Year 2 – Semester 1 – Week 1
Finally, summer 2022 is over and we are back to university. To kick off year 2 on this Monday morning, Noemi has introduced us to visual systems.
During her presentation, I was reminded of the module from 1 year ago where we explored mapping. In that module I produced a map of my journey through the town. I represented this data with a series of photographs, arrows and a list of sounds, sights and smells I came across in written form. However, the two pieces didn’t work well together. Instead of being 2 halves of one map, they came across as 2 separate maps of the same data. I will be bearing this in mind when producing work for this module.
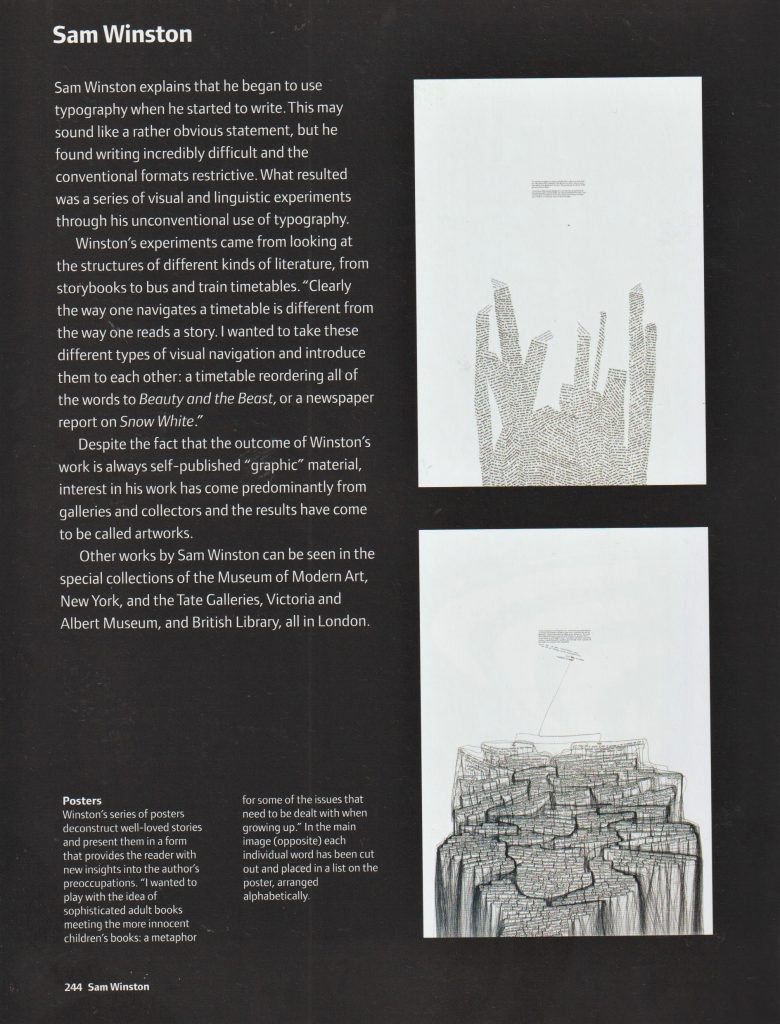
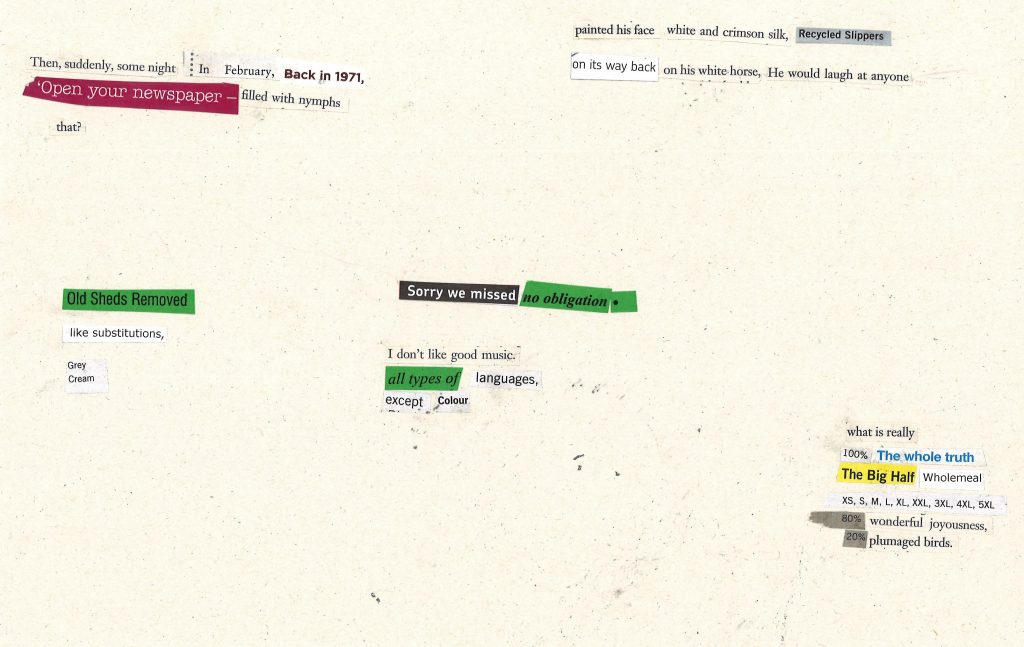
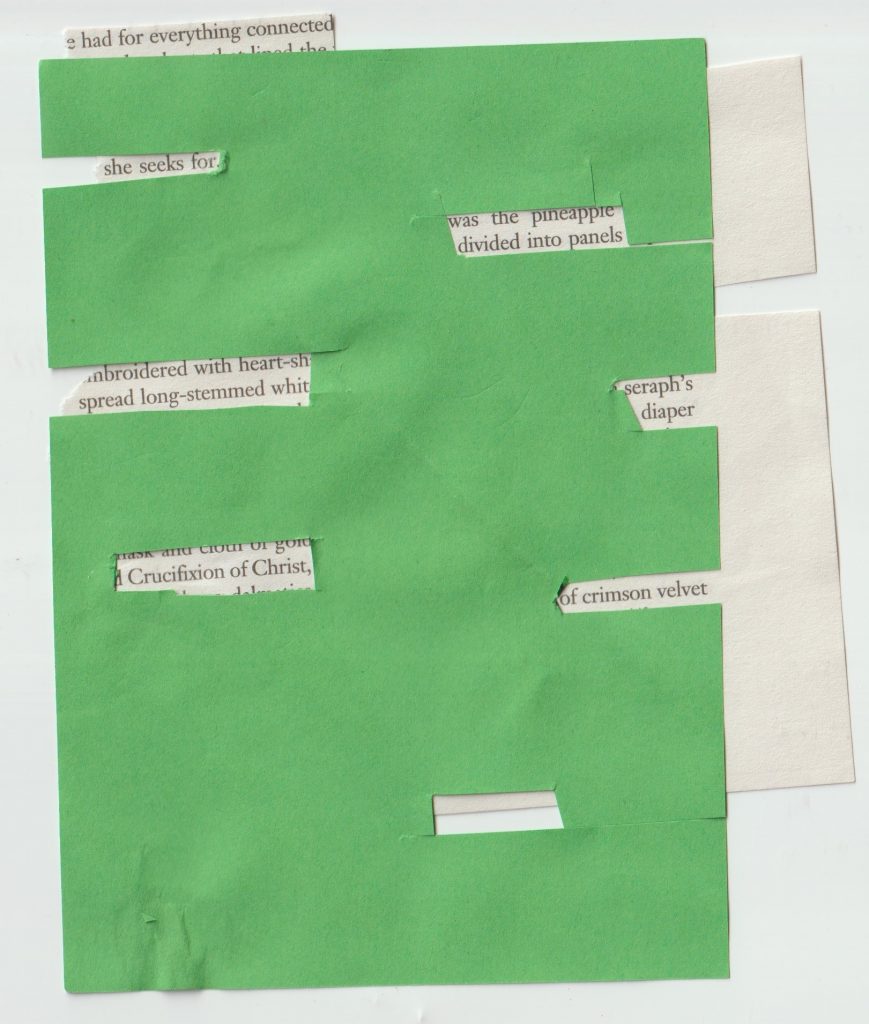
In this module, the deliverables will be a process book documenting the workshops and a set of A3 posters which explain a visual system.
