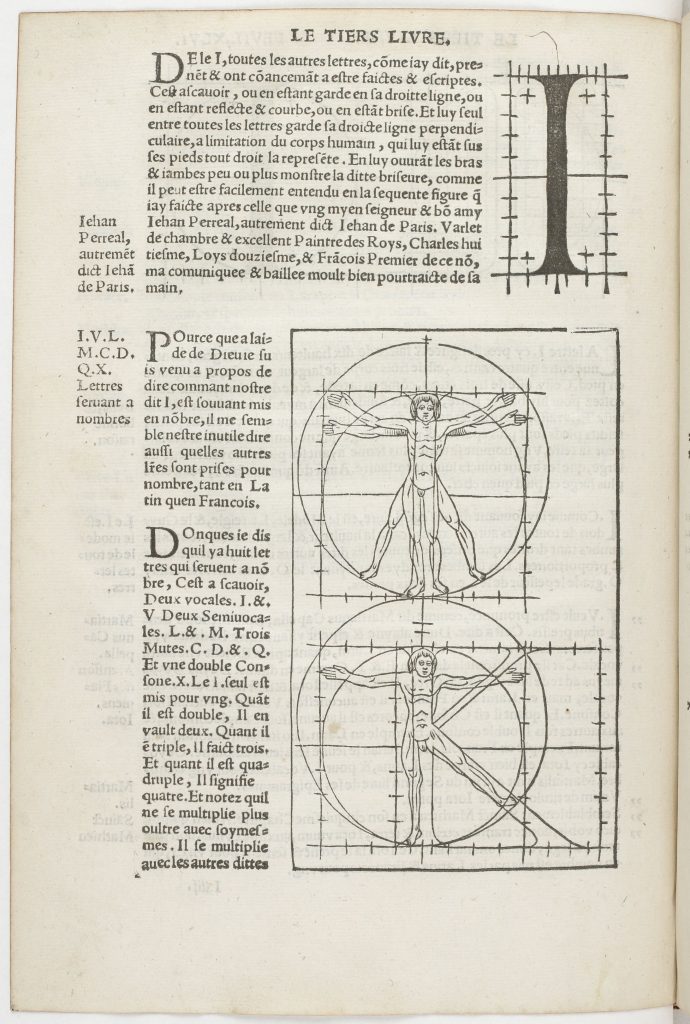
Albrecht Durer

In the 16th century, Durer designed modular type based on human proportions.

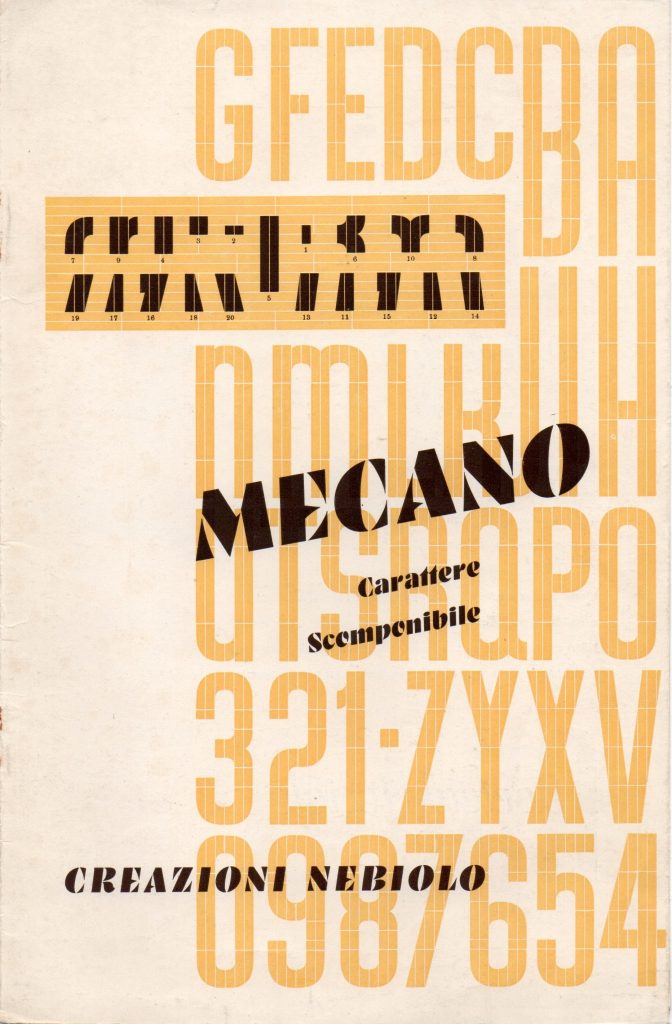
Fregio Mecano
This typeface was designed by an unknown designer in the 1930’s. It was made using the 20 components shown below, right.
These 20 pieces were found in the Nebiolo specimen from 1939.


