Introduction to module 5015 Professional Practice
This professional practice module asks us to consider ‘What is my professional identity?’ I’m beginning to think about my future as a creative practitioner, this means continuing to reflect on what I like and what I see myself doing from day to day. What do I want to communicate about myself? We make these choices everyday, by the way we talk, what brands we wear/use and our lifestyle. These all communicate our ‘self-design’.
First I need to have an understanding of who I am and how I could place myself in society. The 2 books (below) helped me to think about this topic.
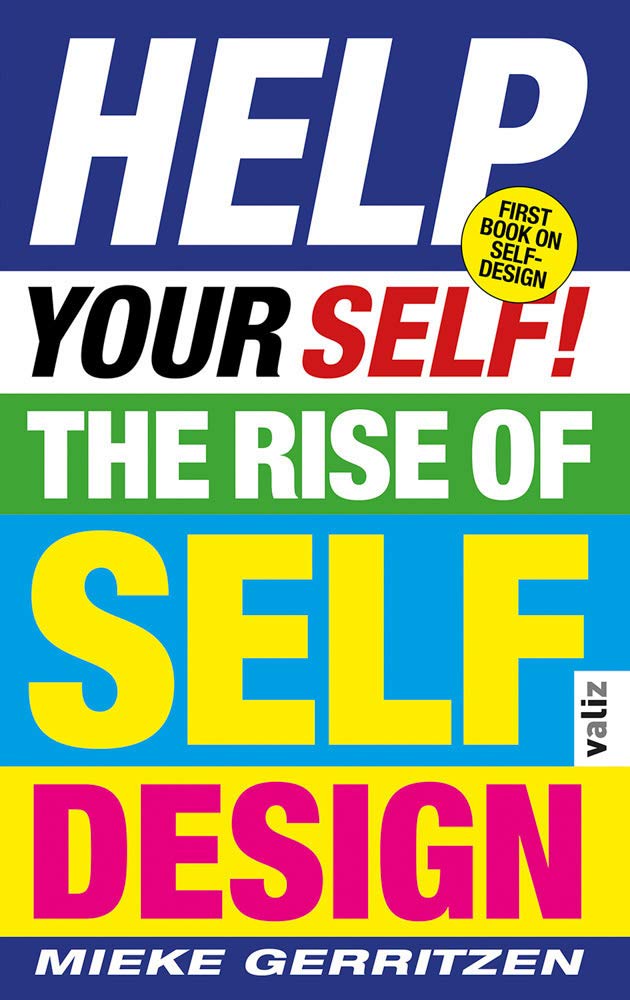
Help Yourself: The Rise of Self Design by Mieke Gerritzen