In this blog, as with last year, I will be going into more depth as well as reflecting on my experience. Let’s do year 2!
An Introduction to visual systems
Today we began to think about data-capture methods. As a group we discussed visual systems as being:
- Standardised
- (an example being the alphabet)
- sign system- part of a language that everyone can understand and find the meaning
- a set of rules to guide people – this avoids wrong interpretations
- Systems are a big part of graphic design, they communicate a set of information. They need to be comprehensive so people can understand them.
- Efficiency. A set of rules makes the work more efficient. Using a common style makes sense because different people will be working with the grid system/ information.
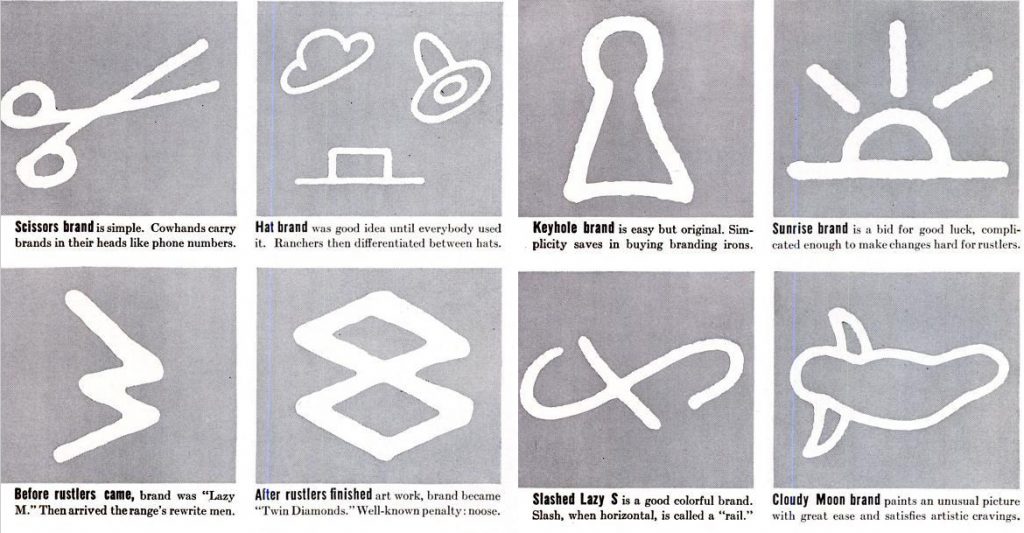
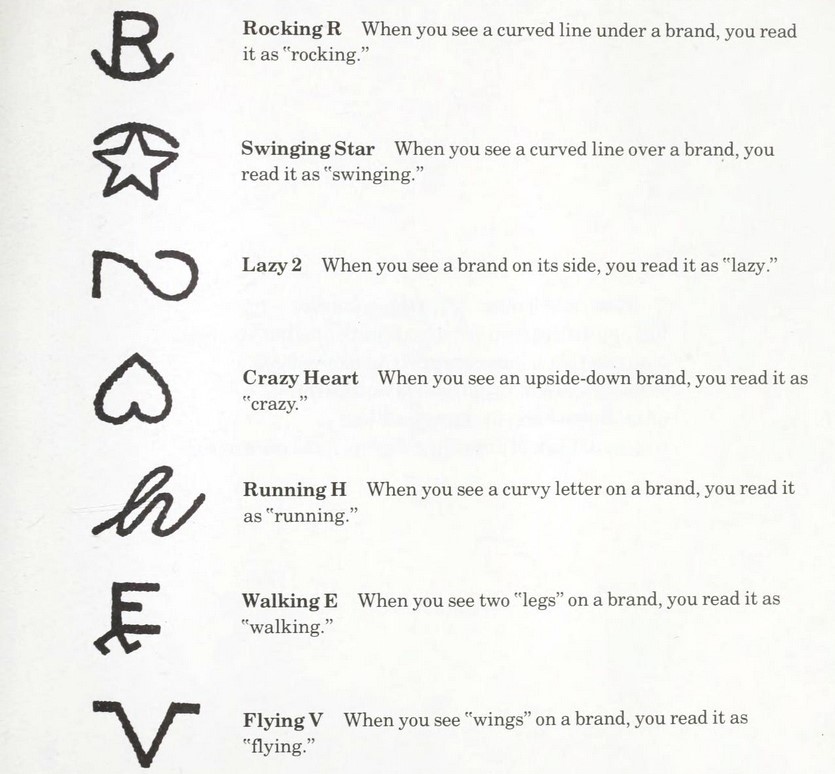
An example of this is cattle branding. Cowboys would mark their livestock (cows or horses usually) with a brand. Each owner would have his own unique marking to indicate that the animal belonged to him. An unmarked animal would appear to belong to nobody. (Fun fact: Mavericks were people who refused to brand their animals).

“As with consumer brands, cattle brands must be simple enough to be recognized, but complex enough not to be changed – a P into a B for example, which was very common. Counterfeiting and theft are still happening and farmers need to increase their efforts to brand their cattle.” “Drawing a parallel today, wearing brands on our clothes or on everyday objects, we may wonder if we have not become the herd of modern cowboys“


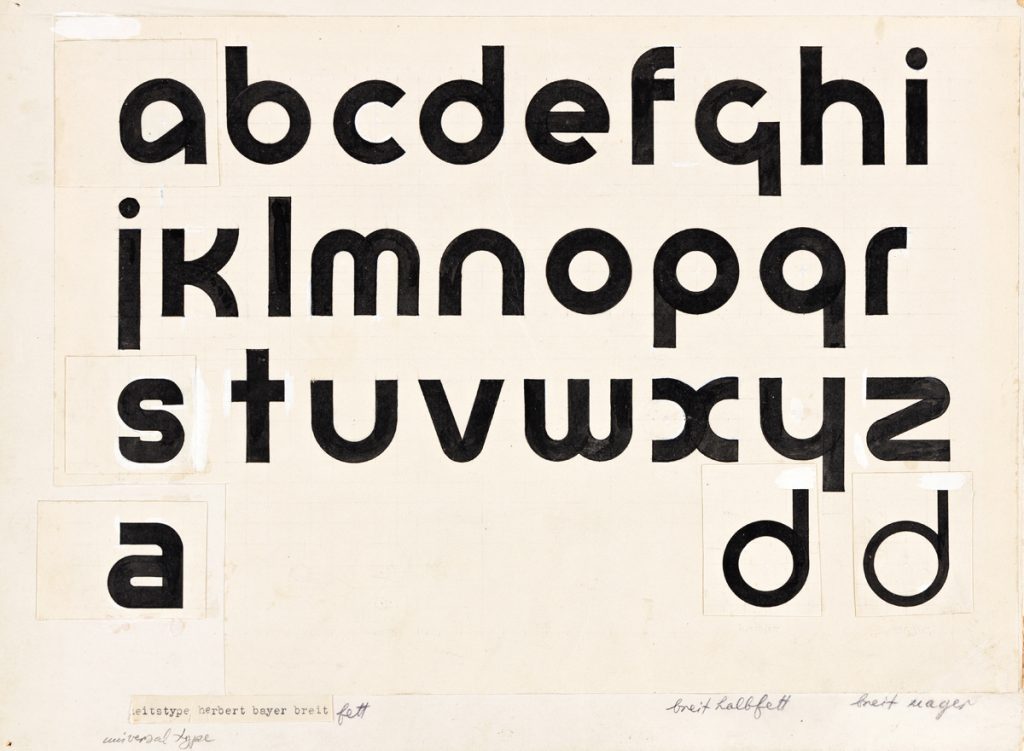
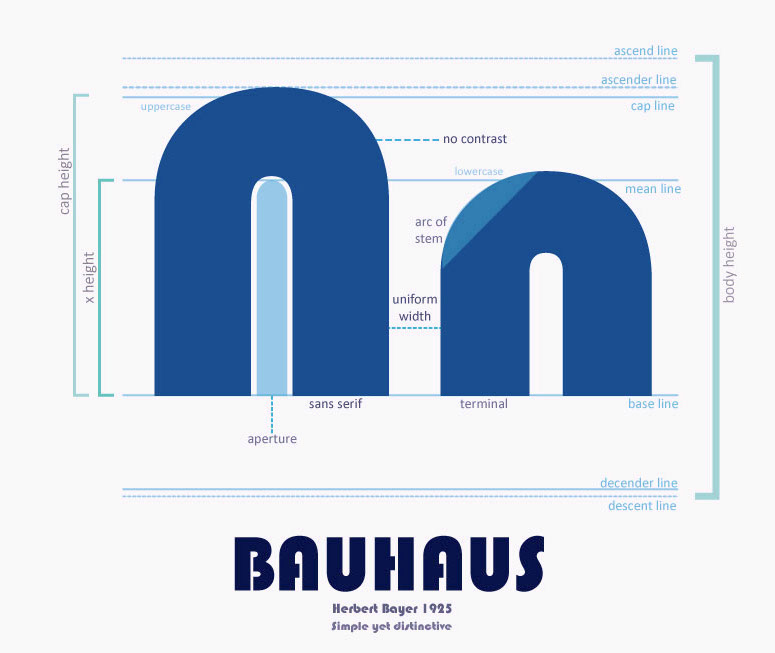
Typographic grid
A typographic grid is something I have explored in Project #4 of the summer project. This is a system because each different letter is created using the same grid. (see below example)


A system helps you manage a collection of information and unifies the different components. This makes it easier when needing to communicate information to an audience.
