In week 7, we are starting to work on the Greenpeace- Tesco campaign. To prepare for this, we have been introduced to some principles we need to understand. Firstly, the brand toolkit.
We then looked at posters in detail. Such as how the elements of a poster should work together to achieve straight-forward communication. This was followed by a digital workshop, allowing us to practice poster design.

Brand toolkit
These are the basic elements of the campaign. When used consistently, these core visual components (such as headline and slogan), help us to identify a brand.
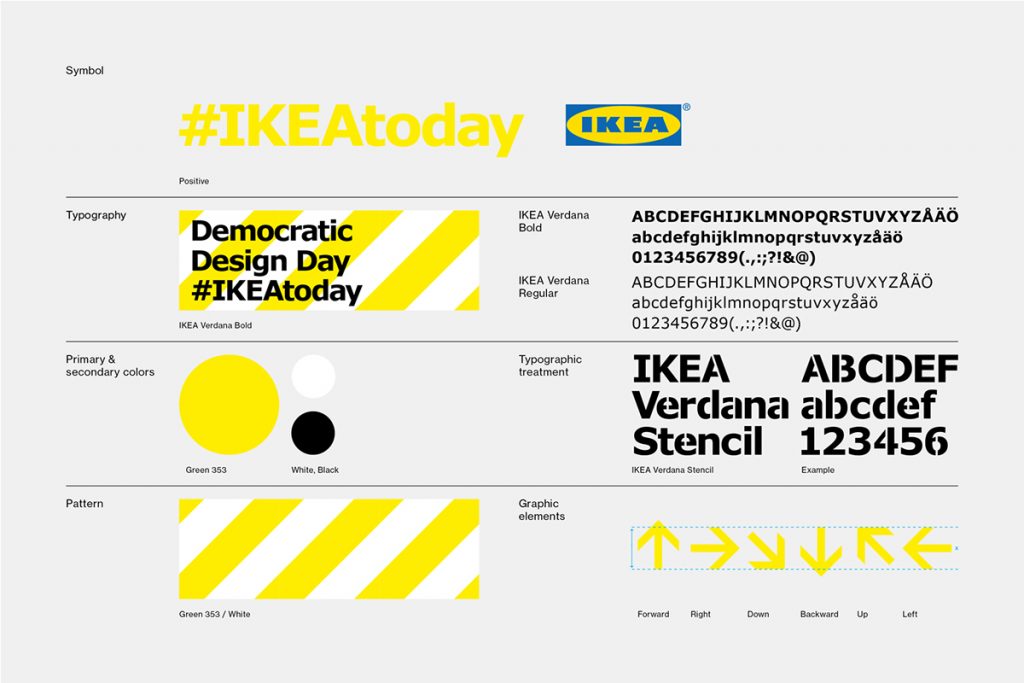
They make the brand recognisable, for example IKEA:


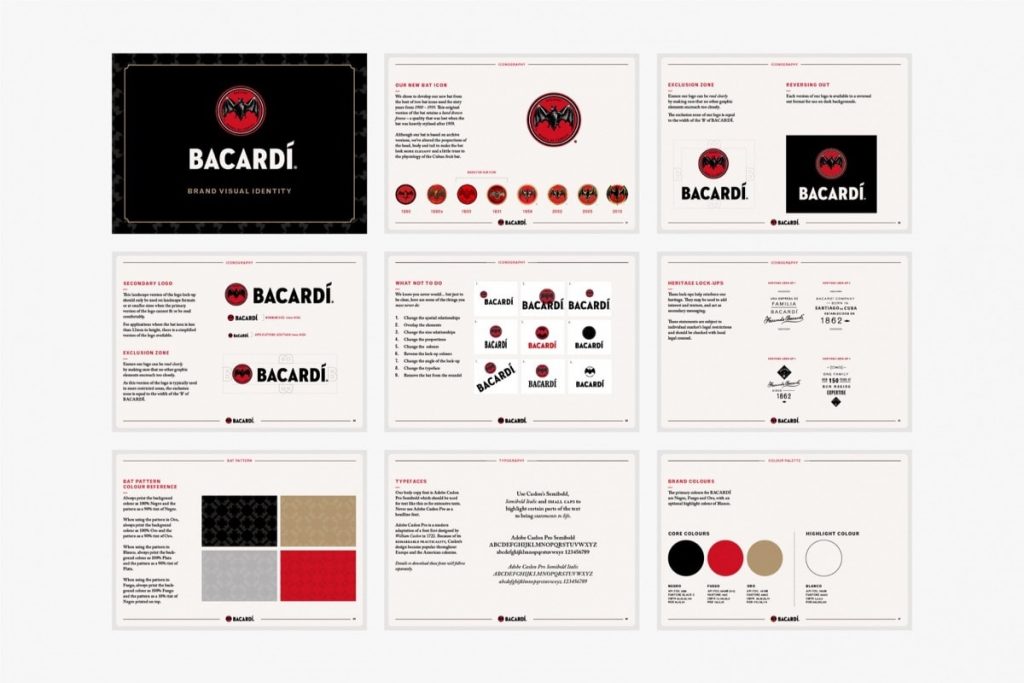
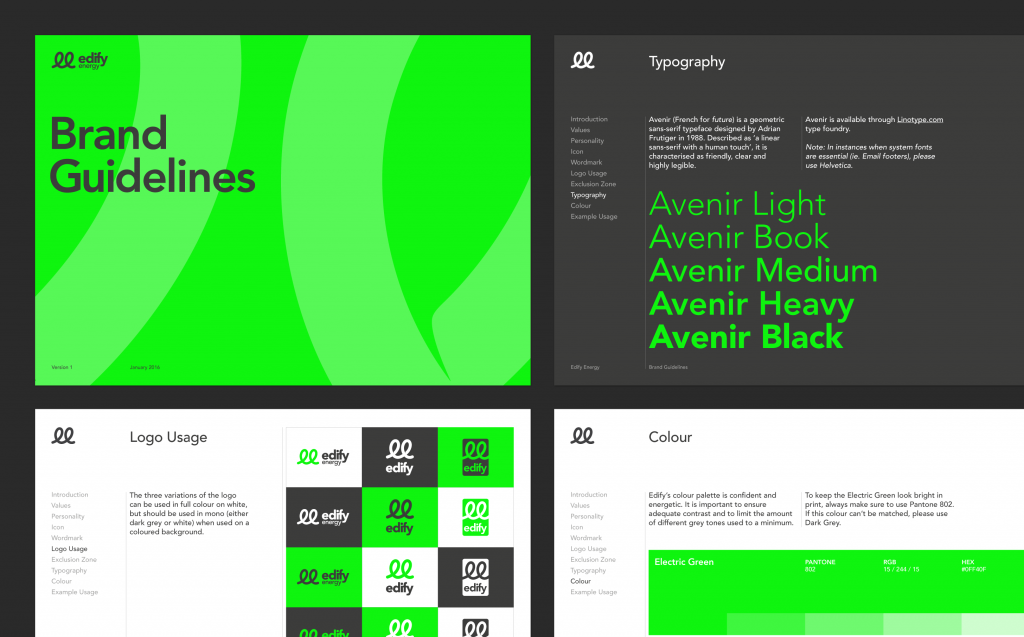
Brand guidelines– this is a document that defines the usage of the typeface, graphic elements, font, textures, headline font, body copy, type for tagline, colour palette and illustration style of a campaign or brand. This contains the essence of the brand. (see below)