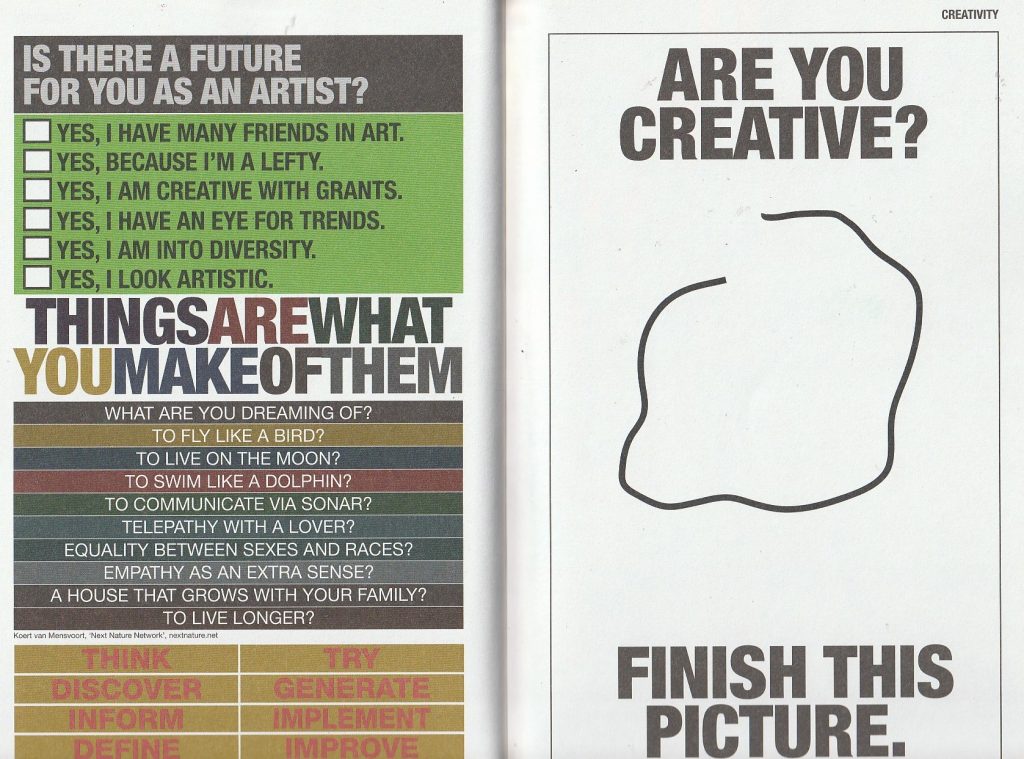
This book made me think, right from the first page. The tone of the introduction is speculative with thought-provoking facts sprinkled in. I love the playful design throughout the book and sense of humour. I found it easy to read, mainly due to the use of the underlying grid, colour combinatons and variety of display types which reflect ads found in a newspaper.
The cover of this book immediately reminds me of ‘The Media’. The type makes me think of newspaper headlines designed to grab the reader’s attention. Along with the circular ‘First book on self-design’ message that imitates a sticker, it appears as a parody of this tabloid style.

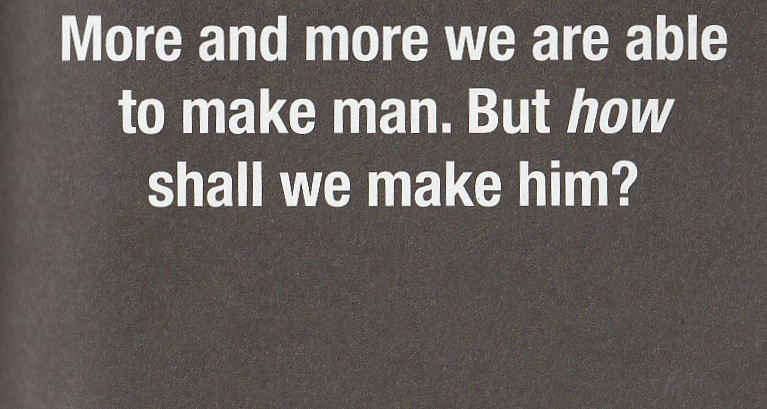
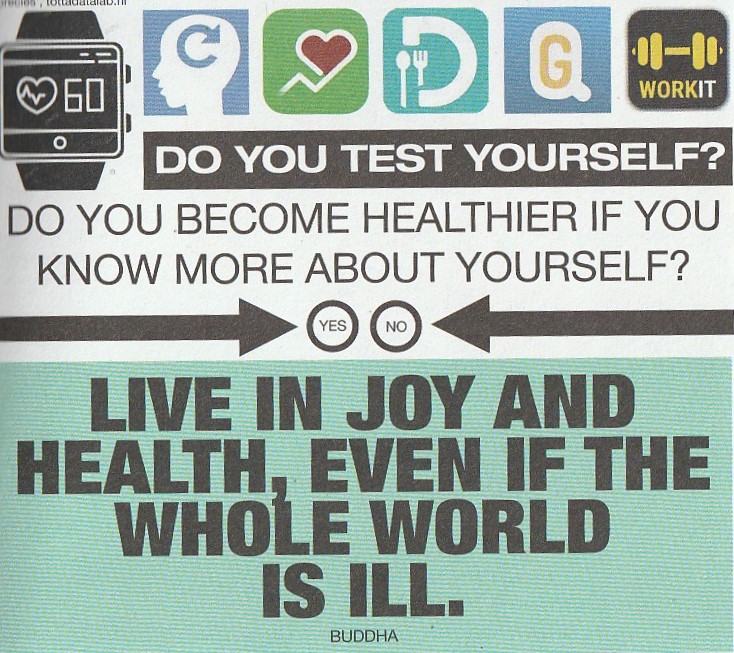
In this book, Gerritzen references the increase of self-help articles in today’s world. He mentions the pressure we are all under (from the media) to lead the perfect life. He explains in his introduction that everything else in our culture is designed ‘from spoons to entire cities’. He suggests that self-design could be a new form of creativity.
Science tells us who we are. But who we want to be, is a matter of culture.
Bas Heijne
Another section of Gerritzen’s introduction made me consider. People in the public eye, politicians/leaders (his example being Barak Obama) have a precisely designed image. They need to portray this image to get across a certain message to the public. I already knew this. But I never considered that the ordinary person is doing the same thing. Are we all just as influential?
Especially with the use of social media, it has become even easier to produce a public image that doesn’t need to even mirror reality if you don’t want it to!
Does this mean we are all in some way, designers?