2000 en France
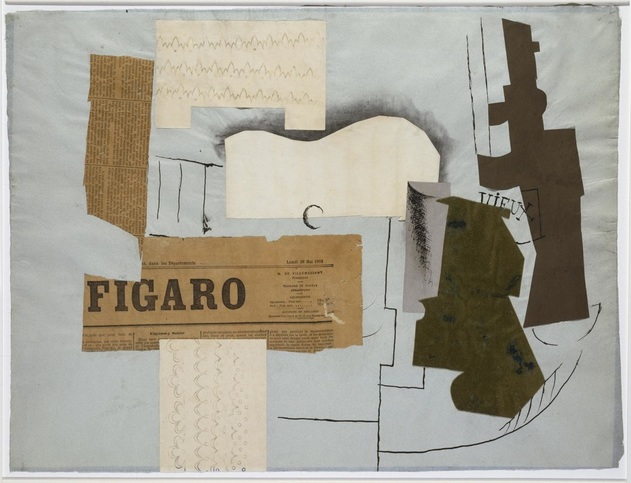
For the millenial celebrations, a programme of events titled ‘2000 en France’ was organised. A visual identity was designed for the programme by Integral Ruedi Baur et associes.
This visual system is based around a swirling shape surrounding a circular image at the centre. The designers were able to keep this structure and font the same, whilst changing details such as colour, image and the words themselves. This allows flexibility. Flexibility means lots of layouts can be created from the same elements.
There needs to be common elements across the system to keep consistency.


Visual identity for 2000 en France, the design allows flexibility by keeping some elements the same.



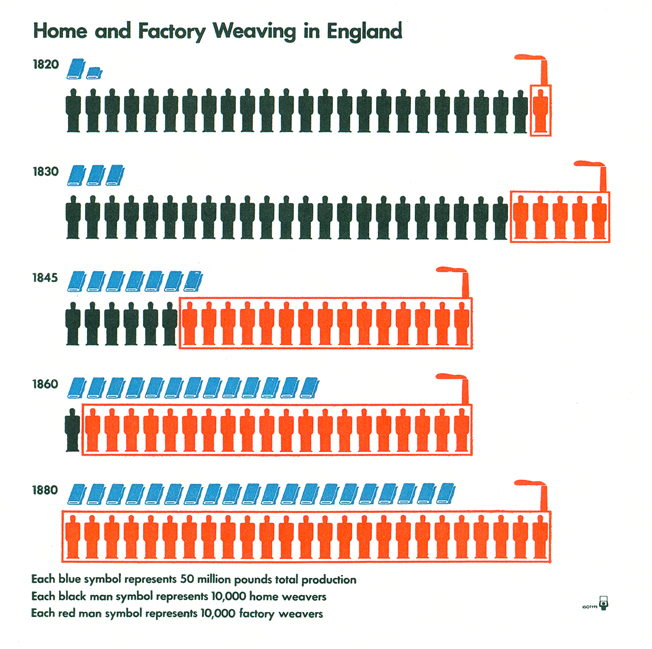
Isotype system
I have spoken about the Isotype system in my previous post here.(insert left to right post)
This system functions like a language/ an alphabet that everyone can understand. Just by looking at an Isotype image, they can see the data through the pictograms. This is what makes it effective, as it can function across language barriers and levels of cognitive ability.

Visual systems require people to share them and they need to be able to be accessible so everyone can understand them, otherwise misunderstandings happen.
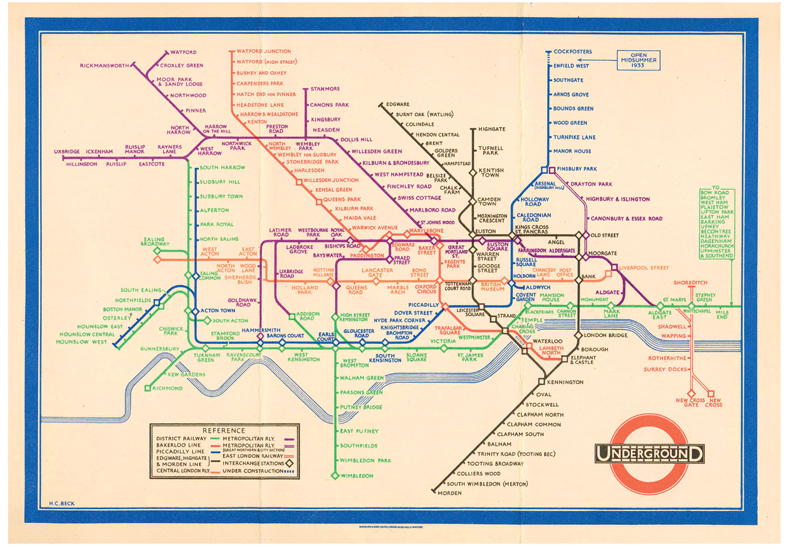
Transport systems
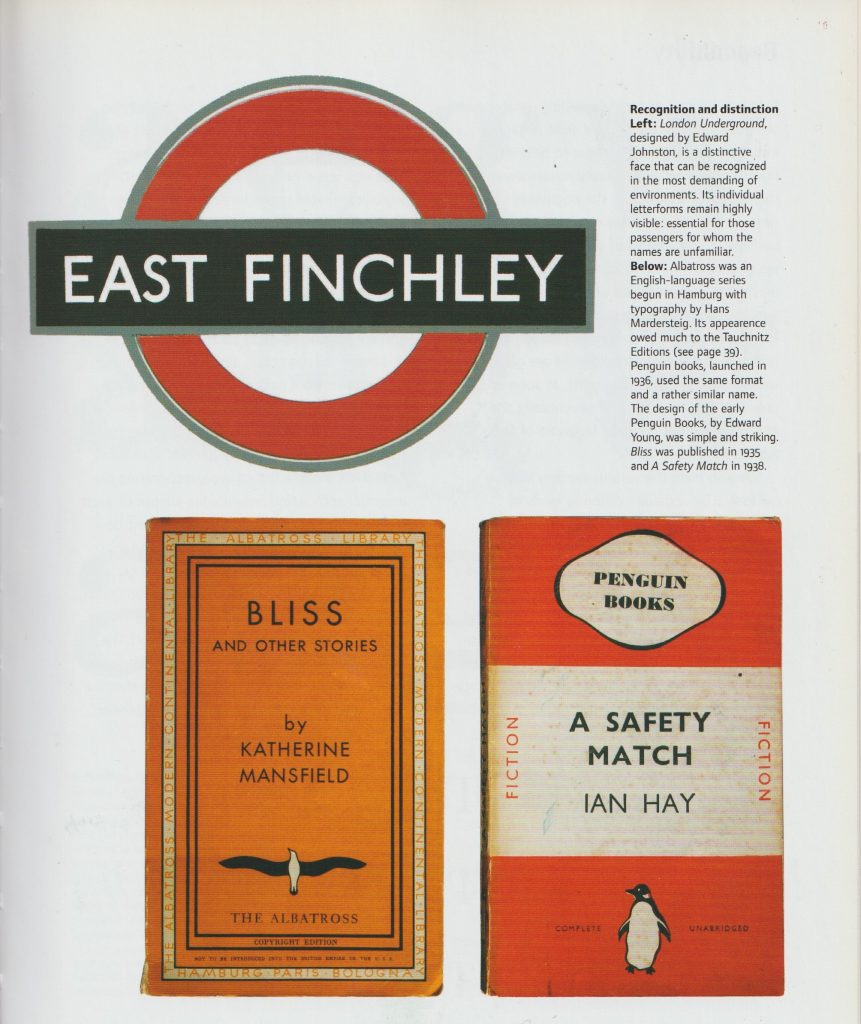
Visual systems help to navigate complicated or chaotic information, for example transport systems, which can be hard to understand because of the number of routes and destinations in a sometimes small area. The London Underground map as we know it today was designed in 1931 by Henry Beck. Geographically it is less precise than previous versions, but it is more effective as a visual system because it is laid out like an electrical system, with right-angles. The stations are not the correct distance apart, they are spaced further in order to be easier to read. This design solves a problem.