For our Greenpeace brief, we need to think about the main colour(s) and secondary colours.
When looking at the brand guidelines of Oxfam, we can see that they have used the same positioning of the logo, same secondary typeface and choice of primary and secondary extended palette.

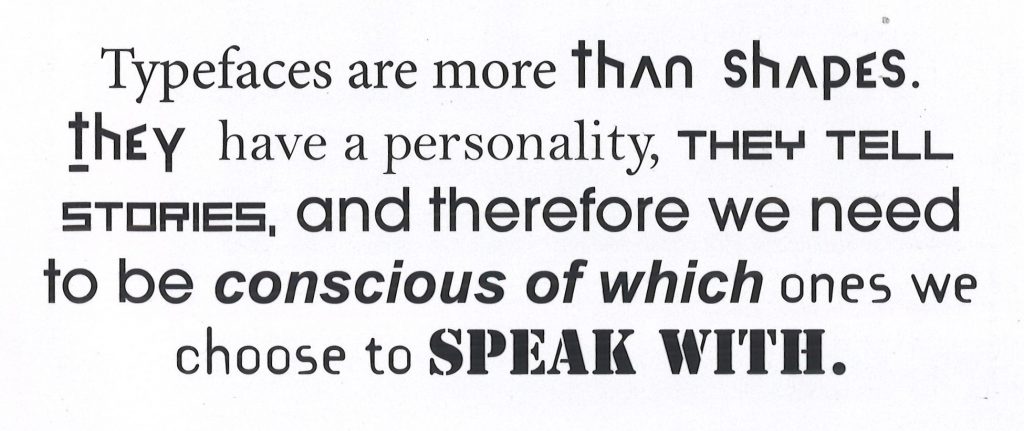
There can also be a variety within these typefaces, for example some might be more expressive/impactful and some more formal/informative. This means there the type will suit the purpose of the particular brief.
A display typeface is used in large settings. It is expressive and unsuitable for use as a body copy for example. The body copy is used for smaller, extended texts.

So for the campaign we are working on, we could consider 3 typefaces:
- Primary typeface- big, bold heading
- Subheading- Intro for the body copy
- Body copy