Jean-Claude Chianale
Design for a ballet identity system. Chianale has used an interesting grid when composing the letterforms:

The type applied to the poster design:

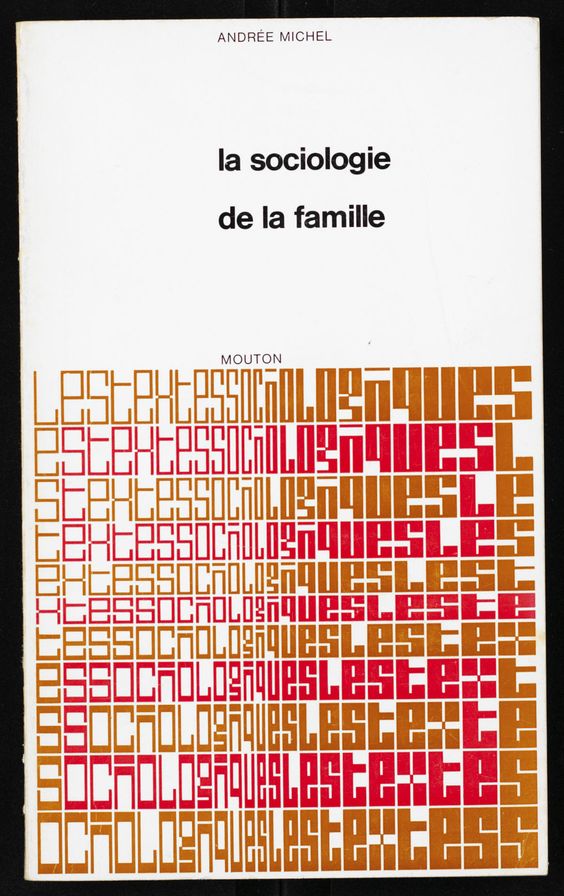
Jurriaan Schrofer
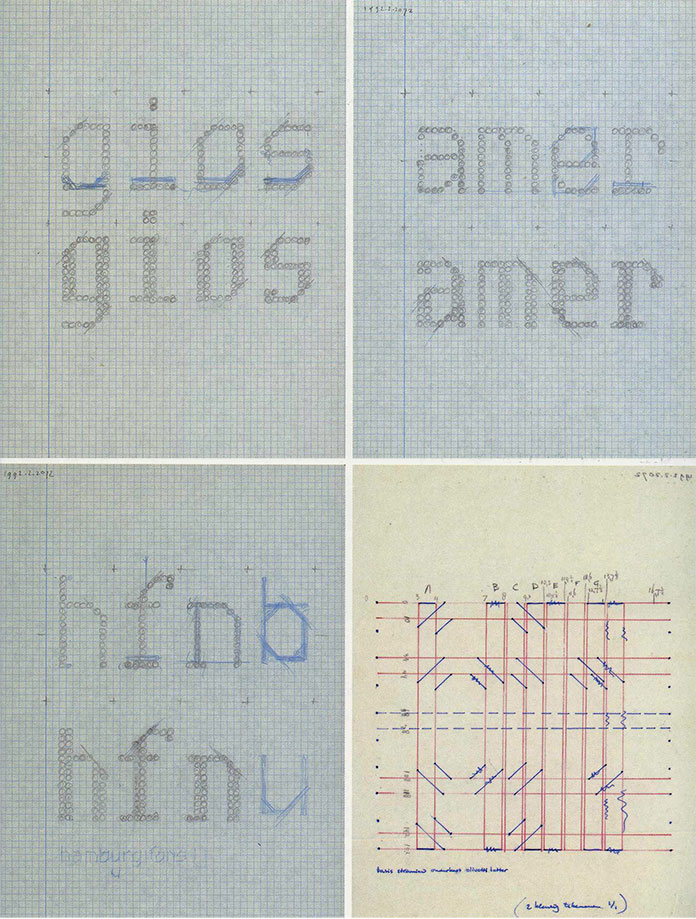
Dutch graphic designer, Schrofer’s dot matrices and sqaure grid system were progressive at the time and influence the way we approach type deisgn today.