The new map was colour coded and used verticle and horizontal lines. The use of spacing made the map clearer.
As a designer, your job when applying a system is to decide whether to be selective with the information and possibly simplify things. We need to consider our responsibility– the system is to be used by many different people to help them get to where they need to be, for example.
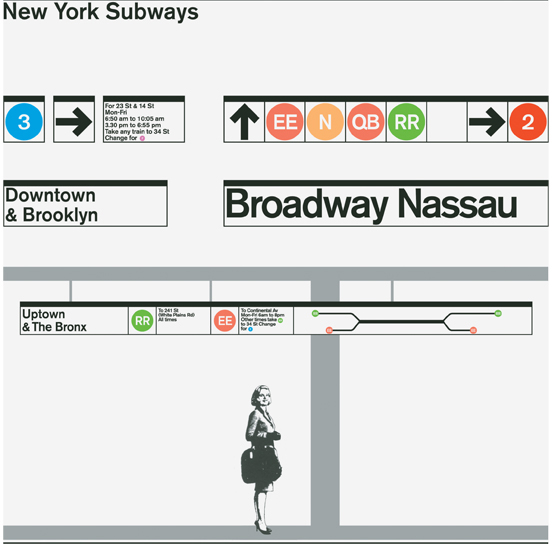
A visual system can allow durability– it can last many years- optimising a few elements, for example the New York subway system hasn’t changed much from 1960’s – now. Massimo Vignelli and Bob Noorda took inspiration from the London Underground system when they designed the New York subway map.
Before it had been chaotic to navigate the subway. When setting up the graphic language, Vignelli and Noorda spent time analysing the underground system. This analysis informed the design.

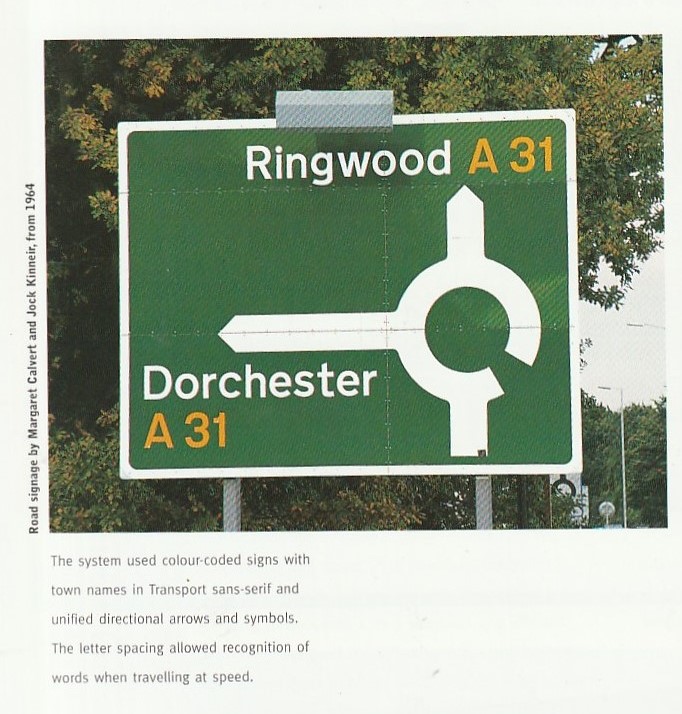
