Sustainable campaigns- group presentations
Watching the class’ group presentations, gave me new ideas for how a sustainable campaign can be presented.
Notes:
- Greenpeace- Detox (guerilla marketing) The use of props gets across the message instantly.

- Mental health awareness week- get outdoors
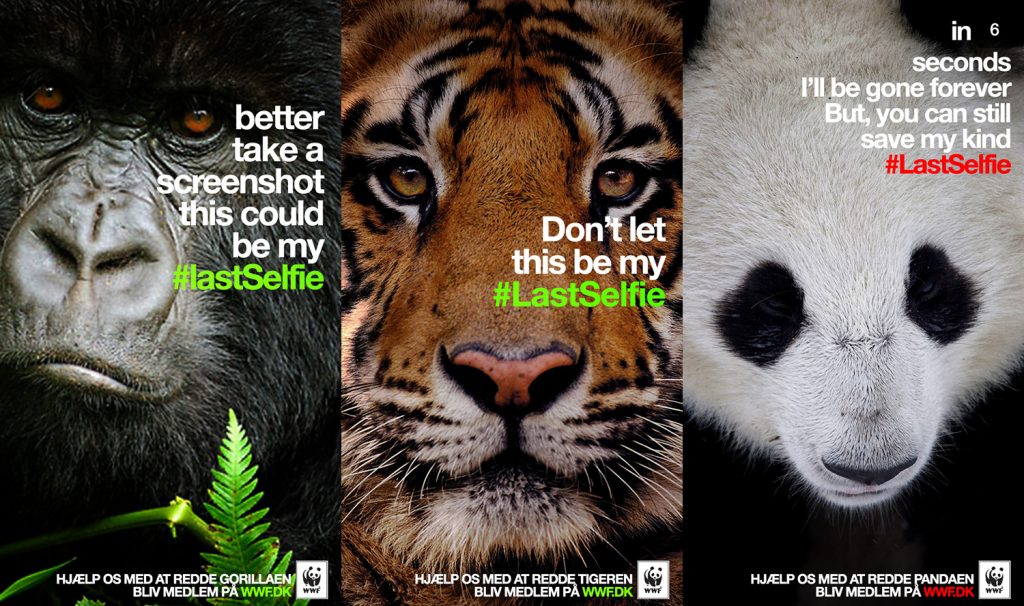
- WWF focuses on 4 animals. I noticed the importance of focusing onto specific aspects of an issue. If these posters tried to cover every animal affected, it would be less punchy.

- Ocean agency- coral
- Reimagine by Landrover- electric cars
- ‘Tomorrow starts tonight’ IKEA – Mother London Creative group (healthy lifestyle)
- Use of metaphor. Transform by swapping context:

- ‘steps’ IKEA also Mother London
- Use of icons- Kiehl’s- formulating a better future- use of colour (green for sustainability)
- HS2 Rebellion – use of photos from the construction site! This sends a powerful message because we are seeing the actual site of the destruction with our eyes. In terms of the Tesco/Greenpeace campaign we could use this strategy to demonstrate the effect Tesco are having on rainforests.
- They also use cartoon illustrations to represent the destruction taking place and its potential effect on communities.
- Texture in the font. Illustration and handmade signs. Different designs for different audiences. Designed for the location or for online.
- Wild East UK- bold letters:

- Not looking at the whole problem- by zooming into specific animals
- Find your way- mindgrowing.org
- Use of sketches- play on words , colours blue and green relate to Earth. (taking into account the implications behind colour choices.)
- Quirky/ chunky font=relaxed. Focusing on 1 word instead of the whole title.
- Design company the lovers
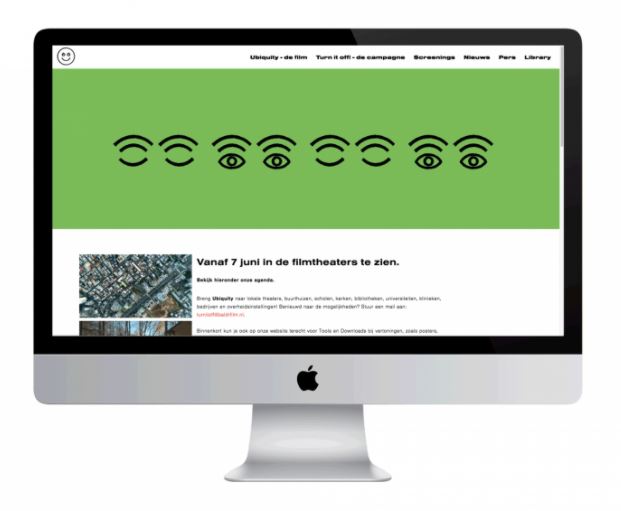
- Attacking the viewer- questioning their humanity ‘are you a robot?’ targeted at the digital era. (Greenpeace)
- Nature is speaking- using a different voice for each aspect of nature e.g. ocean, ice, mountains.