‘Writer Frederike Huygen, who provides an essay for the new book, describes Schrofer as ‘a computer-designer before the computer’.

Schrofer designed the book covers for Les Textes Sociologiques in 1970. Typeforms are used in an illustrative way. The underlying grid creates a gradient pattern across the type.
Wim Crouwel
Crouwel’s typeface New Alphabet was used by Peter Saville for Joy Division’s album cover:

When New Alphabet was first used, it was found illegible/ inaccessible for people. This modular typeface was adapting to the first digital screens, giving it its geomtric appearance.
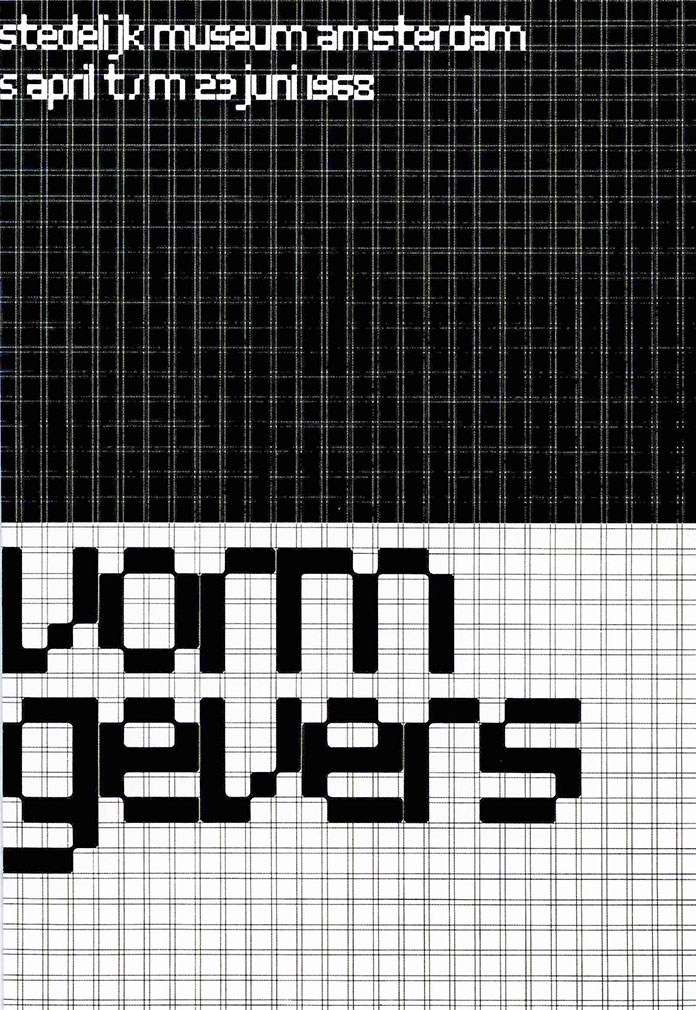
Architype Stedelijk was the typeface he used in his well-known poster for the Stedelijk Museum in Amsterdam. Interestingly, he kept the grid visible in the poster:


I like the Architype Stedelijk ‘a’.