The UK transport sign system was designed by Jock Kinneir and Margaret Calvert in the 1960’s.(Some examples of which are displayed at the Design Museum in London.)
Before this system, there was no standardised style, it was messy and confusing for road users. Many colours and proportions were used but now the sign system is still in use because of its effectiveness.
When Kinneir and Calvert were coming up with this system, they devised a new font specifically for use on road signs. They tested this font extensively to ensure it could be read from afar.

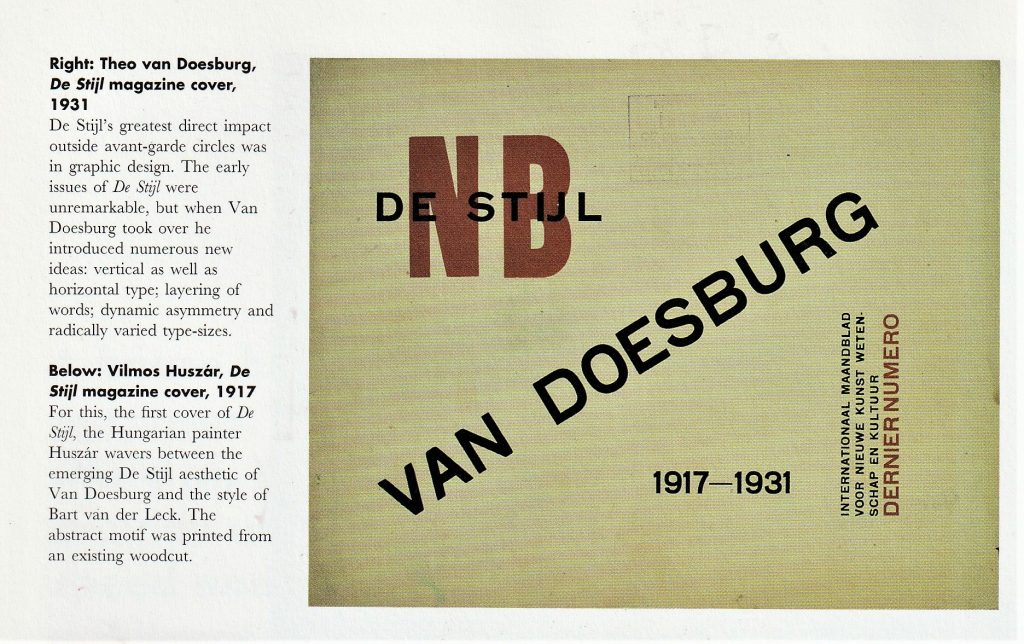
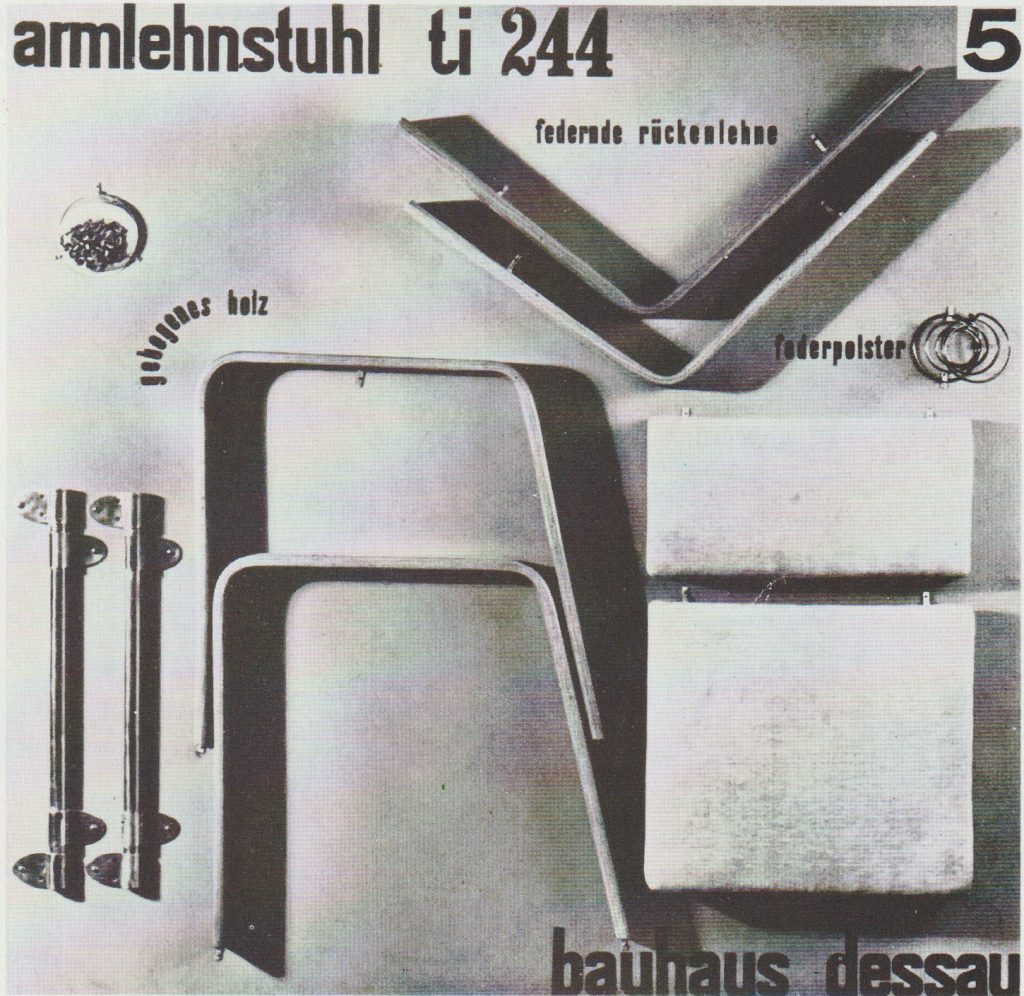
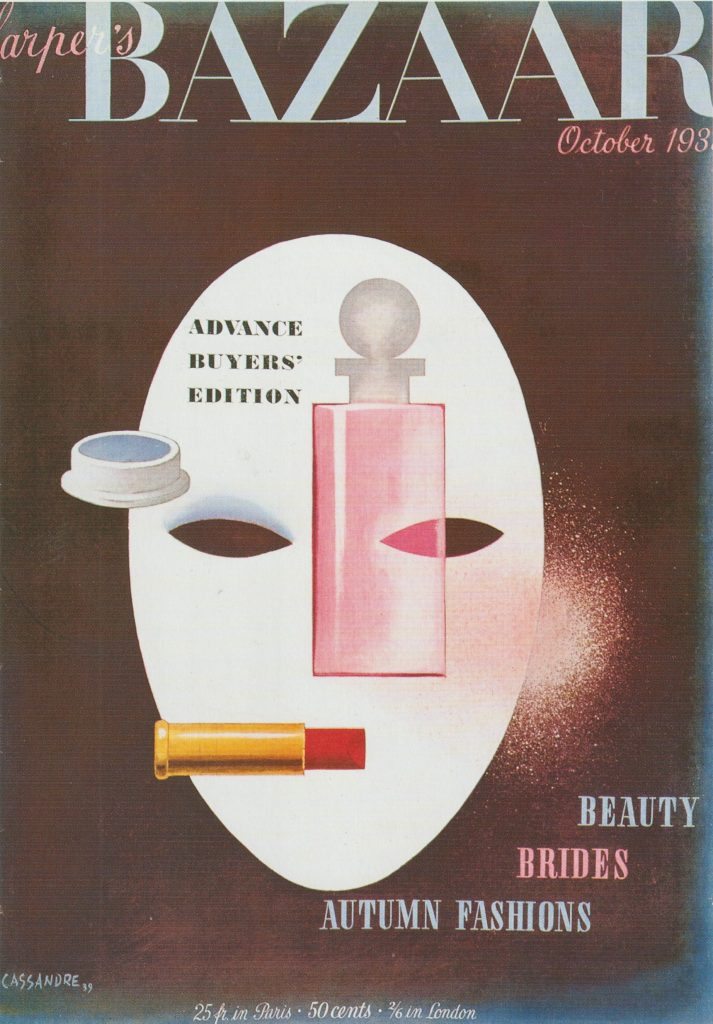
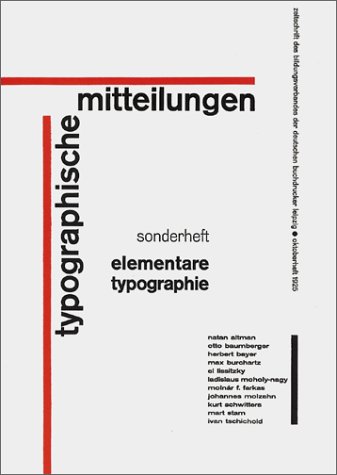
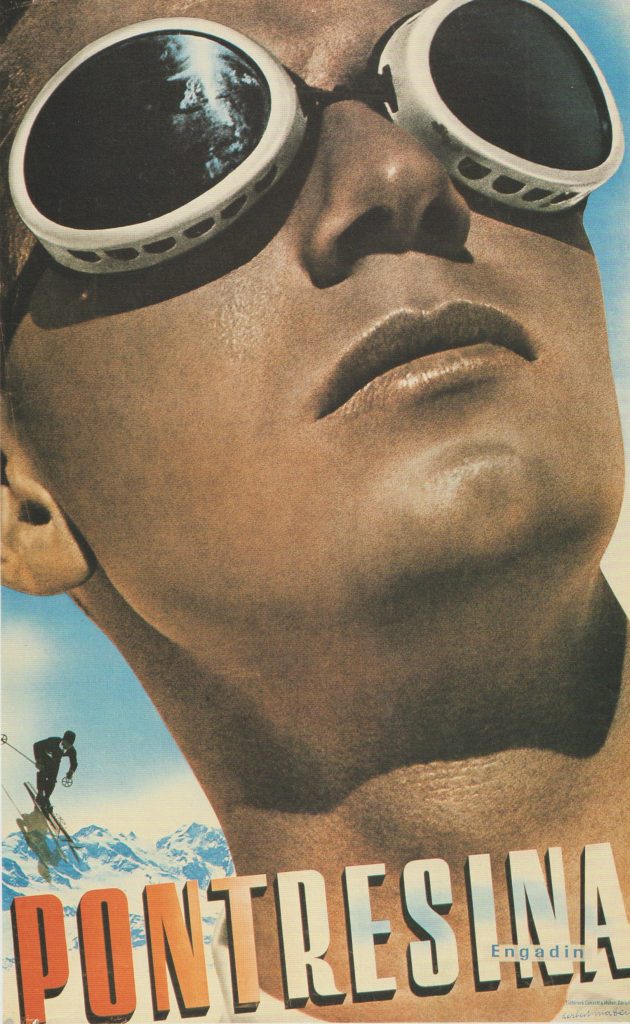
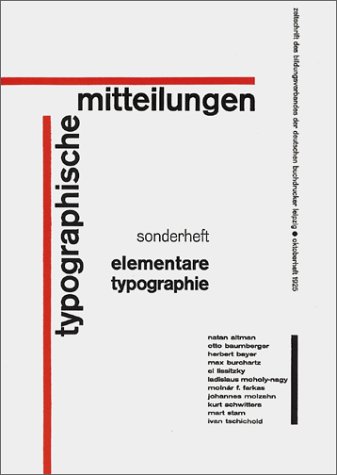
Modernism



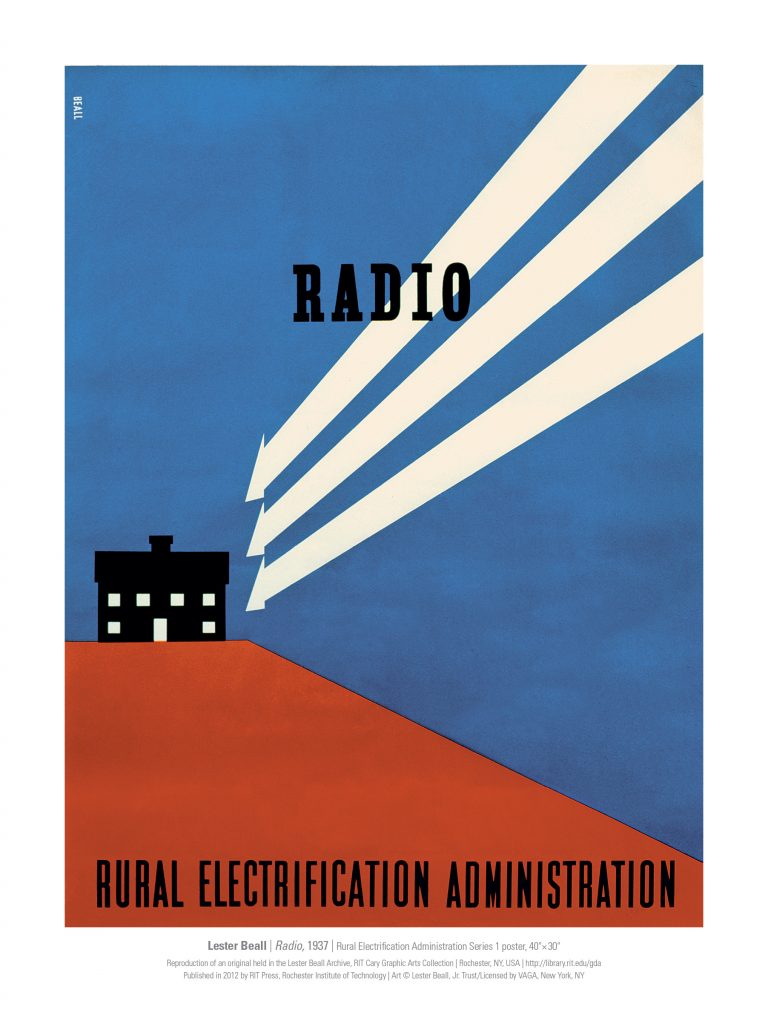
Lester Beall Rural Electrification Administration poster
Human Rights Week by Saul Bass (UNESCO, 1965). Poster
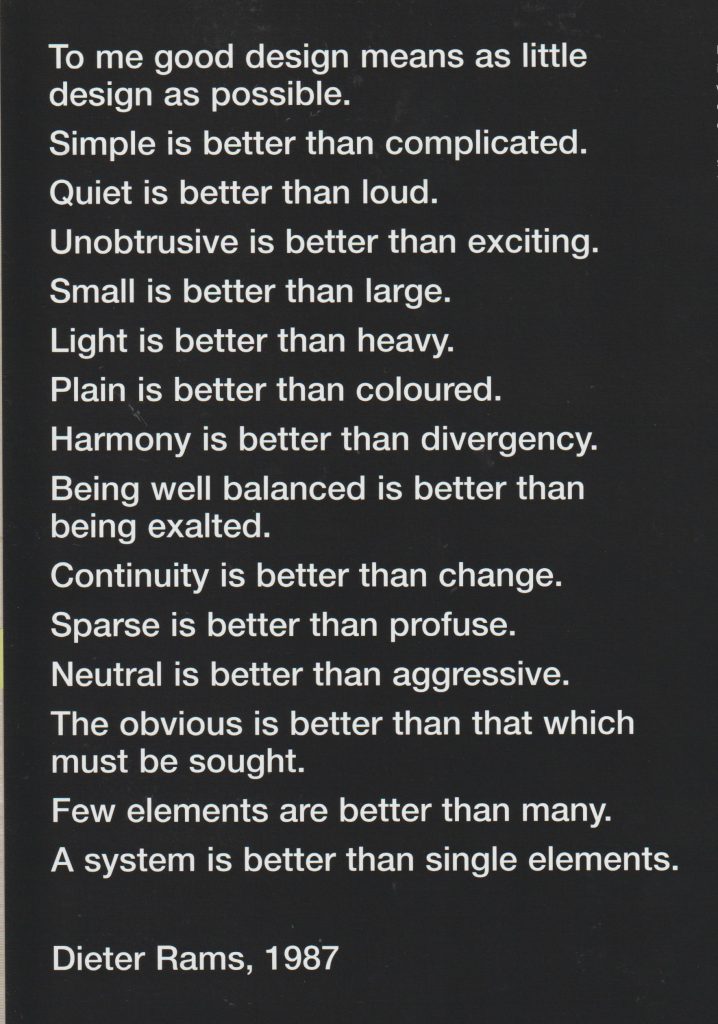