- Extinction Rebellion- photo of house submerged. House designed and built by them to suggest rising sea levels. Strategic placement.
- Greenpeace and Extinction Rebellion both use shock factor.
Animated GIF workshop
Working in PNG is best for animated GIFs.
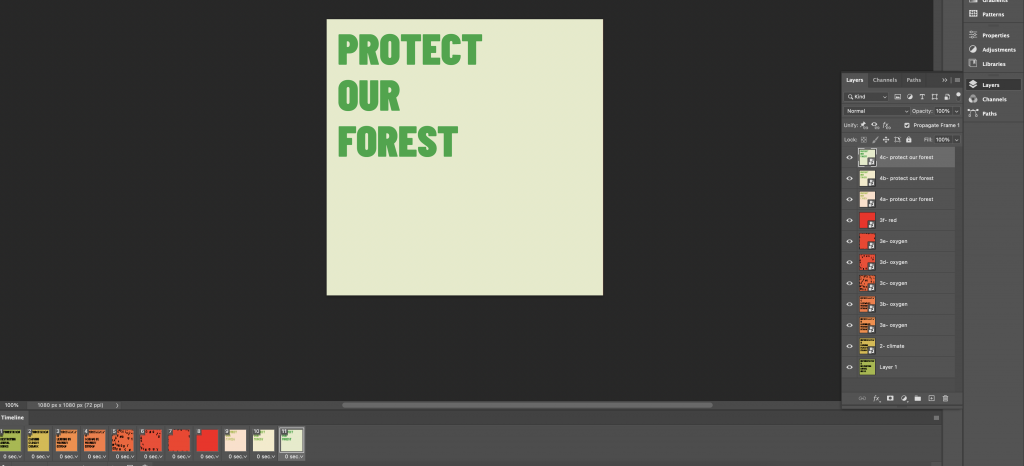
We would use Illustrator to create the slides and PhotoShop to animate the separate slides, exporting them into a GIF.
- Export for screens
- Window > timeline > create frame animation
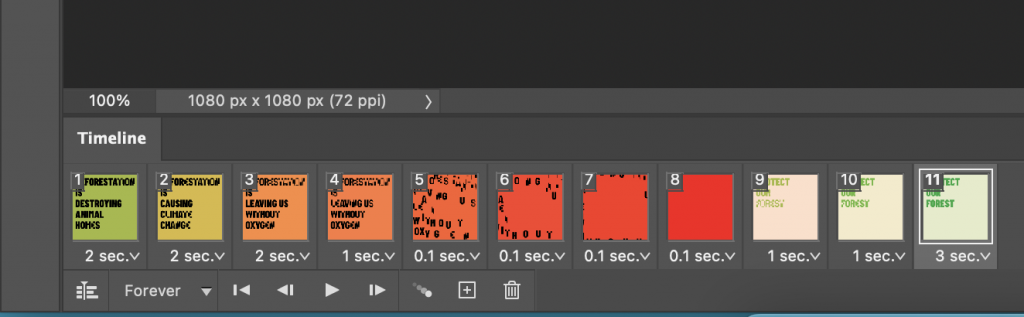
- Clicking the plus adds new frames.
- Allow enough time to read the text. e.g. 2 seconds.
- Press play to see the animation.
- Mp4 file plays on Instagram- can’t upload a GIF on Instagram.