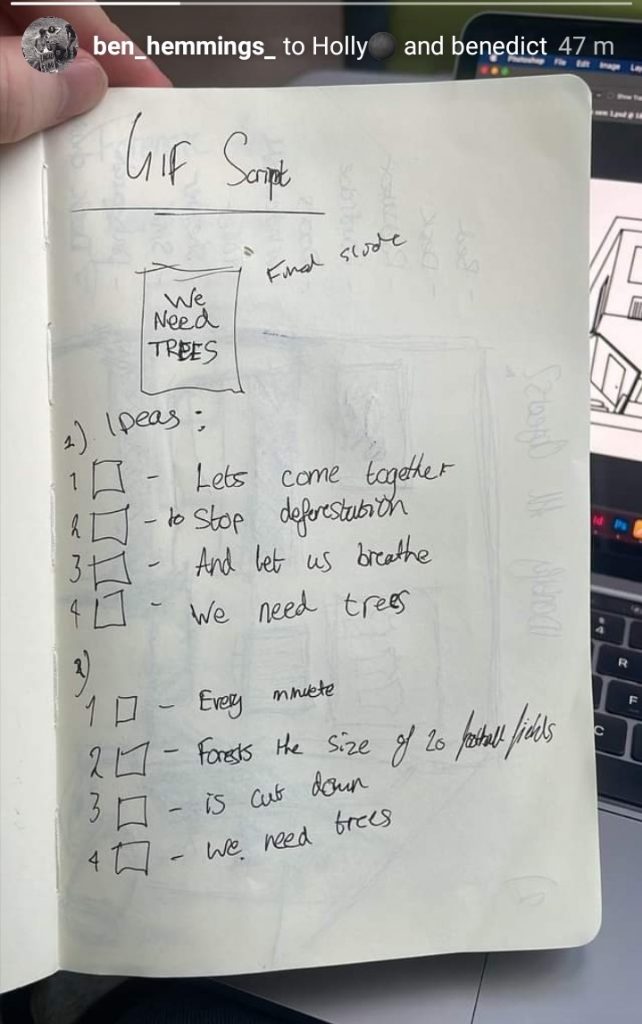
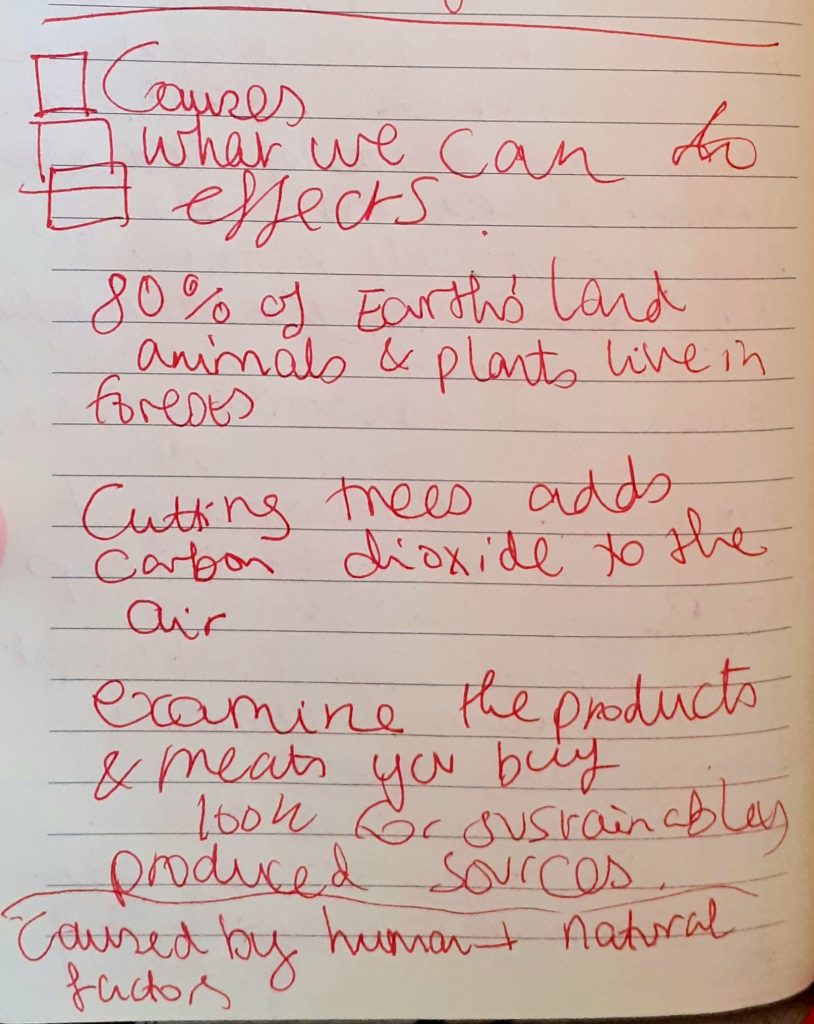
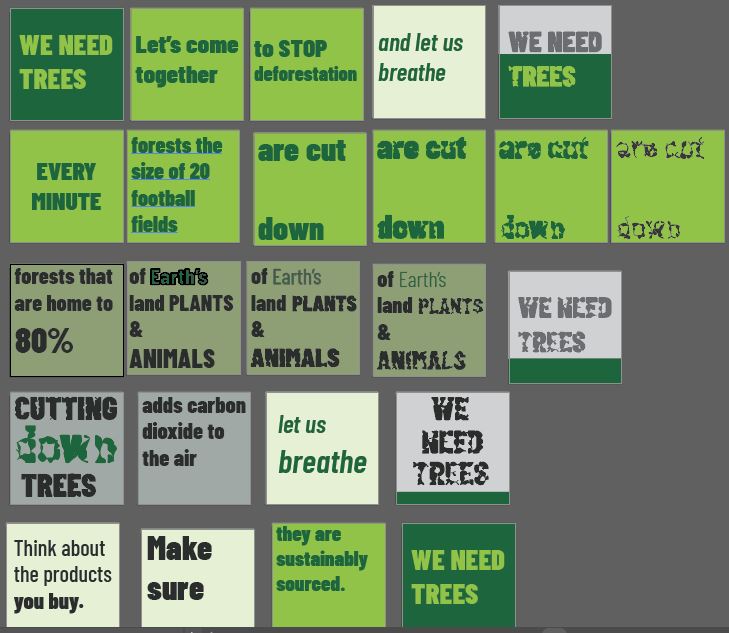
The tagline should be unique. This will appear on our poster. It could put pressure on Tesco to change their supplier, by relating Tesco to deforestation. It needs to be attention-grabbing. Some examples are:


Posters
A poster needs to attract the attention of the passerby.

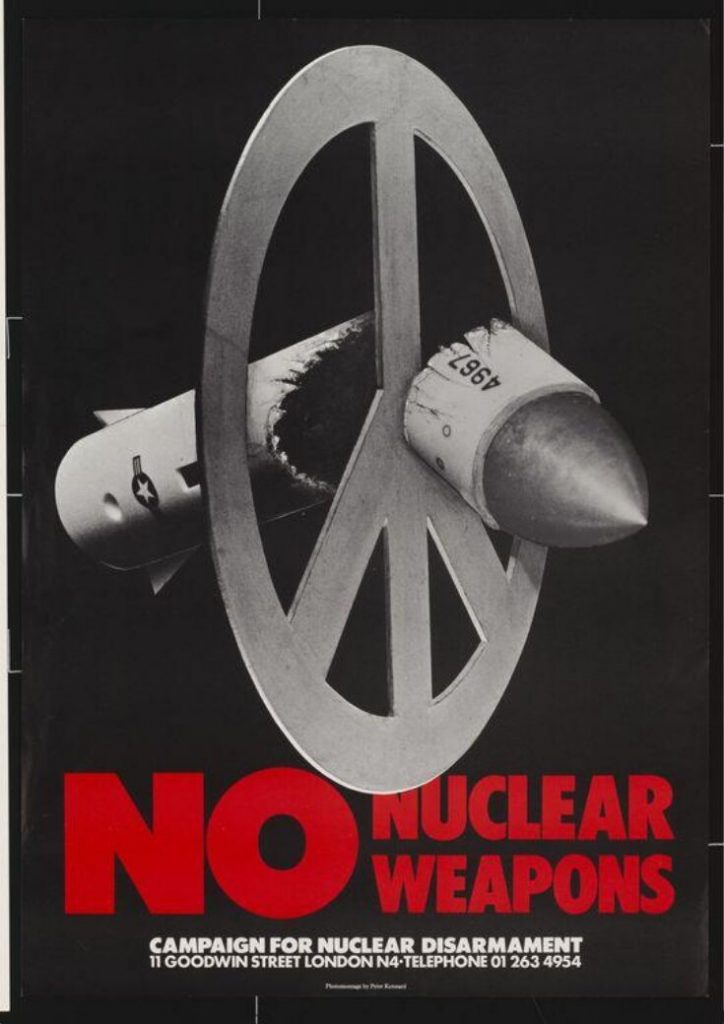
No Nuclear Weapons, 1980, Peter Kennard
Using a big headline and image presented as a metaphor, the message is immediately clear to the viewer.