The Modernist style came about after the 2nd world war. Visual work such as poster designs from this era optimised the grid. They were easy to digest because the eye is directed around the page to the important information. The posters contained simplified graphic elements which are visually appealing and fun, in my opinion. The designers used minimal colours.
Post-modernism
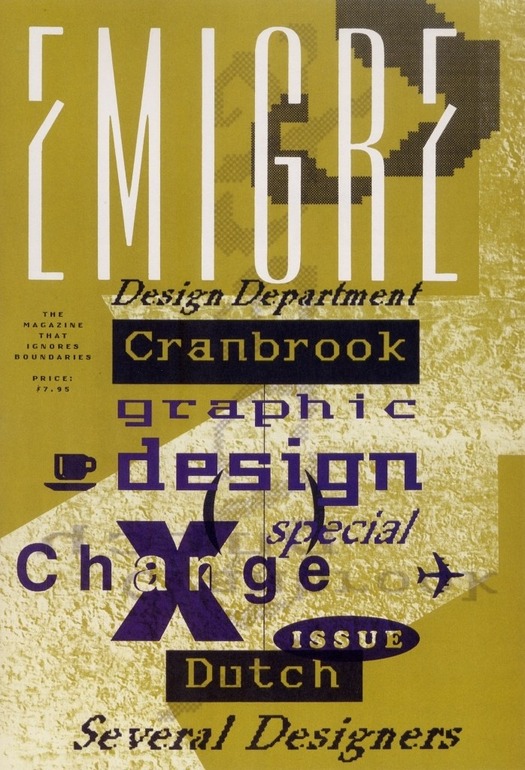
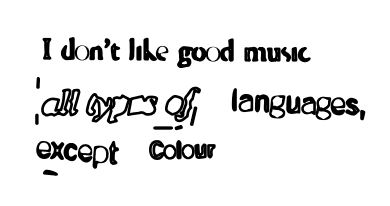
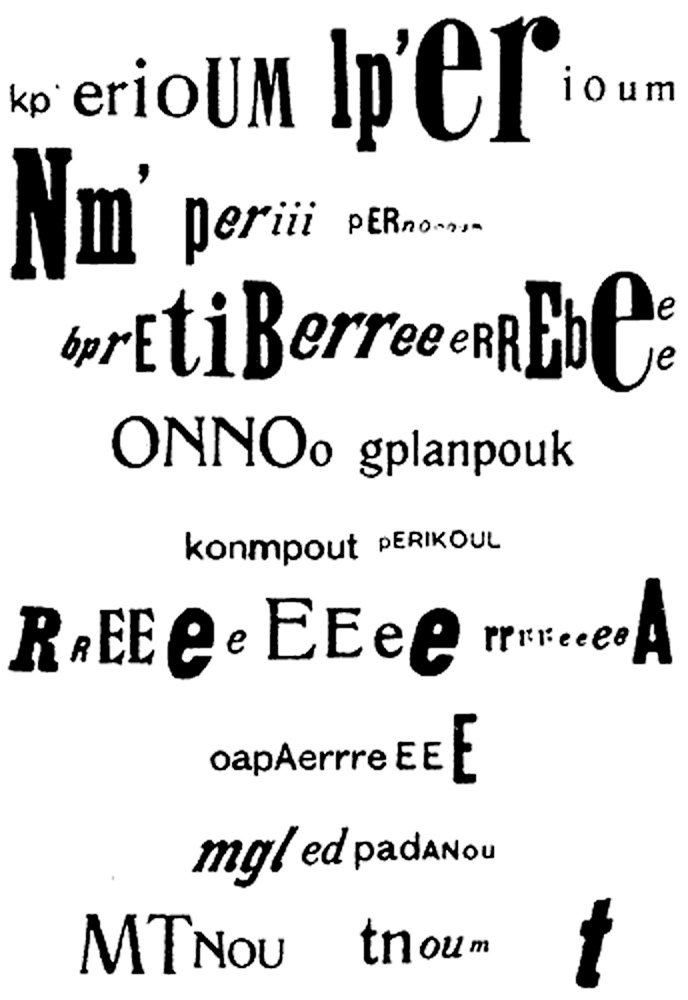
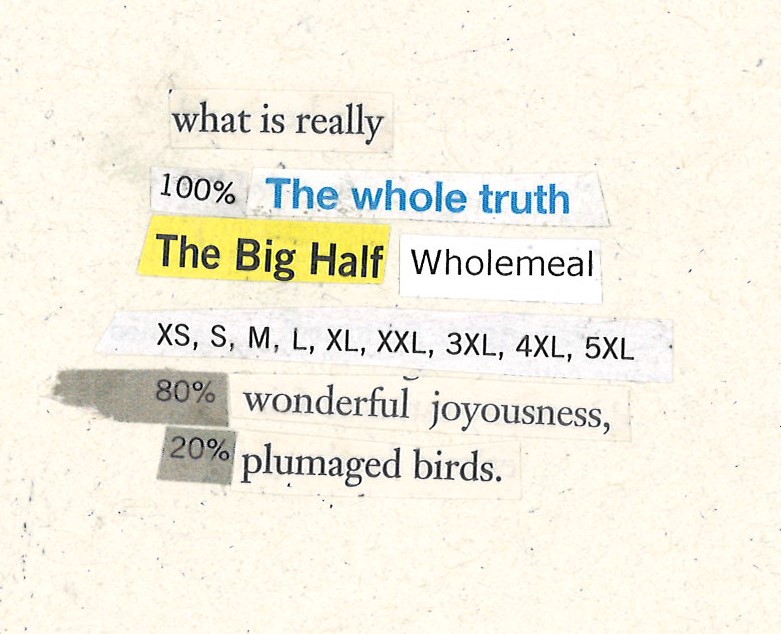
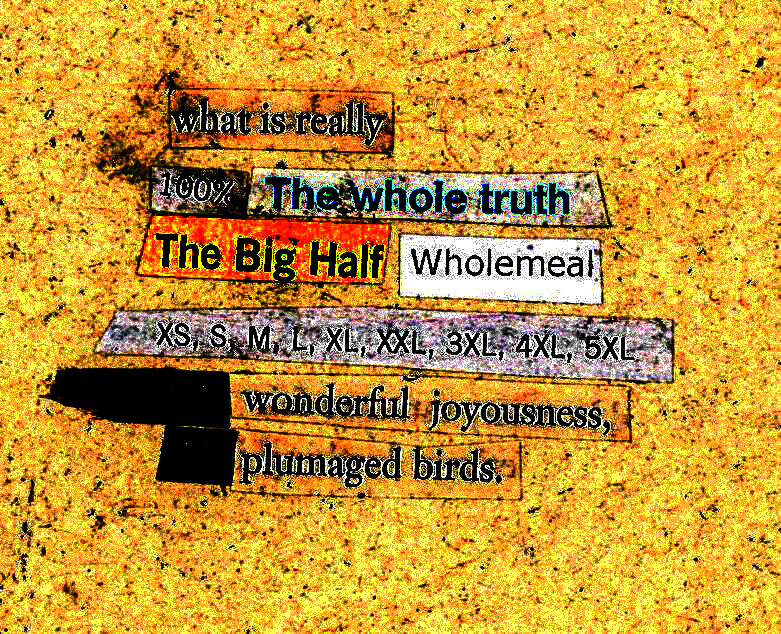
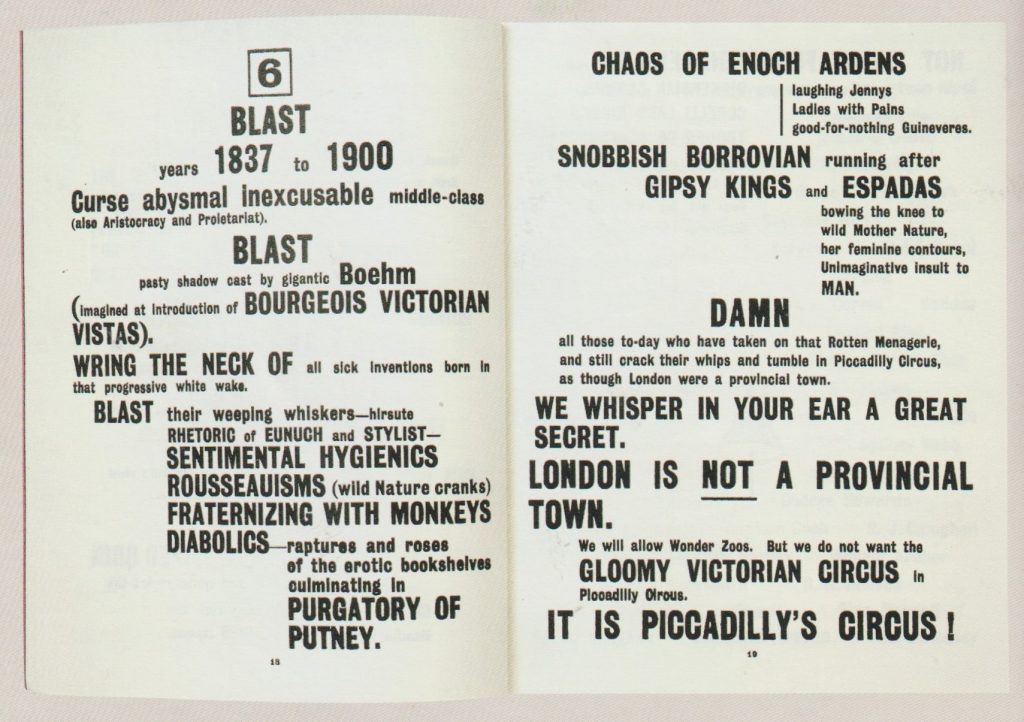
When entering the Postmodern age, designers felt that the grid was constraining and they rejected the ordered layout of Modernism. Instead, their work expressed freedom and joy. One example is David Carson-

David Carson’s work is its own system because it’s in his own style of graphic design. You can see it is his work because the same elements are featured, for example layering, rough edges, repetition and the rejection of the grid.
Designers then began to move away from Postmodern approach, around 1995. They felt the style was too chaotic and lacked control.
We can see a kind of circular movement in graphic design, where designers went backwards to take some inspiration from the designs that started graphic design in the first place- the Modernists.
Andrew Blavelt is a designer, educator and writer. In this time period, he began to ask the question, is there a way forward? It became apparent that systems are applied to give control and that there was a necessity to apply rules. Modernist posters are similar to sign systems this way, since they follow certain rules.
To summarise, we came up with a list of variables that are important to consider when designing a visual system:

Workshop: Data Visual vocabulary
The group took part in a workshop focused on 8 emotions. The purpose of this workshop was to get used to the idea of visually representing something that doesn’t exist physically. We used pencils/pen on paper. This was the perfect exercise to kick off the new semester and get us thinking creatively.