Becoming an Artwork by Boris Groys
Our image belongs to others, to the society in which we live.
Boris Groys
Our body is a thing in the world. Our experience of our bodies is subjective because we cant see ourselves from outside our selves. Where the inner world might be spirirt or energy, the part that others can access through their gaze is the image of you. Pure contemplation vs. worldy desires as explored/ illustrated in the story of Narcissus gazing at his reflection in the lake. He compared Narcissus’ reflection to an early form of a ‘seflie’.

‘We are unable to like ourselves unless we assume that we are liked by the society in which we live.’
The body allows us to be identified by others but it also hides our secret world within. Our thoughts and feelings are inaccessible to others. They can only see what we chose to reveal.
When our society was driven by religious beliefs and motives, there was a focus on the spirit within us being ‘pure’ or ‘unpure’ because God and the devil were beieved to have the power to see within our souls. Now that these beliefs do not pay a huge part in society, we have become as a collective, more concerned with what we and others look like on the outside. Society values public image.
Humans are ready to risk their lives and even to sacrifice them for recognition and admiration by society. The history of wars and revolutions certify that.
Boris Groys
How can I present my identity?
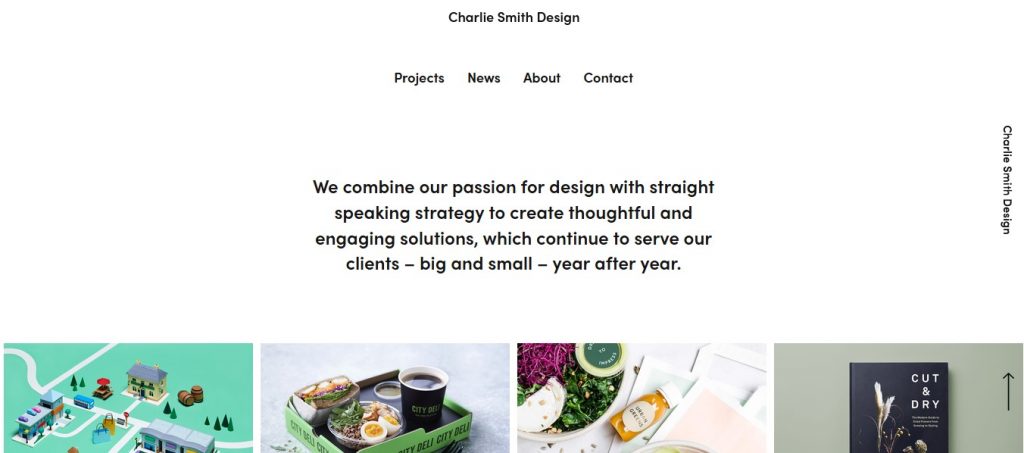
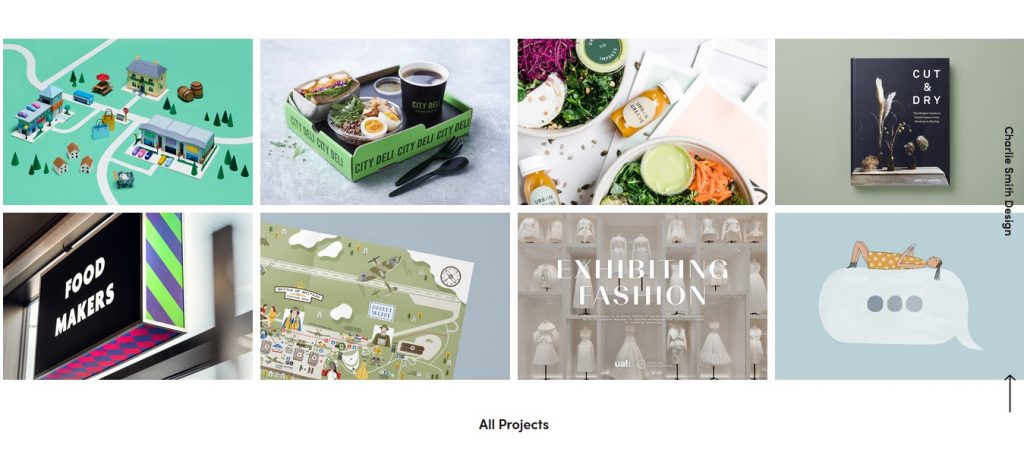
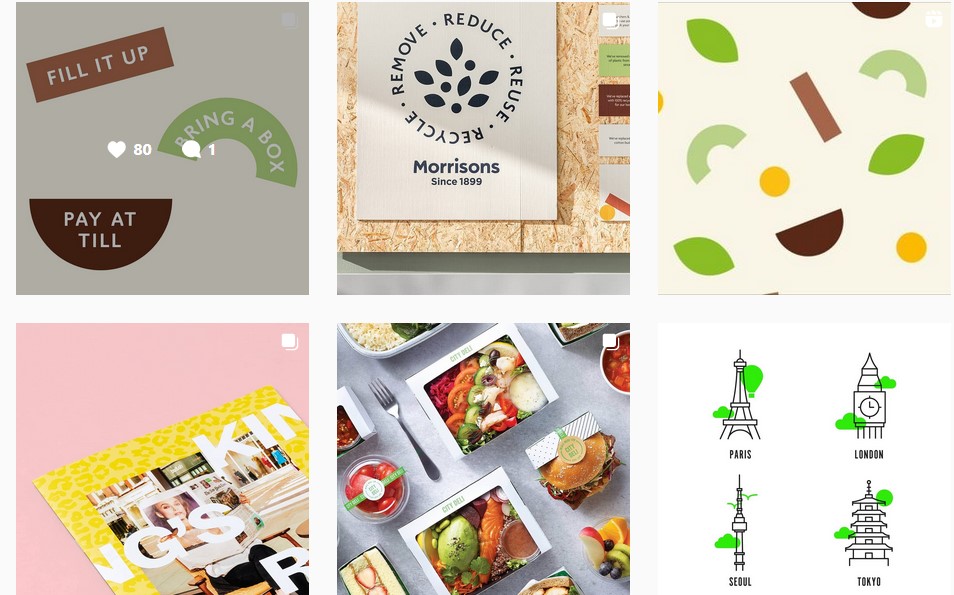
Typeface, illustration and other elements can be used to express my individual identity as a designer. I looked at several design studios as part of my research for a presentation next week. The presentation will be to present 3 case studies. One of the groups I felt inspired by was Charlie Smith Design.
I looked at the way they present themself on their website and Instagram page.
(Helping to frame what I like could help me to frame myself in future.)


The use of black type on a white background presents a clean and professional look, emphasised by the central alignment of the site menu and description of the company. Their work has been photographed in a well-lit setting, using different, appropriate colours for the background. This gives a harmonious sense to the work.


What to consider – when presenting myself
- Style (shown in portfolio)
- USP/ what I offer/ different from others
- Ambitions/ achievements
- Skills
- Education
- Experience
- Showing-off – being confident ‘I want this job, I’m going to be really good at this’
- Examples of past work
- What inspires you- your passions- Your values for e.g. if working for charities is important to you
- It’s OK to be honest ‘I want to do this better’ ‘I want to learn this’ ‘I’m in love with printing materials’
The Logo
Logo = A unique identifying symbol > labelling something
An early example of this is the maker’s marks on pottery.
Brand = Putting a mark on something to indicate ownership
Medieval soldiers were branded to indicate who they were owned by.