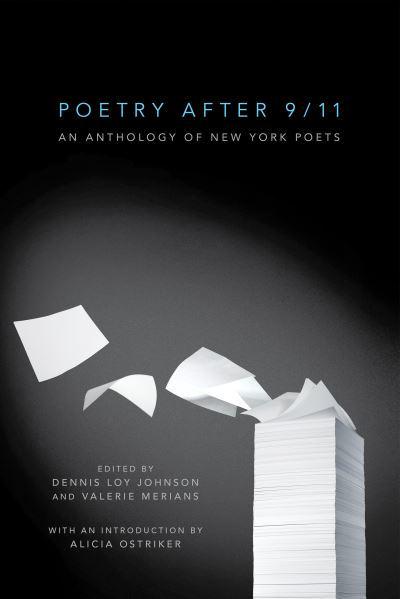
Poetry after 9/11, 2011, Christopher Brian King
This book cover design is another example of the use of metaphor used effectively. This image combines both elements of written poetry and the shape of the tower that was destroyed. The designer has used a spotlight to halo this image against the dark background.
The aim of the poster is to provoke, to make the viewer react or question something.
The poster needs to not only convey a message, but also to make the viewer act on the message. Emotional trigger and propaganda are therefore useful techniques to apply to a poster.
An example of this is the poster below, from 1978. The Labour isn’t working poster was designed by Saatchi and Saatchi. At the time, the Torie party was campaigning to win elections, which this poster helped them to do when Margaret Thatcher became Prime Minister in 1979. This poster tapped into the public’s frustration with the widespread unemployment across the UK.
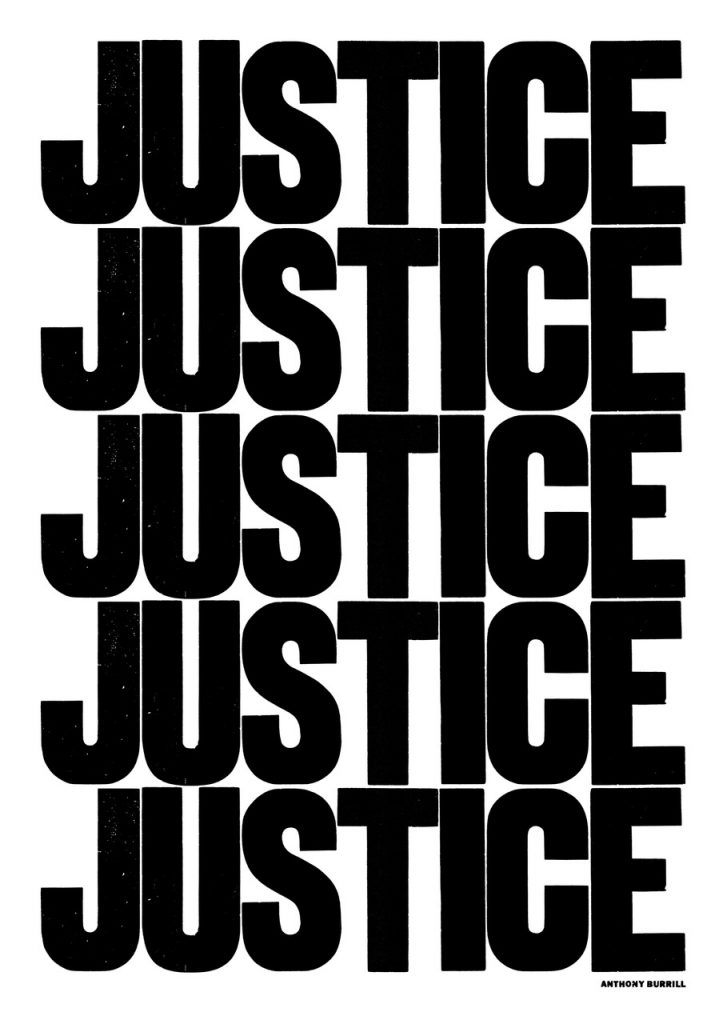
The poster is simple, bold and punchy.

Image Making
Creating an image to express the meaning of the campaign, is a skill we need to consider when starting the Greenpeace brief. This means thinking about the marriage of type and image. The central focus of the poster is the image.
The poster below Schutzt das Kind! (Protect the child!) by Josef Muller-Brockmann was designed in 1953. This poster plays with scale and the size of the wheel is used to dwarf the child. This creates tension and gives the idea of danger approaching. The point of view is also important to create this effect.



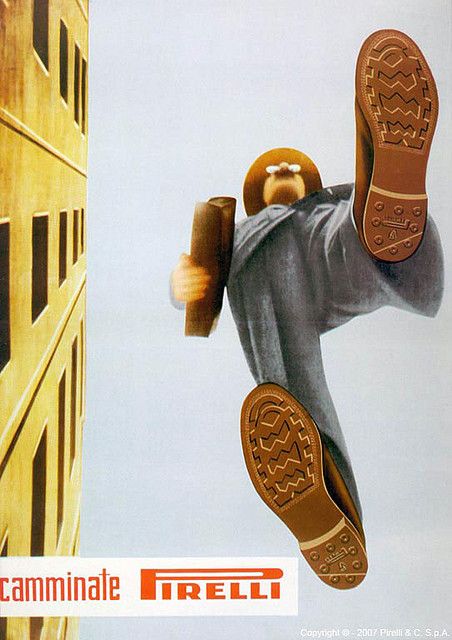
Camminate Pirelli, 1948
Designed by Ermanno Scopinich
This poster also plays with perspective. The ad is for rubber shoe soles by Pirelli. Due to perspective, these soles have the most detail in the whole image, as they are closer to the viewer.
Another approach to poster design can be surrealism. Designers were inspired by the paintings by Salvador Dali and Rene Magritte. Surrealism and humour work well because they make you smile and stop to look at the poster. Designers also borrowed from Pop Art.

One example of this is this poster for the Spanish Civil War (1937) by Jose Bardasano :

Size can be created by changing perspective, or it is created artificially such as in the poster above and below. Both ways are effective.


Storytelling-
Scale is also used to tell a story by layering images to create a small biography of events:

The Lord of the Rings posters often use this technique of scale and layering to show us the different characters and scenes which take place within the films.
An object is only big or small in comparison to its surroundings. In the poster below, Frodo, the main character, is shown as most important by making him larger than the other characters, despite the fact that he is physically one of the smallest characters in the story.

Zooming into details can also be attention-grabbing, because we try to figure out what the object is we are looking at. In the posters below, Steve Frykholm has designed these to advertise the company summer picnic. By zooming in this much, the image becomes quite surreal.


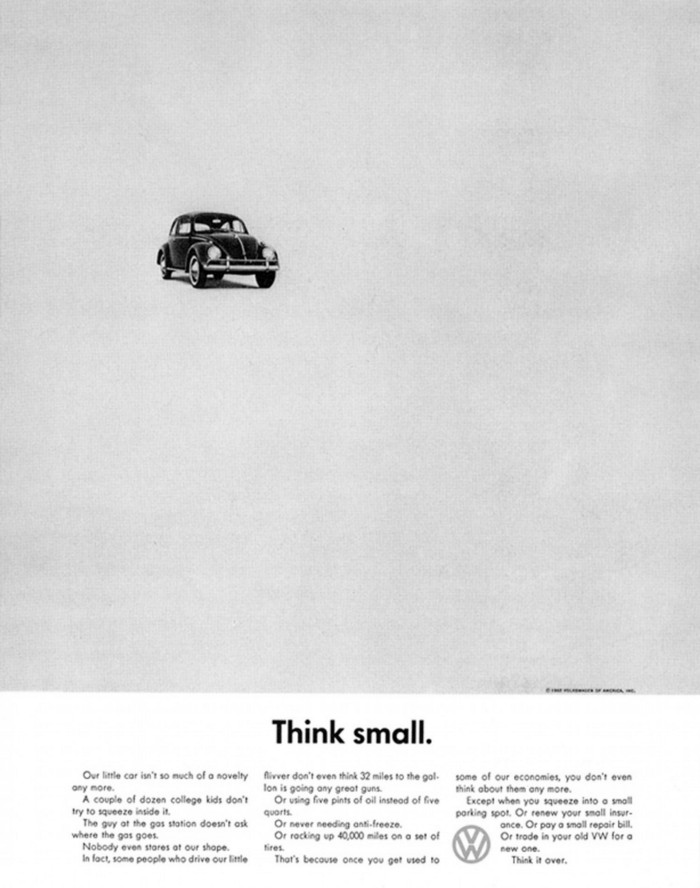
Helmut Krone, Think small, Volkswagen Beetle (1959)
Leaving a lot of blank space around the object, makes it look smaller.
Other posters at the time were doing the opposite, which made the Think small poster unique and attention grabbing for the period.

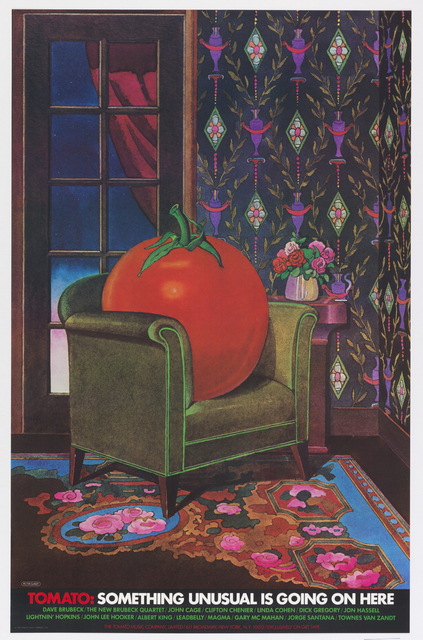
Tomato: Something Unusual is Going on Here (1978).
Milton Glaser designed this poster for the record label Tomato. The surrealism makes it attention grabbing, because we wouldn’t expect the tomato to be seated in a living room space and to be larger than life.


This series of designs by Rob en Robin considers how information design influences our life. For example, in the photo above, the pie chart is presented as an actual pie that’s be smashed in someone’s face. The result is simple-looking, humourous and uses metaphor.

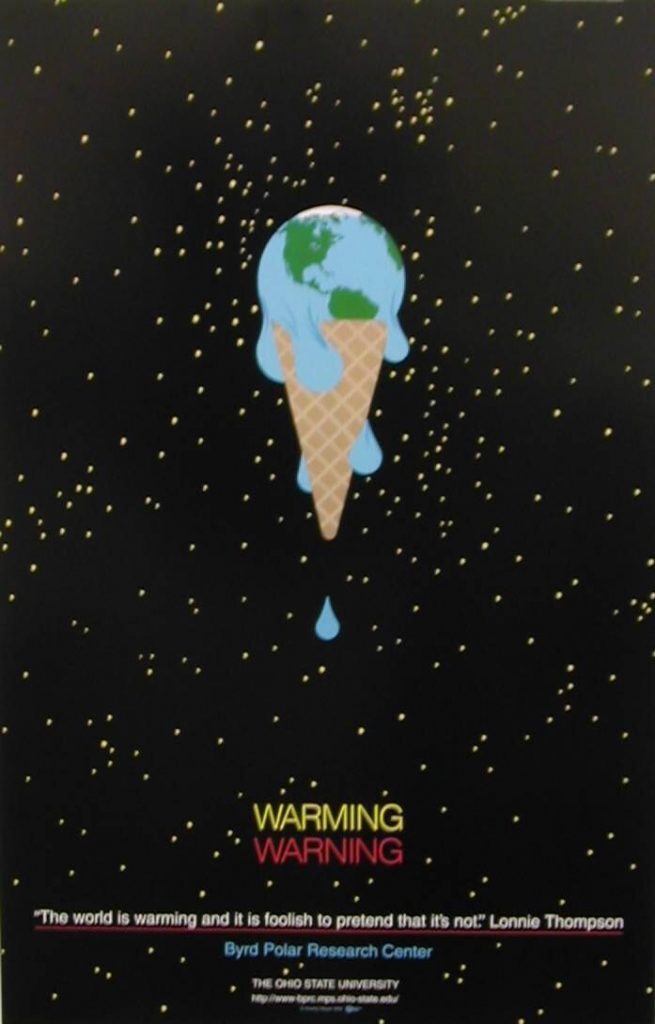
Charley Harper, Warming Warming
This design also uses metaphor. This time the subject is global warming. The designer has taken 2 elements and combined them into 1 image. This creates an easily remembered image out of an abstract concept.
Visual Rhetoric
Although visual rhetoric also involves typography and other texts, it concentrates mainly on the use of images or visual texts. Using images is central to visual rhetoric because these visuals help in either forming the case an image alone wants to convey, or arguing the point that a writer formulates
https://en.wikipedia.org/wiki/Visual_rhetoric

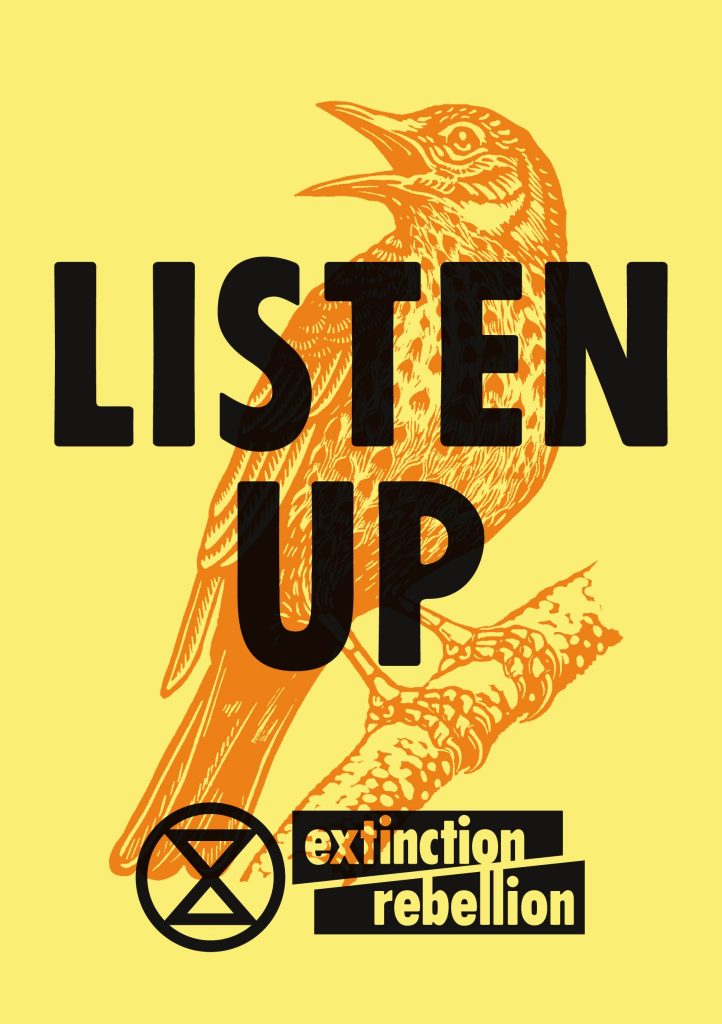
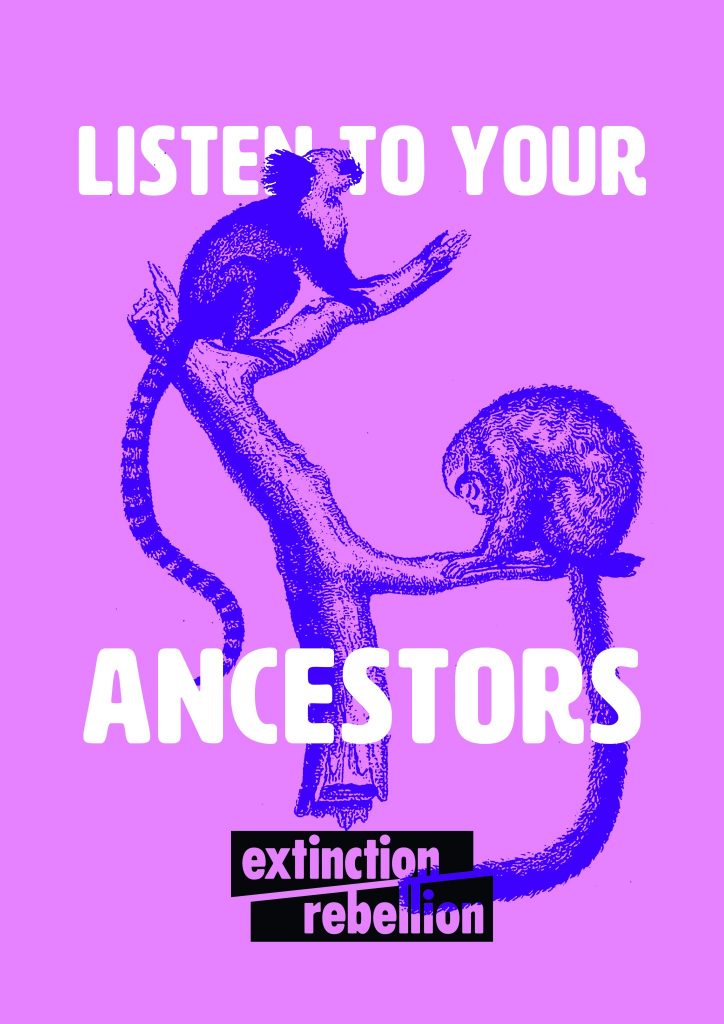
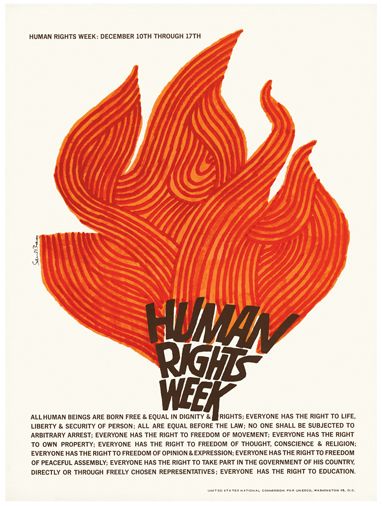
The above poster is visually strong and is simplifying a complicated topic. Representation techniques include photography, photomontage, collage and illustration. The focus should be on simplicity, when wanting to convey a clear message.

John Massey- Eames, Soft Pad Group (1970)
Using the profile of the chair to make something new and eye-catching: working with the silhouettes makes an abstract composition.
This is an interesting way to illustrate the flexible materials used for the chairs.



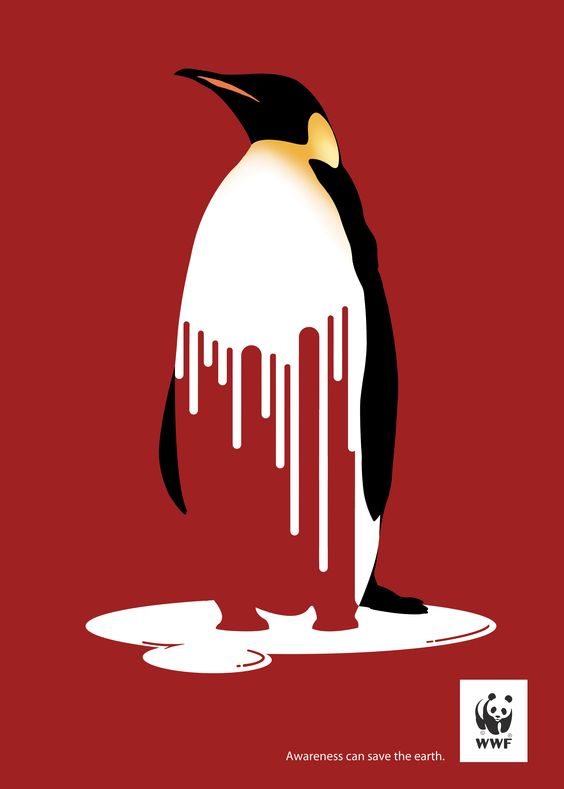
WWF- melting penguin, Fulvio Vignapiano
The use of red as a warning sign and the penguin melting, pieces together the habitat which is melting and the animal which suffers as a result of this catastrophe.
This poster is making the image into an icon form.
Combining 2 elements:

Some tips when designing posters:
- Use a reduced colour palette
- abstract graphic forms
- represent complexity with reductive imagery
- present an object as schematic icons
- Don’t divide the poster into blocks of colour or texture, as this may blend too much with the posters placed around it- you want yours to stand out.
- If the poster looks too separated, the viewer’s eye will wander around and the poster is no longer functional if the viewer doesn’t read it
- Less is more, or else the poster looks too cluttered.
- An example is the Japanese flag. This holds the viewer’s eye because the eye doesn’t escape the centre.
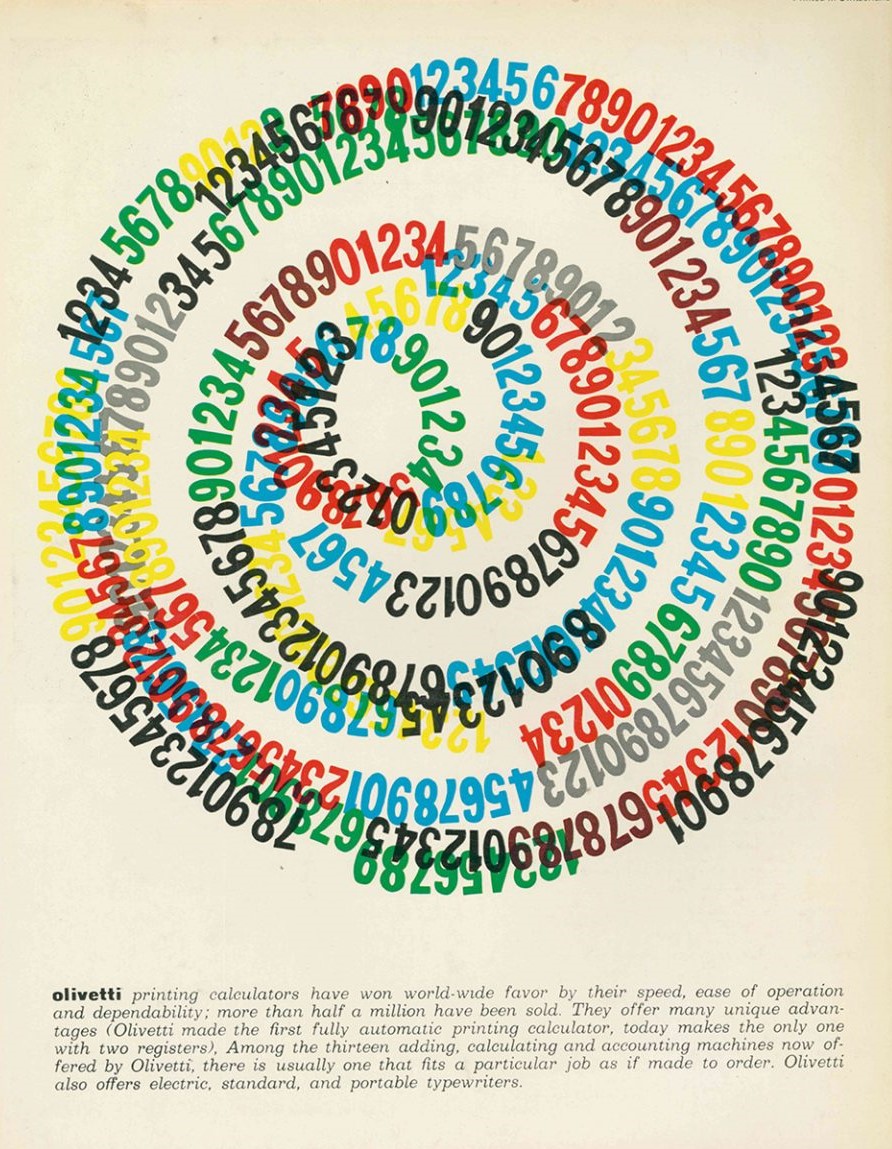
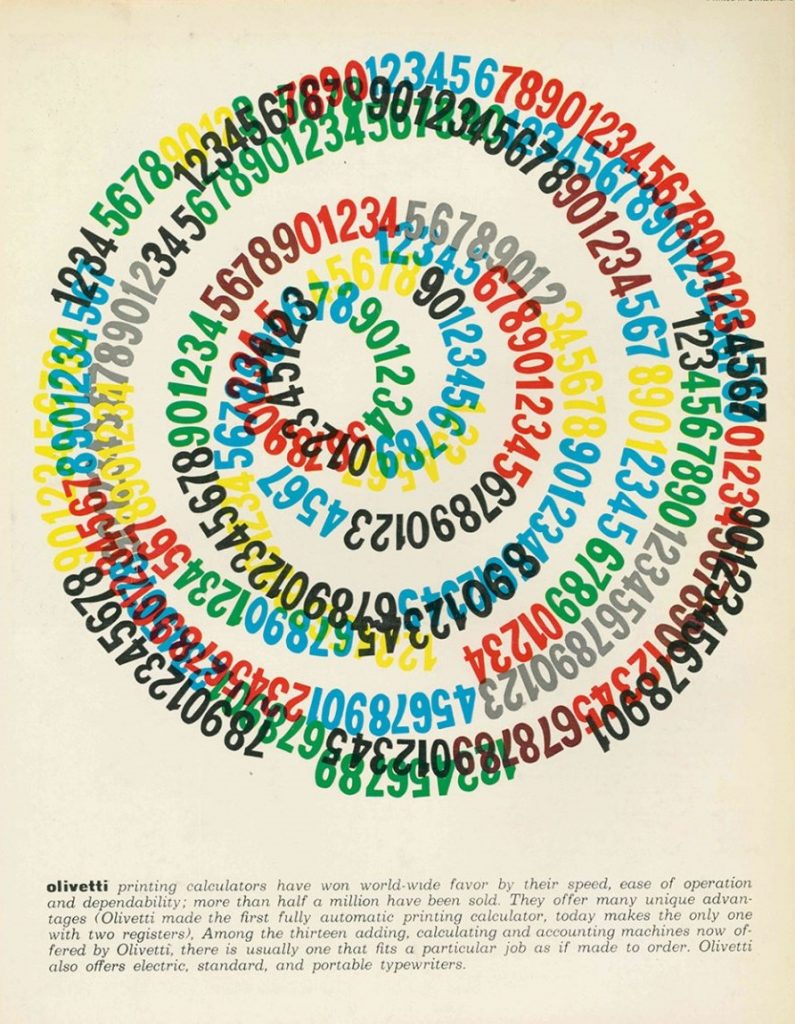
Another example of the focus being at the centre is this poster by Giovanni Pintori.
The way the numbers spiral around the centre pulls the viewer into the poster.