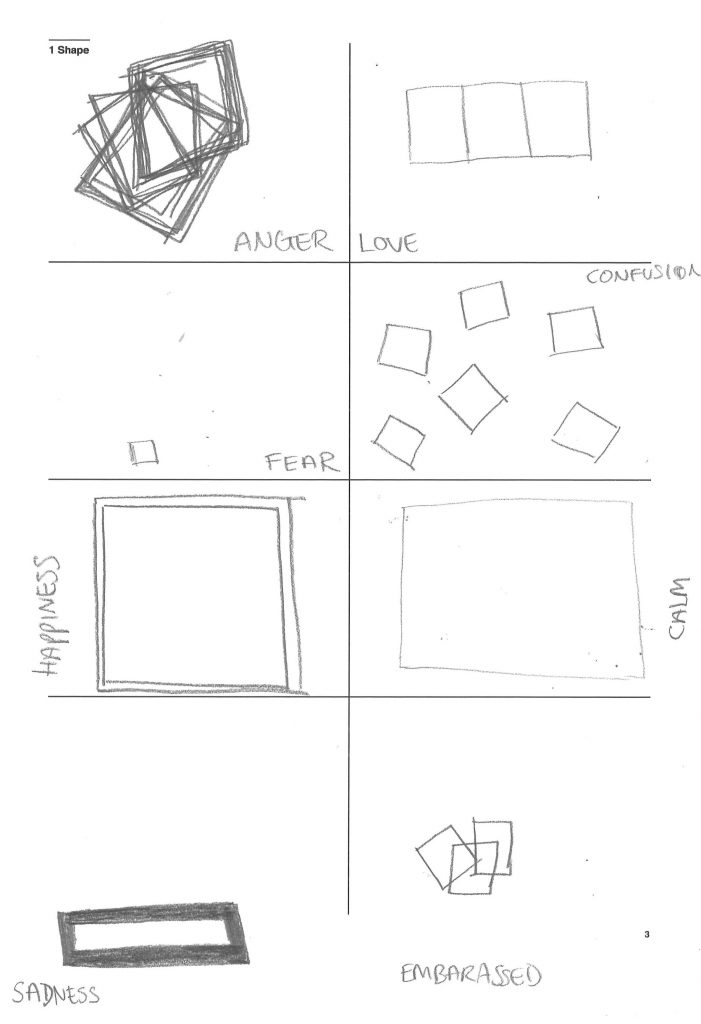
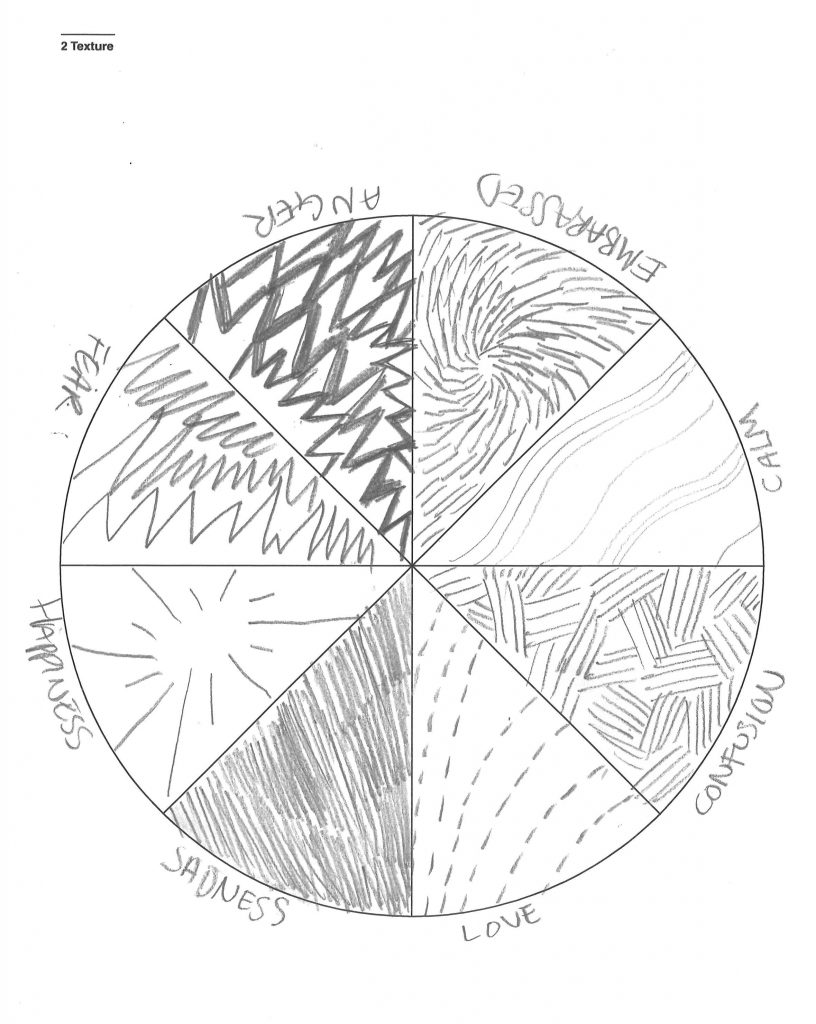
For the 1st sheet, the focus was on shape. I needed to think about how I could optimise the same shape in 8 different ways to express the emotions. In some ways, the restrictions made this exercise easier. I found it more challenging to consider colour as well as texture and shape all at the same time.

Anger – repeated squares expressing the way your thoughts race when you feel anger. Many thoughts layering up.
Fear – A small square that has sunk to the bottom of the page in an attempt to hide.
Happiness – Bigger and bolder, taking up space, drawn with a confident line.
Sadness – The sad square has also sunk to the bottom, but unlike fear, it is heavy and therefore has a thicker line.
Love – Love is a feeling of connection to other people, in my opinion. Therefore I drew 3 square in a row, they’re on the same level and they’re connected.
Confusion – Confusion is several floating squares that have no direction. They’re moving and lost.
Calm – Calm is an openness and also light which is why I used a lighter line.
Embarrassed – I repeated 3 squares to represent the shifting and stumbling around of a person who is embarrassed and doesn’t know where to look or what to say.


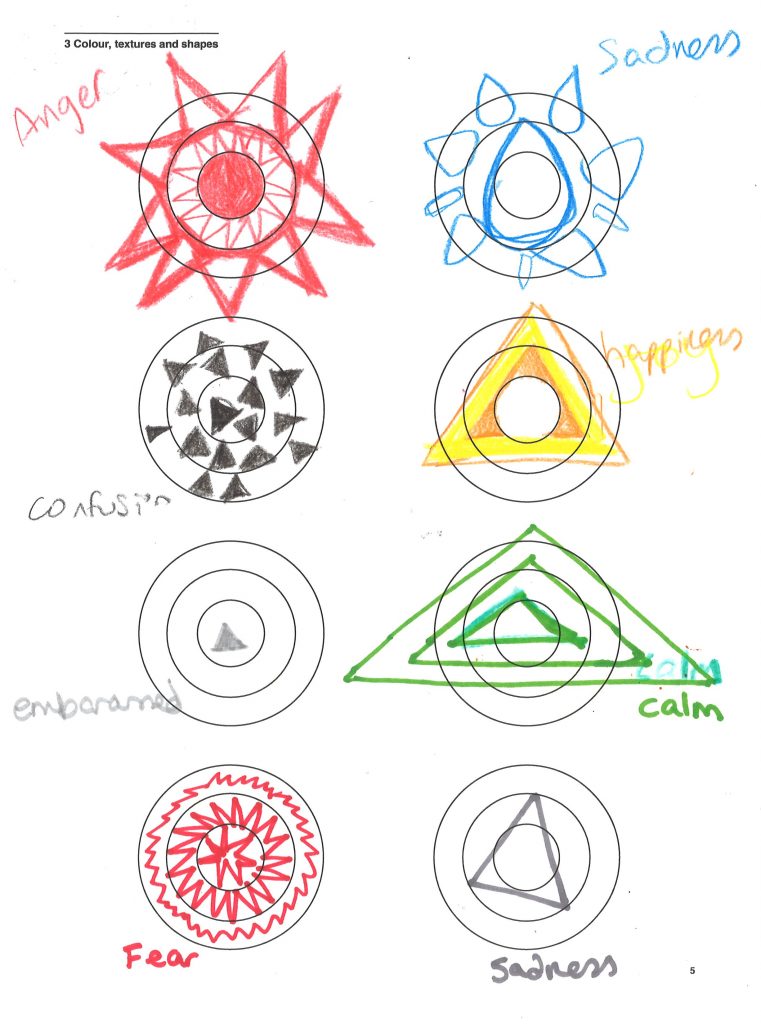
- I chose to use the triangle as the basic shape to work with, manipulating it so that it fits each emotion.
- I used grey for ’embarrassed’ and ‘sadness’ because both of these emotions resemble emptiness or a hopelessness, in my opinion. I rotated the triangle for ‘sadness’ because when I’m sad I feel as though ‘something isn’t right’ or is ‘off centre’. When I feel embarrassed, I want to make myself as small as possible, so I drew a very small triangle for this emotion. I accidentally drew ‘sadness’ twice, for the other version of ‘sadness’, I used blue to represent ‘feeling blue’ as the common phrase goes, and warped the triangles so that they are softened and represent tear drops. I think I should have also drew them pointing inwards to express the way we feel like hiding away when we are sad.
- ‘Anger’ and ‘fear’ are both panicky emotions in my view. Therefore I used the colour red to represent the quality they have in common. I used the triangles to be small and spikey for ‘fear’ to represent how the heart rate quickly rises and falls. The triangles point outwards for ‘anger’ because of the sense you are ready to ‘attack’.
- I repeated the triangles for ‘confusion’ and had them pointing randomly. This is to express your thoughts when you are confused and don’t know what direction to focus on. I coloured them black because of when you are ‘in the dark’ about something, it means you are lacking information. This could make someone confused.
- I widened the triangle for ‘calm’ to express that melting feeling you have when you are relaxing. Green has been proven to be one of the most relaxing colours which is why some waiting rooms are painted green. I repeated the triangles moving outwards to create an effect like rays of sunshine or calming beta rays.
- ‘Happiness’ is a straight-forward yellow triangle that shines brightly. It’s warm and bold with an open-ness at the centre, since people who are happy are usually generous and open to expressing themselves as well as having empathy to others.