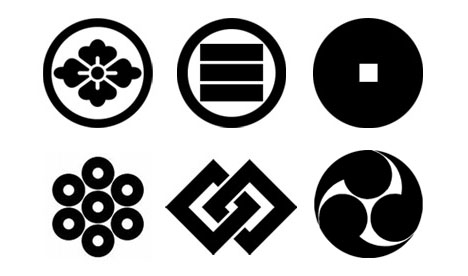
A Mon is a Japanese emblem using simplified shapes from plants or animals. They are used to identify the different families. The Mitsubushi logo is the fusion of the 2 family crests, one being organic and one being geometric. These shapes merged together create something unique.


Modernist logo

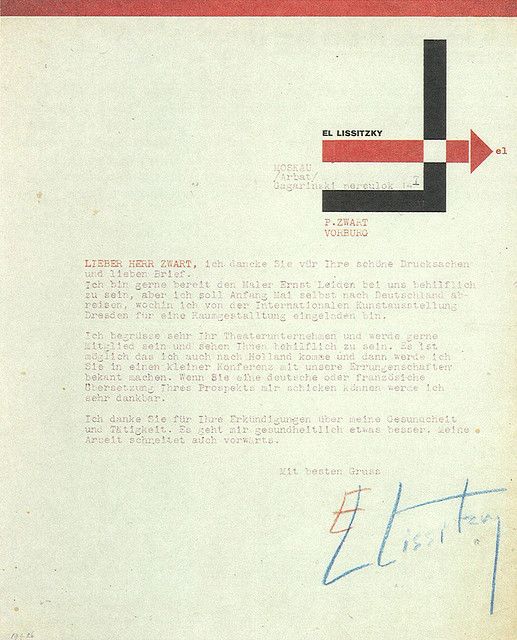
Bauhaus logo by Oskar Schlemmer, 1922. This symbol uses geometric structures, very reflective of the modernism made famous by the Bauhaus movement. Their use of sharp and defined shapes can also be seen (below) in El Lissitzky’s letterhead design (1924).

Another personal mark from the Bauhaus era is by Piet Zwart. He used a black square to define himself, since he felt thisn symbol represented what he was about. This was used as his signature.

The Monogram = Symbols that use just the initials. This could be 1 letter or a combination of letters.
Monograms from the Holy Roman Empire were used by leaders/monarchs. They were put in seals to be used for important communication materials.



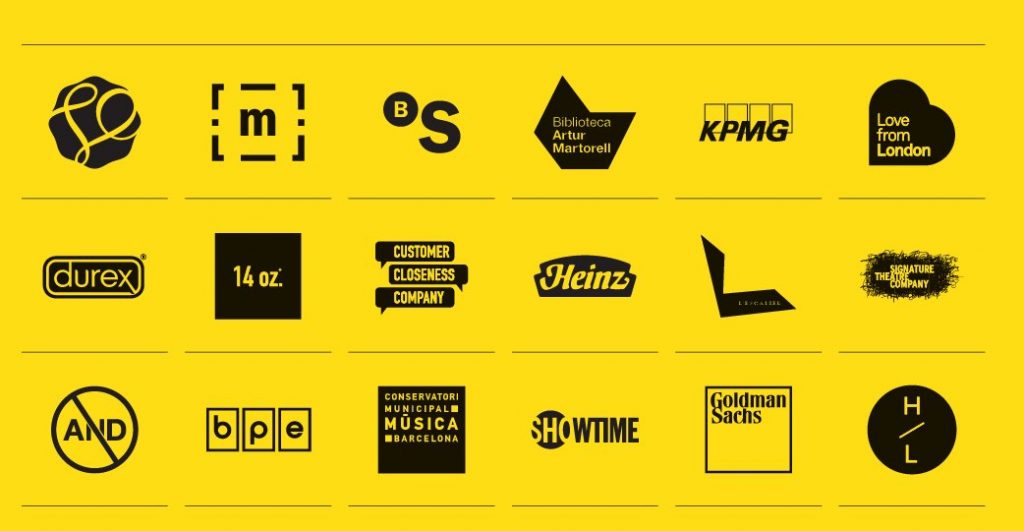
A publication that documents symbols and logotypes designed by the company Pentagram across their existance as a design firm.



Above, centre: This design plays with negative space.
Above, right: an example of texture, shape and rotation.
The gestalt principles means that our mind will complete a shape.

When designing a monogram, the initials can be rotated, multiplied, juxtaposed, placed within a shape, etc.

It’s important that the mongram physically reflects the subject it is designed for. For example, the Wouter Boer logo by SPIN is a design for an architecture firm. This monogram gives the impression of stability with its use of right angles and square grid.


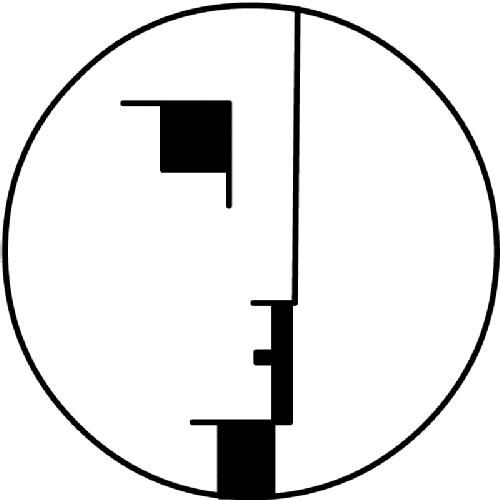
The National Theatre monogram, Ian Dennis, from the 1970’s, gives our brains something interesting to piece together visually (getalt). The serif font gives the symbol a smart style.



Geometric Logo
Considering the example of Piet Zwart’s signature, we thought about how a geometric shape can be used within a logo. For example a square or circle. We could consider what is inside the shape. A line or texture maybe, that might be used to represent yourself.


The Seed Media Group logo by Sagmeister. The symbol is composed of circles which suggests seeds. The image of the staff on each business card is then illustrated through the changing colour of the dots in the logo.

Logotype by Michael Evamey
I found this book on logotypes very interesting and easy to digest. I’ve included exerpts from the book here:
- ‘Verbal and visual unite in logotypes. The art is in the concept of a logotype; in the crystallization of a visual idea. This can emerge from extended, educated experimentation with type and letterforms until something – a solution – appears. It can arrive as the result of a chance observation – a misspelt word, a slip of the tongue or a fortuitous reflection. Occasionally, the idea drops into the mind when least expected. There is a eureka moment. For Alan Fletcher (1931–2006), searching for the perfect way to marry an ampersand with an ‘A’ in the V&A monogram, it came during his morning shower.’

- Giving character to characters: Typefaces have a Jekyll and Hyde effect on words, and today the range of personalities available is greater than at any time in the past.
- Brands are very much more than logos, but logos are what people grow attached to; they offer a focal point for all the feelings, good and bad, about a brand.
- ‘Everyone can see when a painting or a building or a logotype is aesthetically pleasing, but it’s the job of painters, architects and type designers to figure out why it is. I look at a lot of logotypes and I see missed opportunities. I’ll look at one and see a loop or a different ending, or a ligature that would have made it distinctive.
- ‘The arrow in the FedEx logo – people love having that pointed out to them. That kind of feature makes every client and every customer happy. And that’s what you’re always reaching for: that special element where the penny drops. ‘Something every designer should do is learn how to achieve expression through type. How do you make a word like “fizzy” look fizzy? It’s not about typing out the name in Helvetica and applying a “fizzy” filter to it. It’s about thinking of an idea and drawing it.

Luxury goods brand, UK Designed by Pentagram (Angus Hyland), 2002 For the company that has enjoyed royal patronage since 1862, a logotype with stately letterspacing and a final flourish to mark its split from Garrard in 2002.

Architectural lighting manufacturer, Germany Designed by Otl Aicher, 1974 A font whose letters are composed of thick strokes is said to be ‘bold’; one whose letters have fine strokes is termed ‘light’. Erco, a company that illuminates architectural environments, has for almost 40 years been graced by a logotype that gets lighter with every letter.