The title for this poster has a uniform appearance, from its use of an underlying modular grid. There is a satisfaction to the neatness and logic of it.
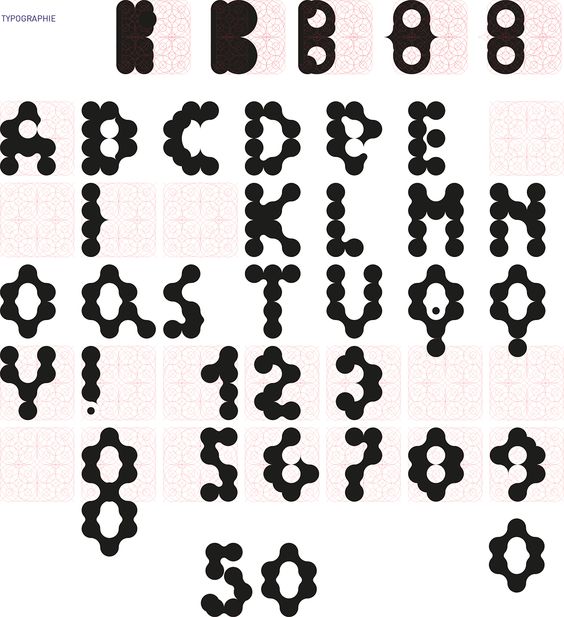
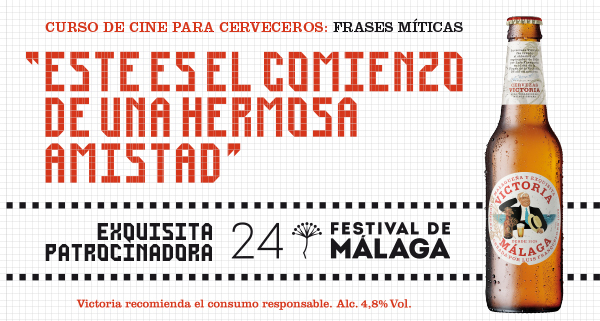
Mario Eskercezi Studio
Typeface/ identity for the Victoria Brewery in Malaga. Since there a lot of tiles in the city, the designer took the environment as inspiration when designing the modular typeface for the beer advertisement. The grid pattern is also used in the background of the poster which provides a ground for the type to sit on.


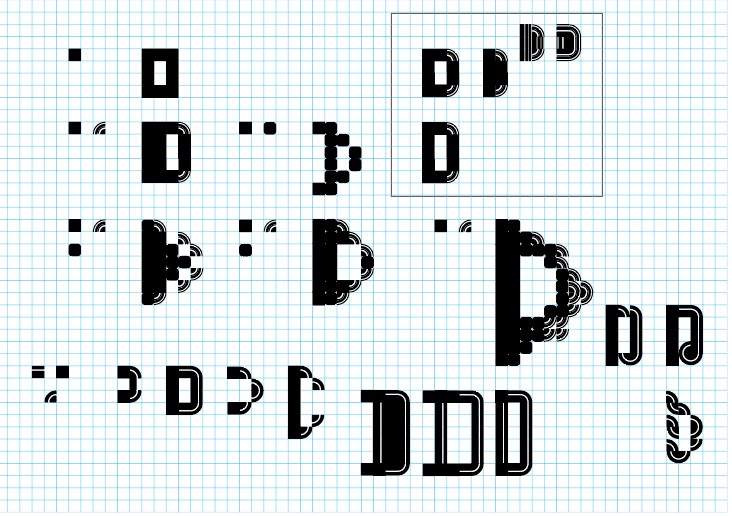
By designing our own grid, this will determine the design of a unique type. A possibility is to make our own grid- rounded. However, for today’s workshop, we were provided with a grid designed by our tutor. Below is the grid I was working with. The designs in the square were worked on by my tutor, I kept these for a reference to look at.