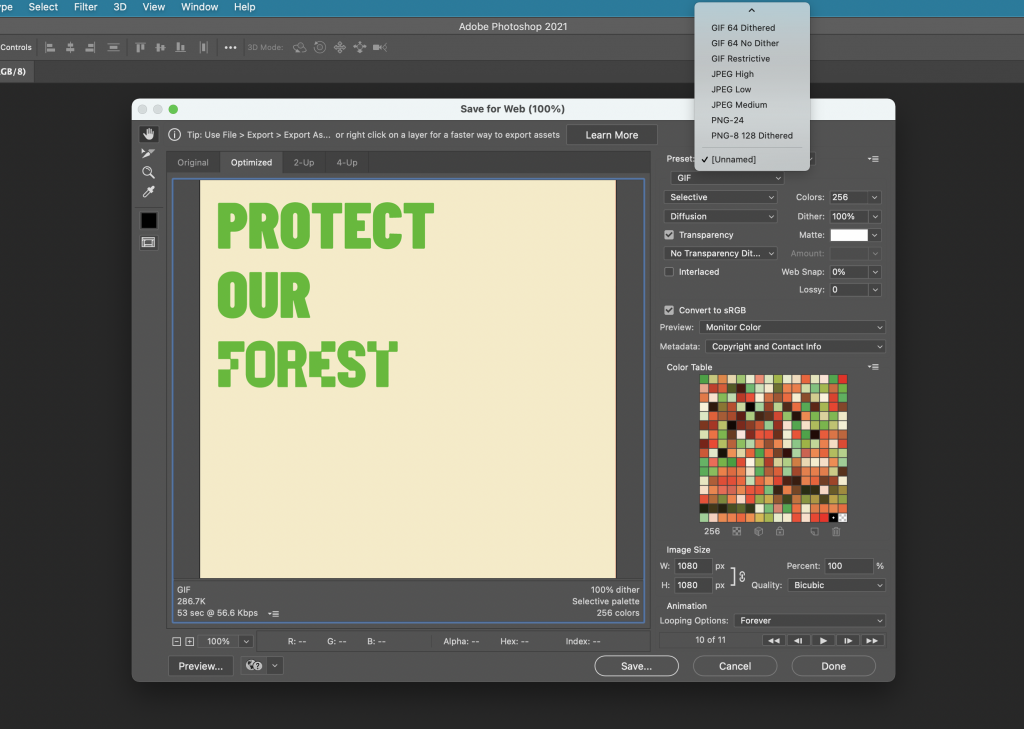
- GIF file> export > save for web
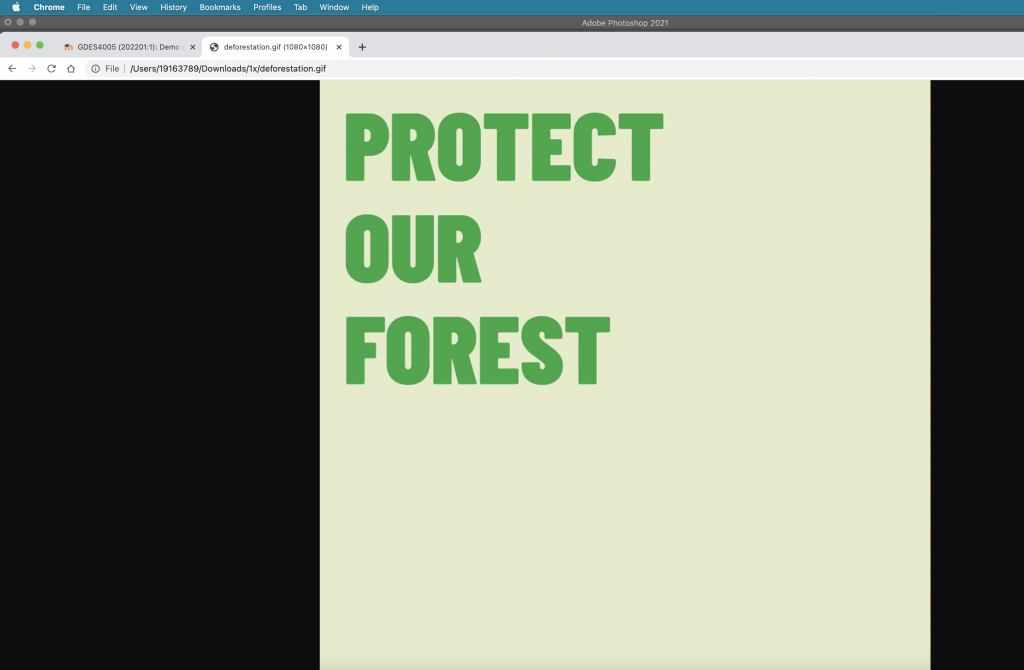
- Opening the GIF in a new tab, allowed me to view the GIF full page.





Project 3 – short animation- group work
- The task for next week is to create a short animation. We are in the same groups as for the expressive type exercise. The aim of the project is to make the GIF extracting key points from the article on deforestation.
- We must first define the problem (intro), highlight the causes and then conclude the issue. (The CTA of the article).
- The type must be easy to read and understand, since the purpose is for it to be on social media.
- We should refer to the demo to get an idea of what helps an animation to flow and be legible.
- The animation could be longer than 11 frames e.g. 20 secs in total.
- Don’t overcomplicate it! Stick to just 1 font. Use a font with high legibility- could be from google fonts. Typography style- use the type manipulation that we used in Project 2.
- Simple, punchy is best.
- Need to communicate the idea of deforestation. This can be done with the graphics as well as the actual words.
- Stick to short phrases. Extract some data from the article. Could make the numbers bigger. Some slides could show just one word. Using colours to stress the message. 1080px x 1080px. (size of insta post)
- present on 28 Feb
- 1 GIF for the group.
- Just typography- no images.
Ideas from group discussion:
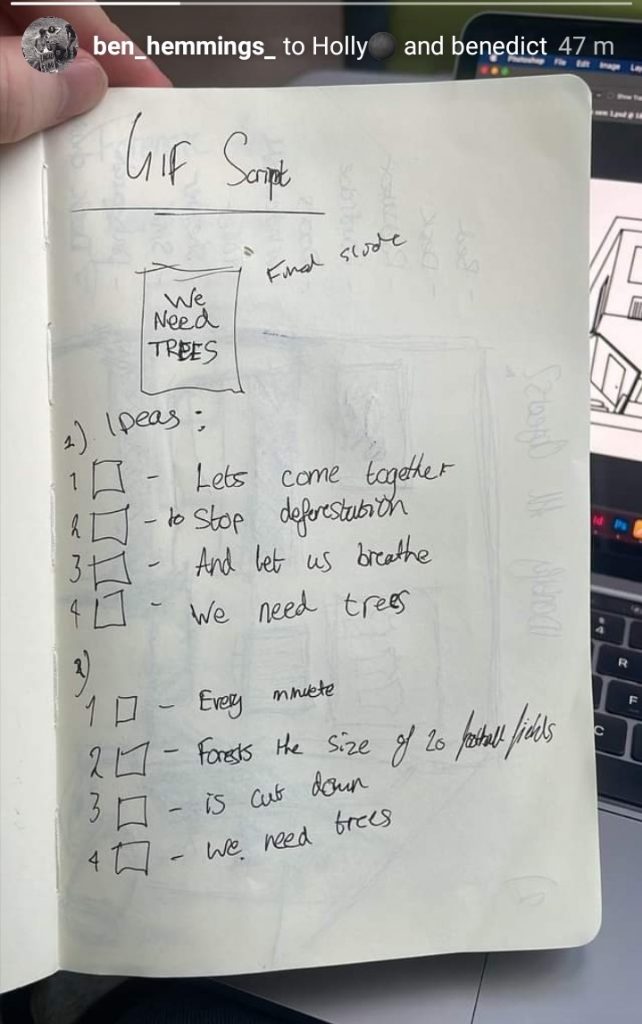
- Ben- forming the script from the text
- Demelza- putting these into individual slides with Illustrator
- Holly- animating the slides
We considered the use of:
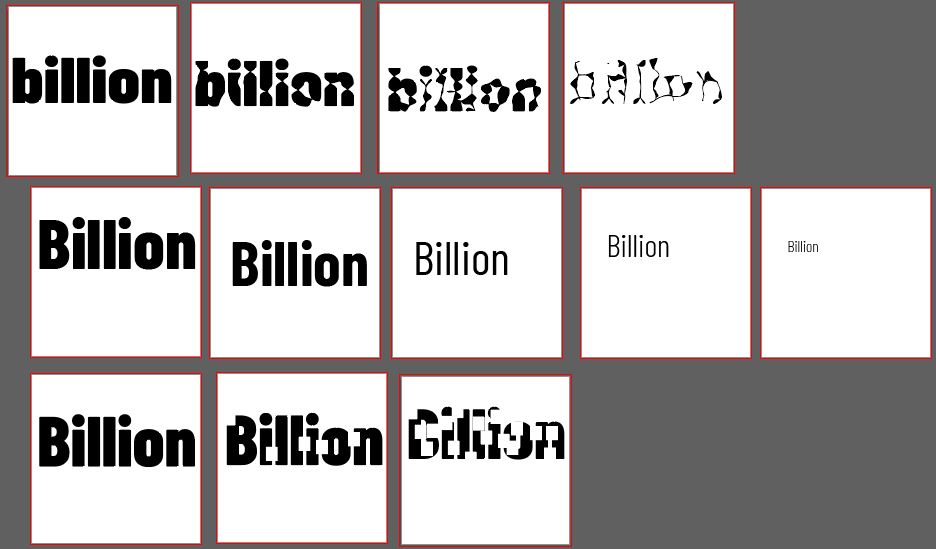
- Bold to thinner type
- Bright colours to dull
- Last phrase blurs into blank page
- Could disintegrate at the end
- look at google fonts, send them the options
- Barlow condensed
- Could use 3 colours- bright green- to muddy green- to black
- Keep it simple, use just 1 effect.


Ben sent his script for the animation.
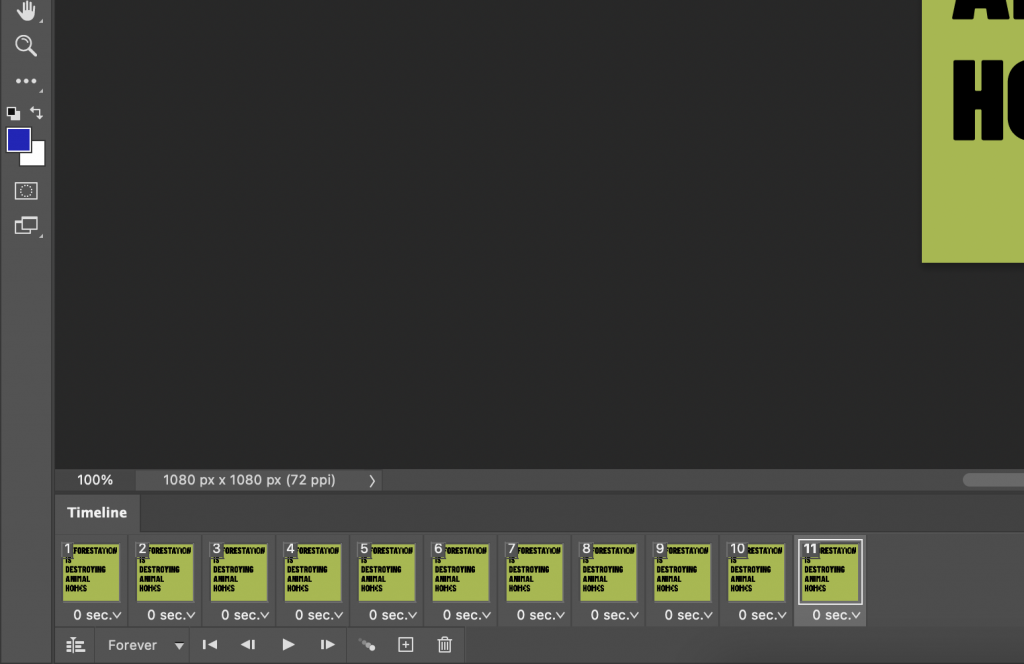
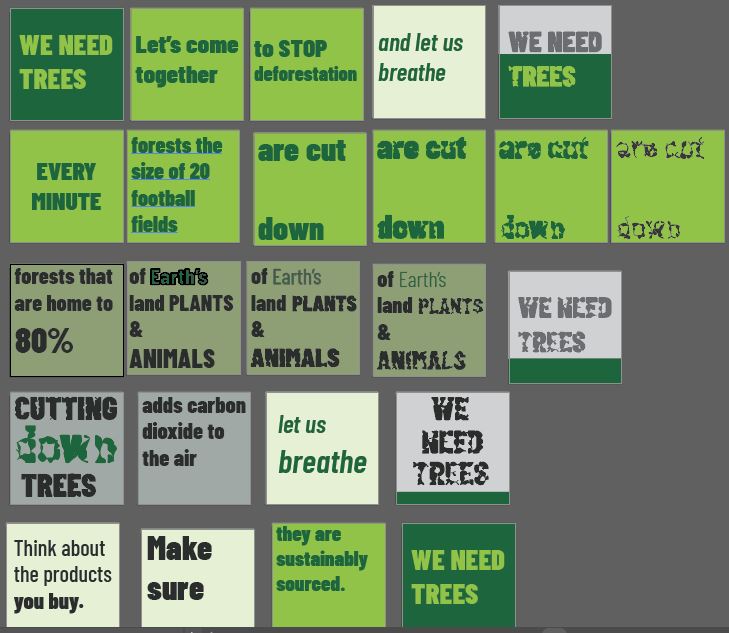
I transformed the words into slides, on illustrator. (below) I liked the rhyme and rhythm he has used.


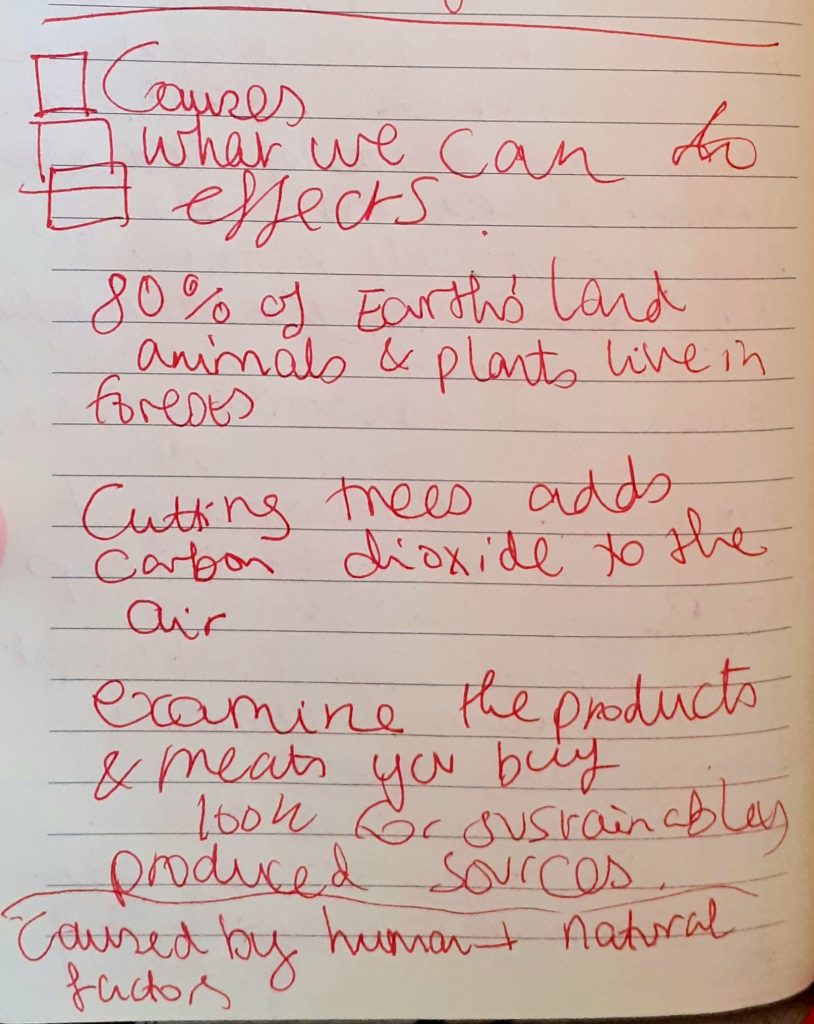
From reading the brief, I saw that the GIF needed to include the causes, effects and solution for deforestation.
I therefore, needed to script the rest of the GIF myself, because of time restrictions. (left)
I sent the PNG files of the slides to Holly and the illustrator file to the rest of the group. I invited the group members to change anything they didn’t like before the animation stage.
I shared with the group, the plan for the slides. This would allow Holly to be able to work from the plan with the PNG images.


Feedback for the animated GIF
- The transitions are a bit too fast
- The gap in ‘are cut down’ is not immediately obvious
- Too many effects overall e.g. the black outlines on the word ‘Earth’s’