Our House is on fire, Owen Gildersleeve:

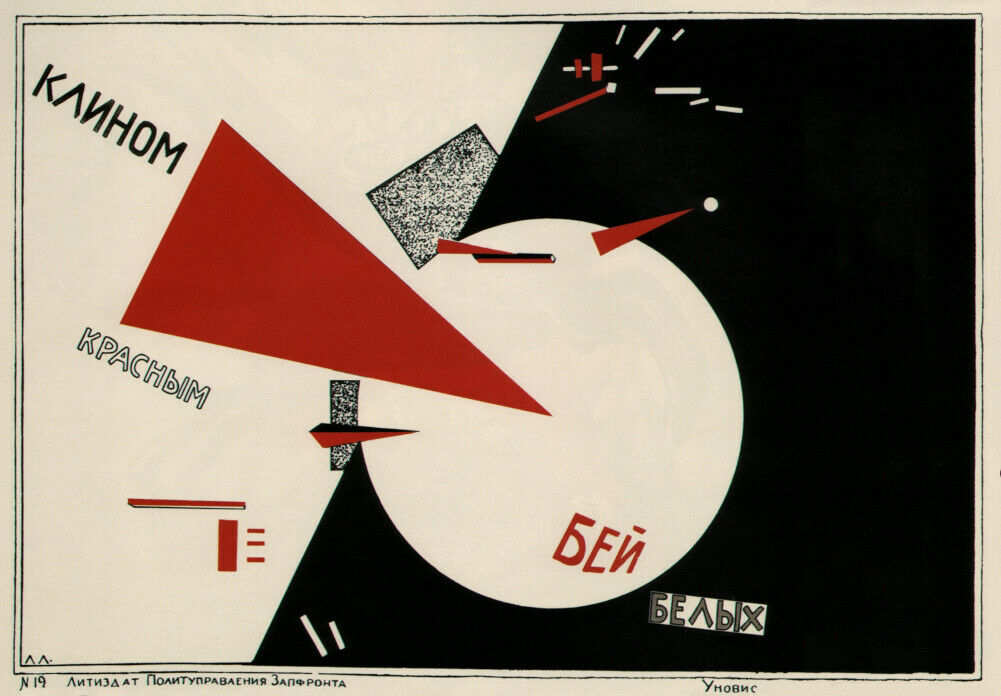
The above poster uses high contrast colours and symmetry. This creates a clear point of focus. However, sometimes the central focus can be quite dull. In order to break it up, it is possible to offset the symmetry. A good example of this is in the poster below by El Lissitzky (1920). This Soviet poster uses symbolism, hitting the white area with the red triangle represents the Russian Revolution. He works with shapes to break up the composition.

Diagonal movement
Our vision requires constant change. Eyes wonder around. Strong lines could make the viewer look where you want them to, like pointing to something. This can be seen in the Dancing on her Knees poster by Paula Scher.

Paula Scher is one of the most influential graphic designers in the world. Described as the “master conjurer of the instantly familiar,” Scher straddles the line between pop culture and fine art in her work.
https://www.pentagram.com/about/paula-scher

From the beginning of the 21st century he started to focus more and more on social communication, dedicating himself to the illustration of posters aimed to direct the attention of the public on social themes with an international impact. In 2003 he dedicated to the United Nations a poster for the world peace, that has already become a world classic.
http://www.designculture.it/interview/armando-milani.html