Illustrator Workshop
I ensured snap to point and smart guides were on. This helped when working with the grid. But even so, I still found that the shapes didn’t always fit exactly into the grid squares.
Effect> distort and transform makes shape imperfect to use in modular. (I didn’t use this effect today but I would like to try it in future practice).
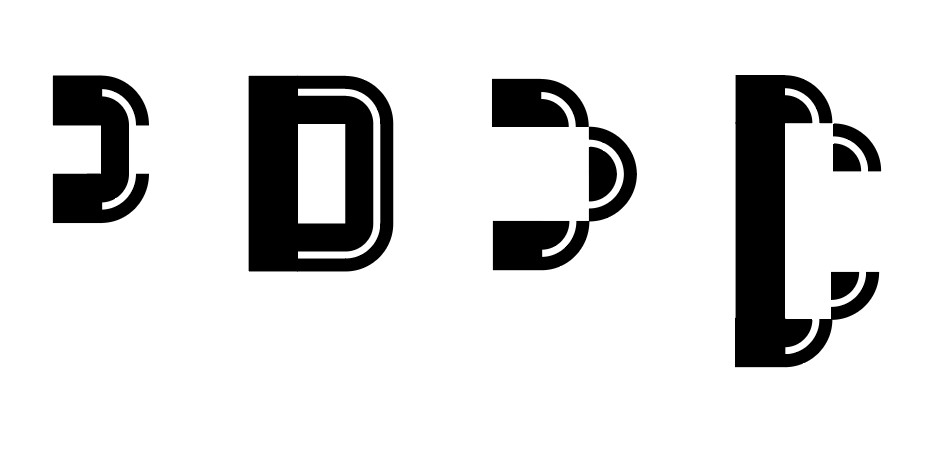
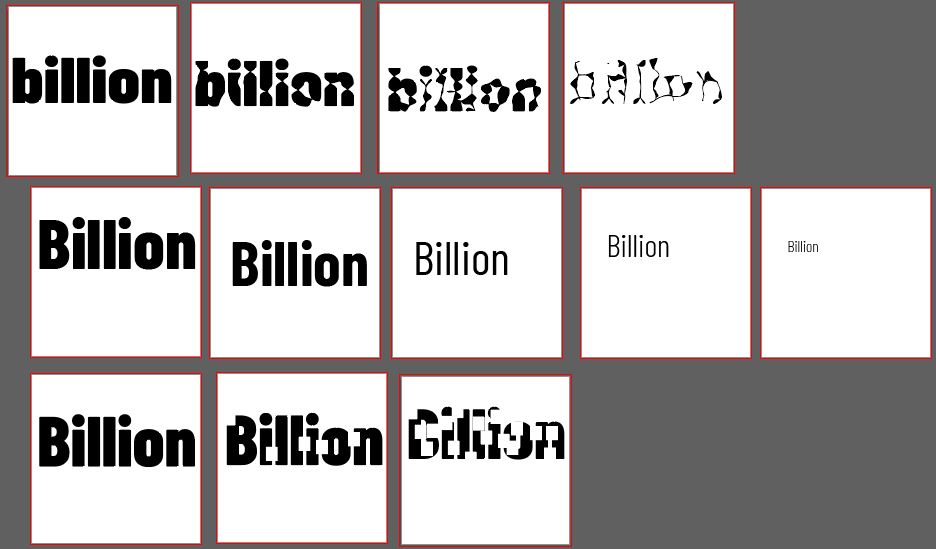
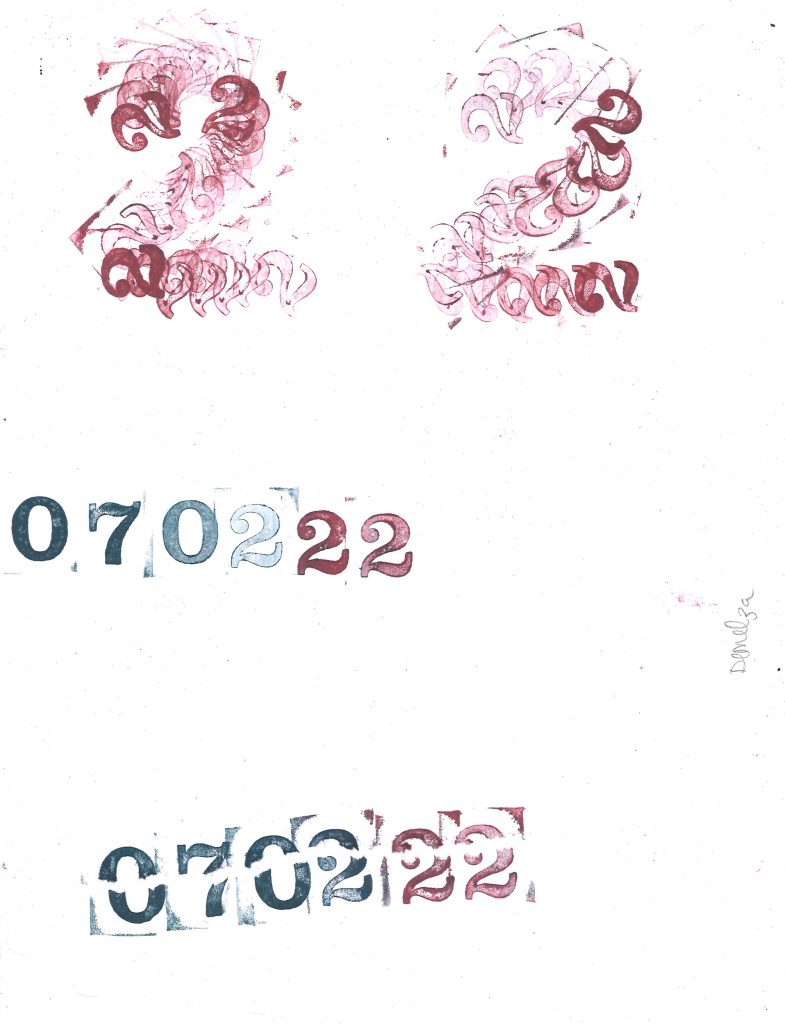
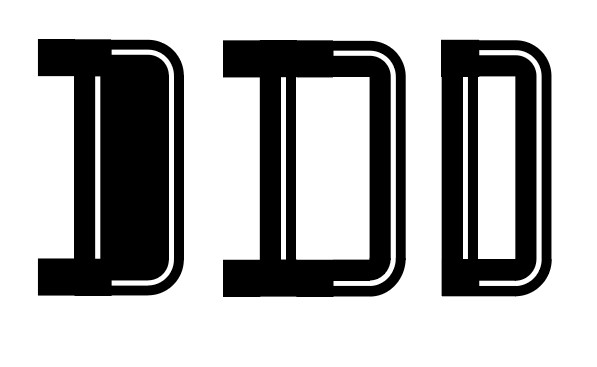
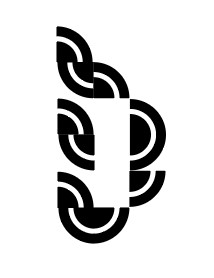
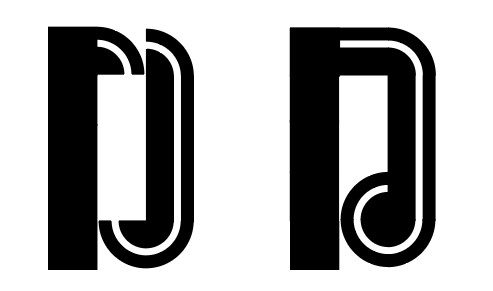
Results from this workshop:


Using 1 shape to create a curvy, twisted letterform.


The 3 shapes I used to design the letterforms below: