




Using the text I came up with from the random word generator, I played around further with the tools I’ve learned so far.
The reason I like this collection of words, is the double meanings.
‘Palm’ could be a palm tree or the palm of a hand.
‘Match’ could mean a pairing of 2 objects or people, football match, or a matchstick used to start a fire.
This is found often in poetry.

I typed the words using the type tool in adobe illustrator. I then turned them into vector images and experimented from there.
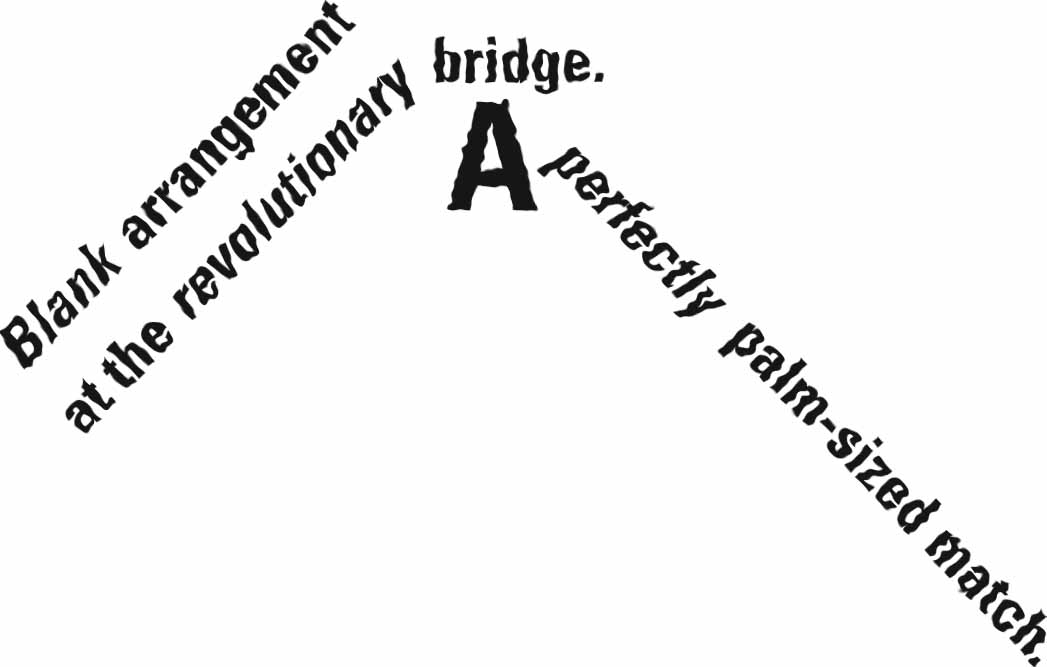
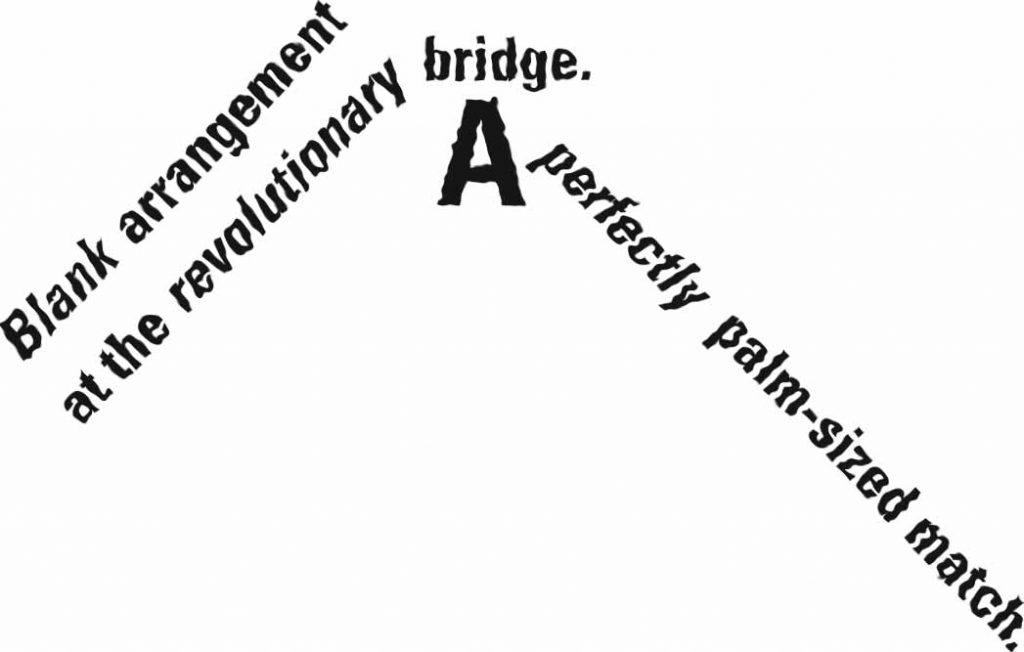
Below are the first 4 examples. I included italic font in the second image, to place emphasis on the adjectives ‘Blank’, ‘revolutionary’ and ‘perfectly’. I liked the effect this had of almost breaking down the text. I feel it made it easier to understand.
In the fourth experiment, I formed the words into a bridge shaped structure to illustrate the word ‘bridge’. I enlarged the ‘A’, as I felt this letter also has a bridge-like structure.
Placing these images into adobe photoshop, I was able to add these effects:


I then went back into adobe illustrator and experimented with the words again.
- Large to small and cluttered to neat. I feel this suggests a large blank space and a small match.
2) Disorder to calm, like a wave crashing on the shore or something disrupting the flow.
3) Use of serif font (Bodoni) sets the middle sentence apart from the rest of the text and suggests something more formal.
4) Image trace> line art> increase stroke> outline>invert fill. I then went back into the image with the pen tool and added lines to help the words be more legible. I arranged the words in a way that feels more free and perhaps palm-leaf-like.
When there are words with a double, or triple meaning, the way they are presented/ arranged can help suggest to the reader which meaning you want to get across.
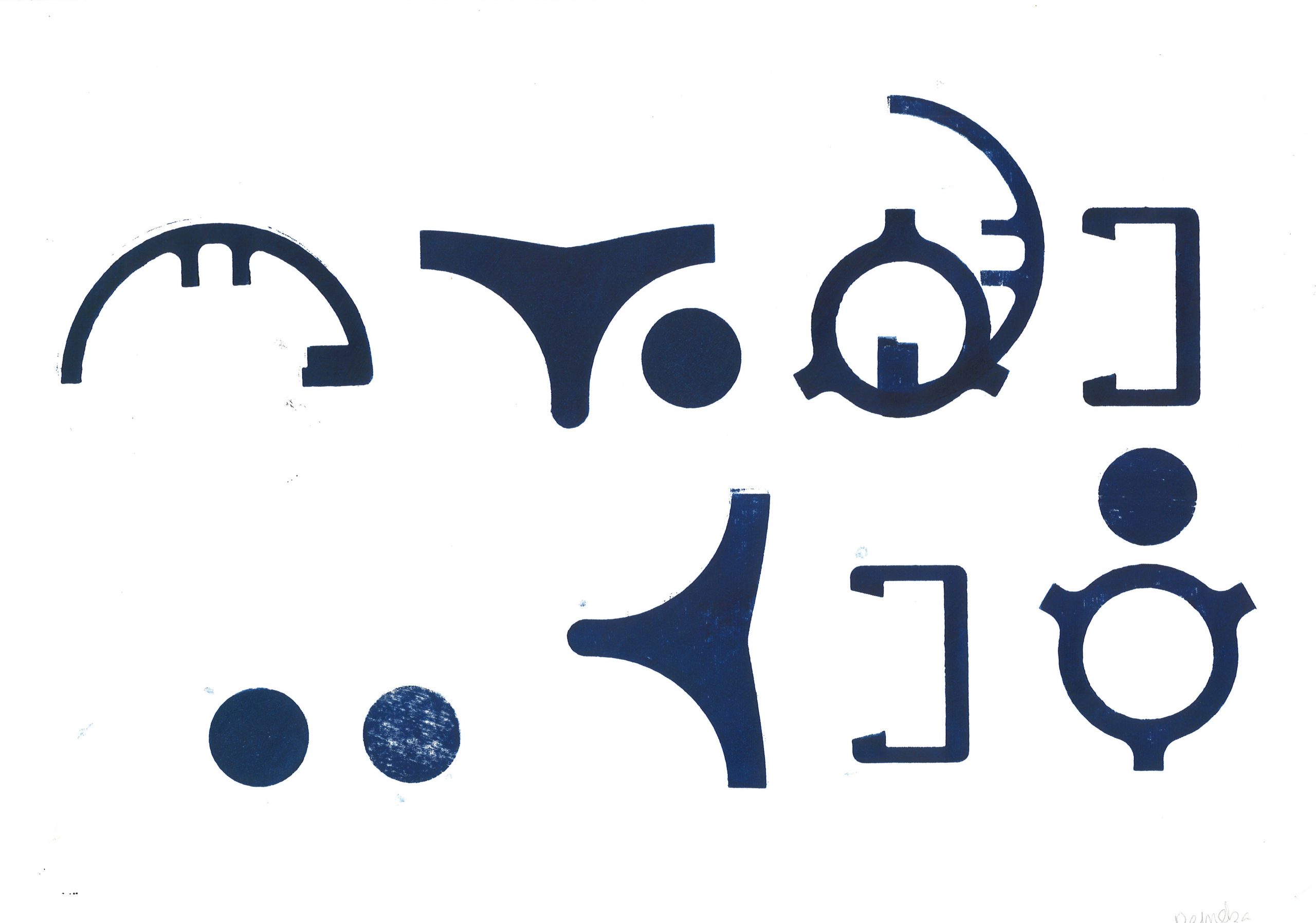
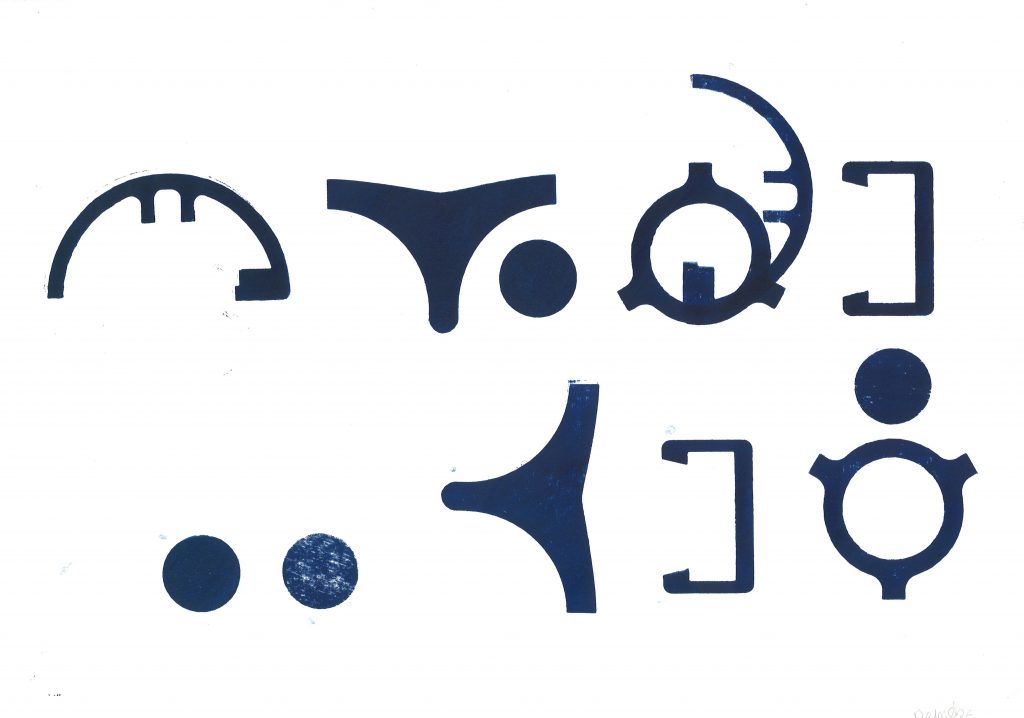
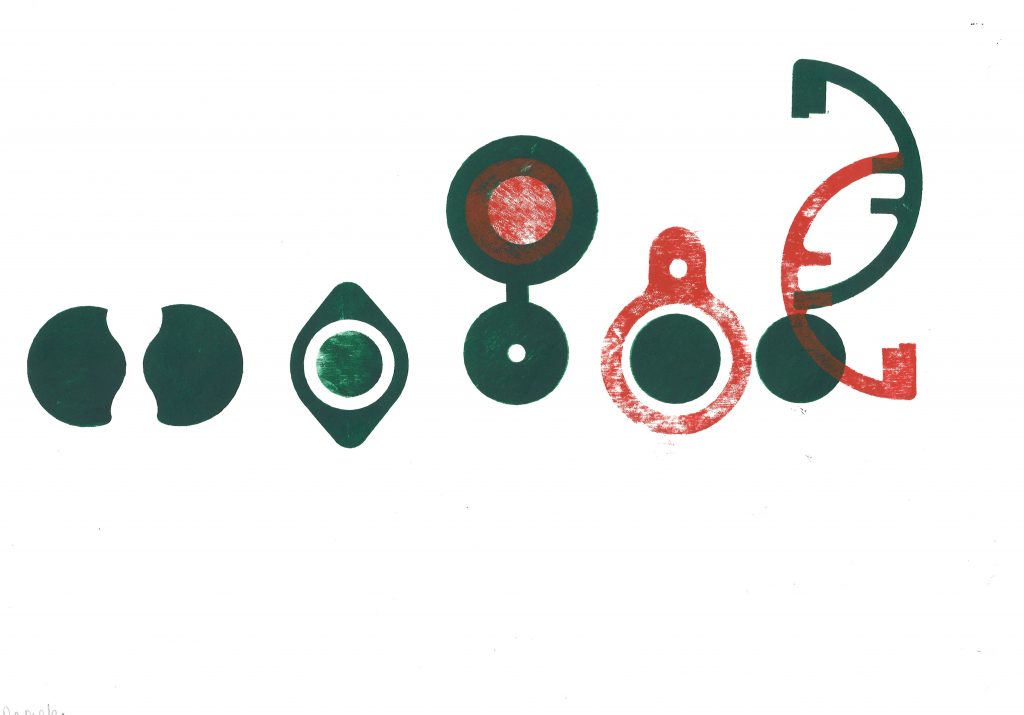
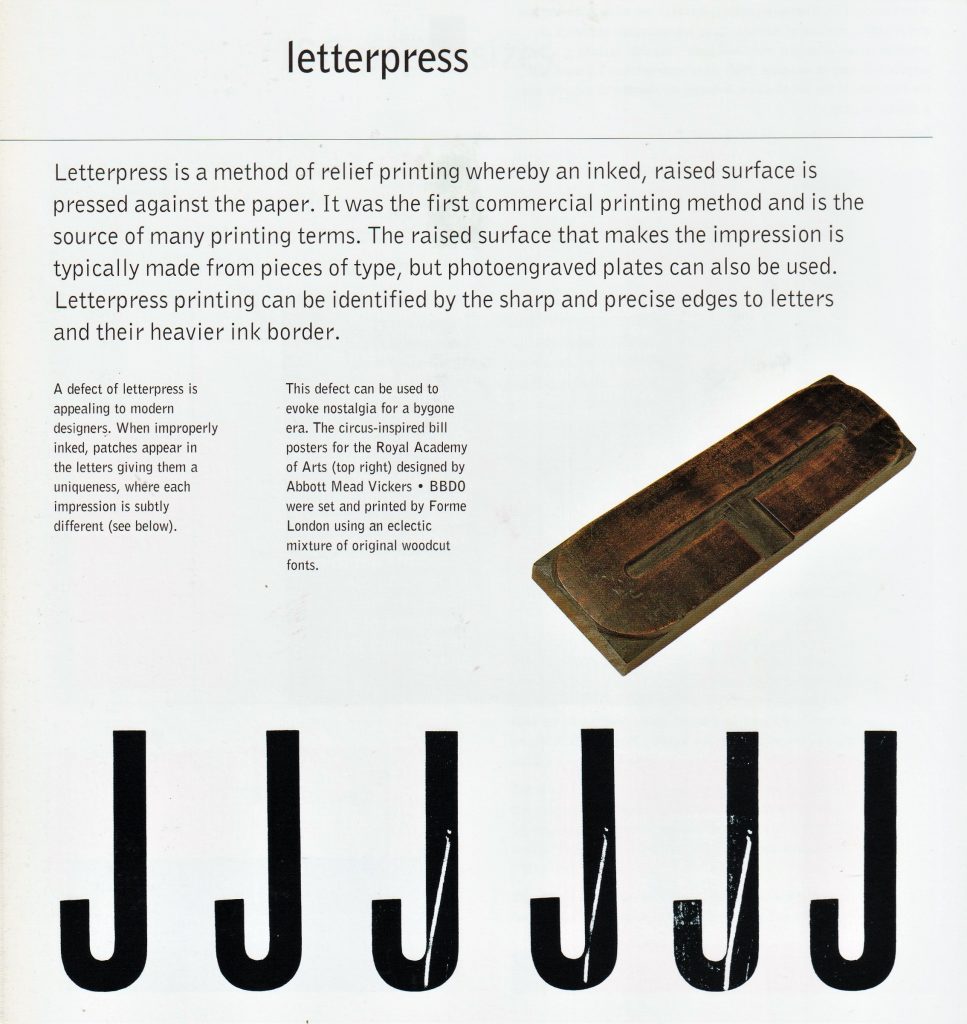
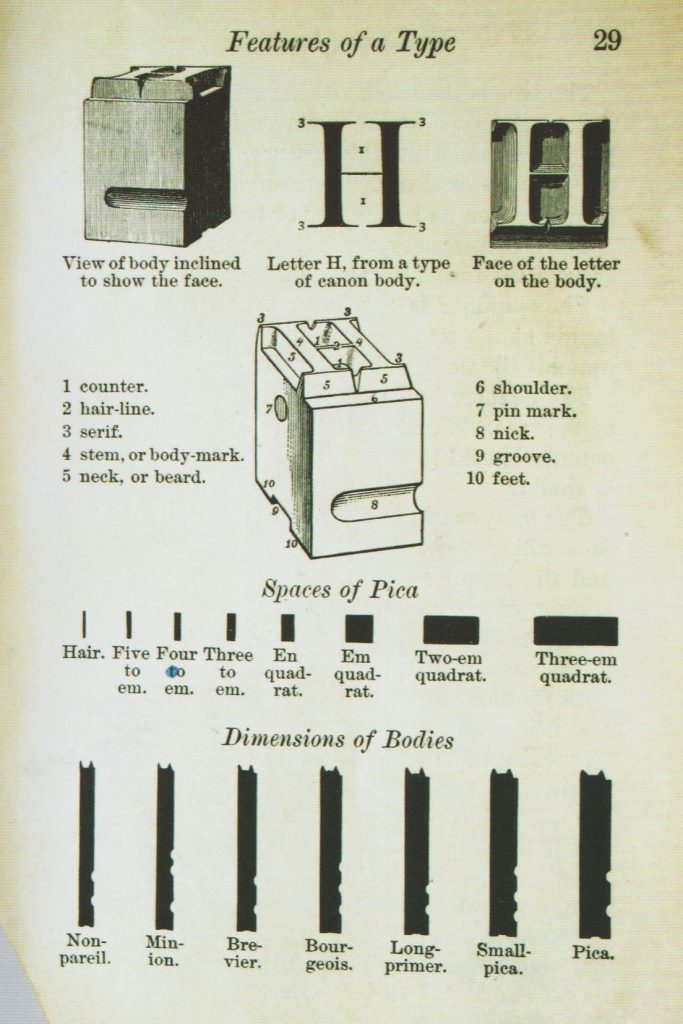
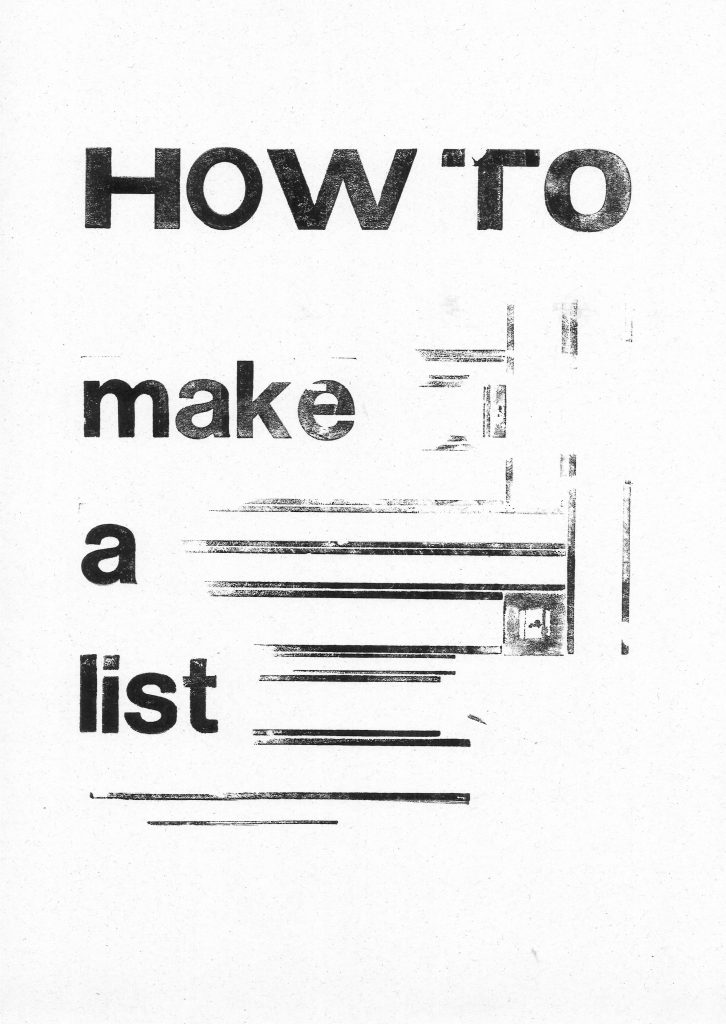
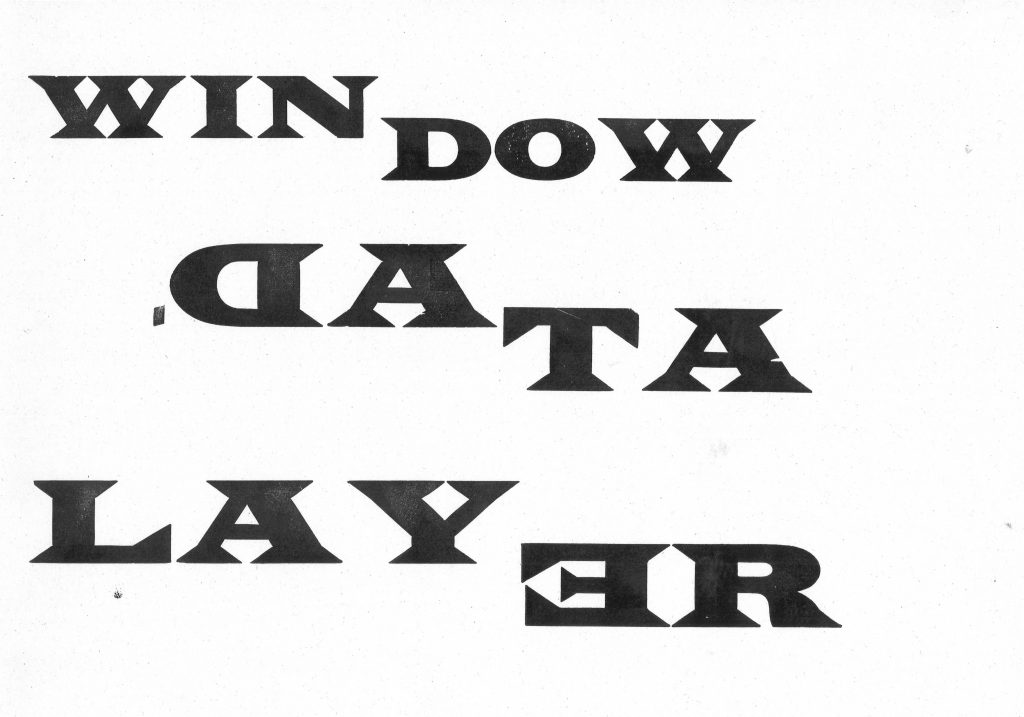
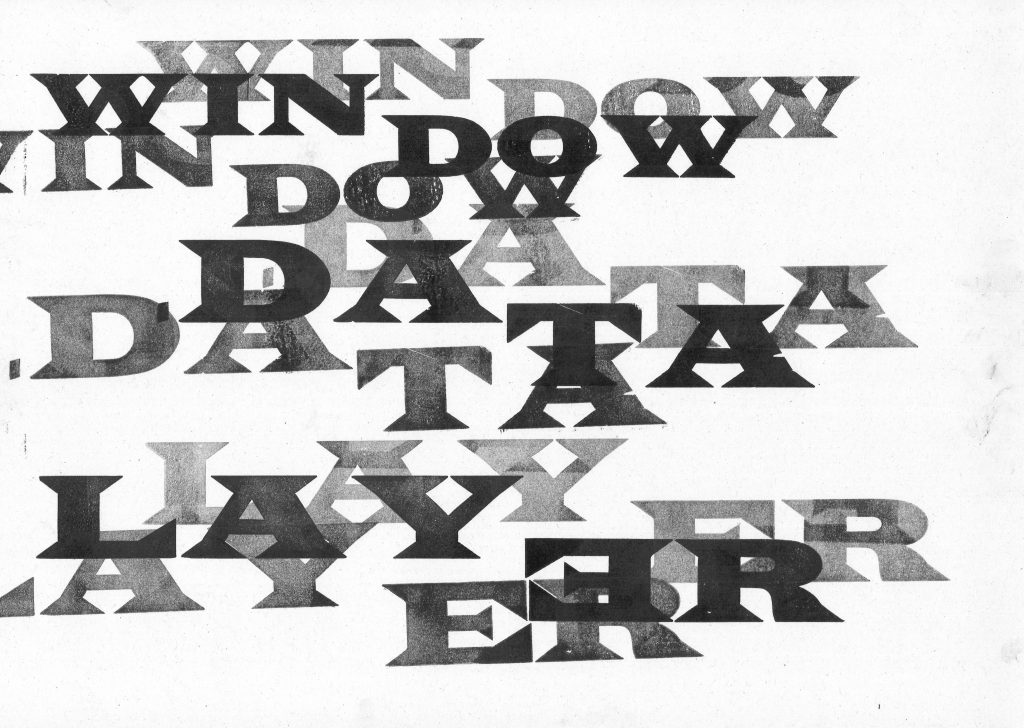
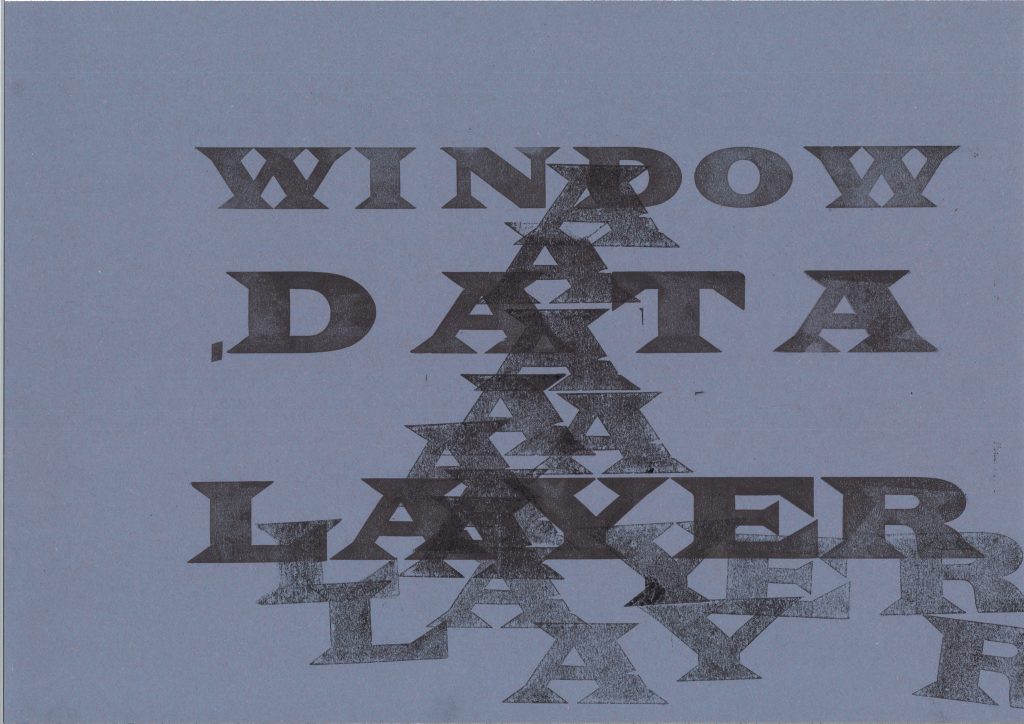
Letter stamps