Bespoke jeweller, UK Designed by Felt Branding (Scott Manning, Tom Rogers), 2009 Jeweller to the A-list, Ruth Tomlinson raised her profile with an elegant, restrained identity that complements the intricate, handcrafted nature of her creations.

Educational charity, UK Designed by Spencer du Bois (John Spencer), 2010 Calm, solidity and understated confidence for a highly regarded independent charity.

Rock band, UK Designed by Farrow, 1997 Created to coincide with the release of the third Spiritualized album, Ladies and Gentlemen We Are Floating in Space, Farrow’s utilitarian Helvetica identity perfectly complemented its packaging for the CD, which parodied packaging for prescription medicine.

Workshop 1 Part A – Monogram
Exploration and variation is the creative journey. This must be done first before making something you like. Today’s workshops are starting off this process of exploring different kinds of marks on paper. This is always worth exploring even if these marks are not used eventually. They could just as likely become a unique symbol for a brand identity.

The Vojo logo by Johnson Banks uses a handwritten style. The mark is softened to look like a crayon marking. This gives the logo a more friendly impression.
I then considered how I could use the texture of the mark in a monogram design.
From the brief:
‘The aim of this workshop is to start exploring the idea of “designing yourself”.
‘Working in pairs choose from the tools provided and make a series of graphic interventions/sketches of your own initials, then exchange tools with the other student and repeat the process.
Exploring multiple graphic solutions, attempt to create a minimum of 6 monograms with the initials of your name.’
The process
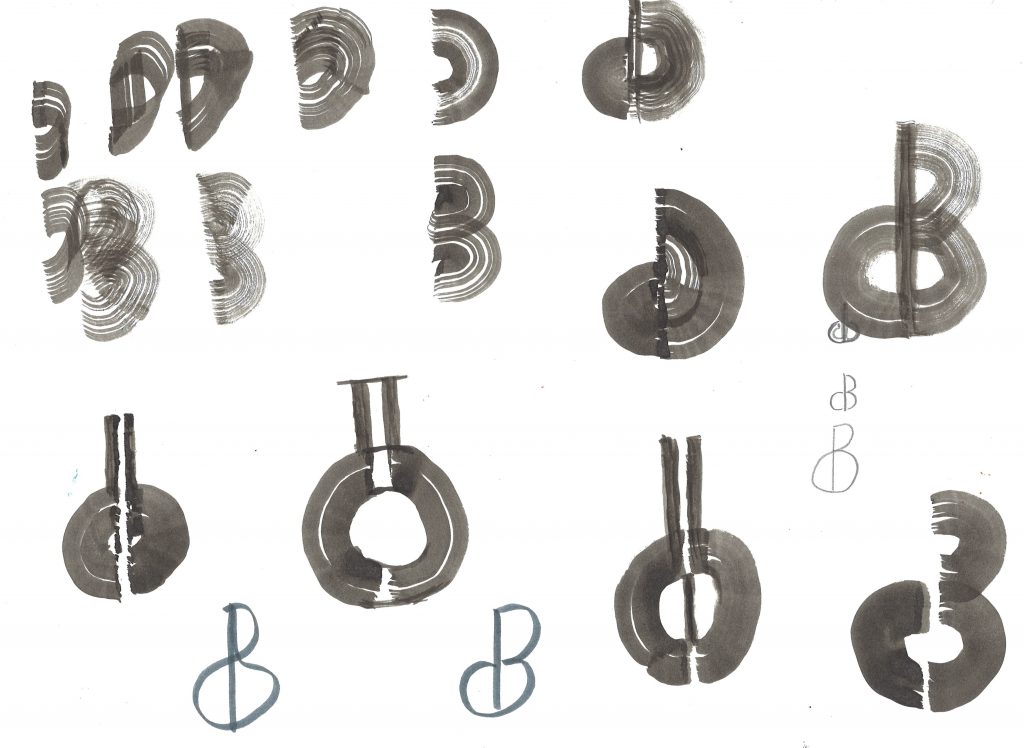
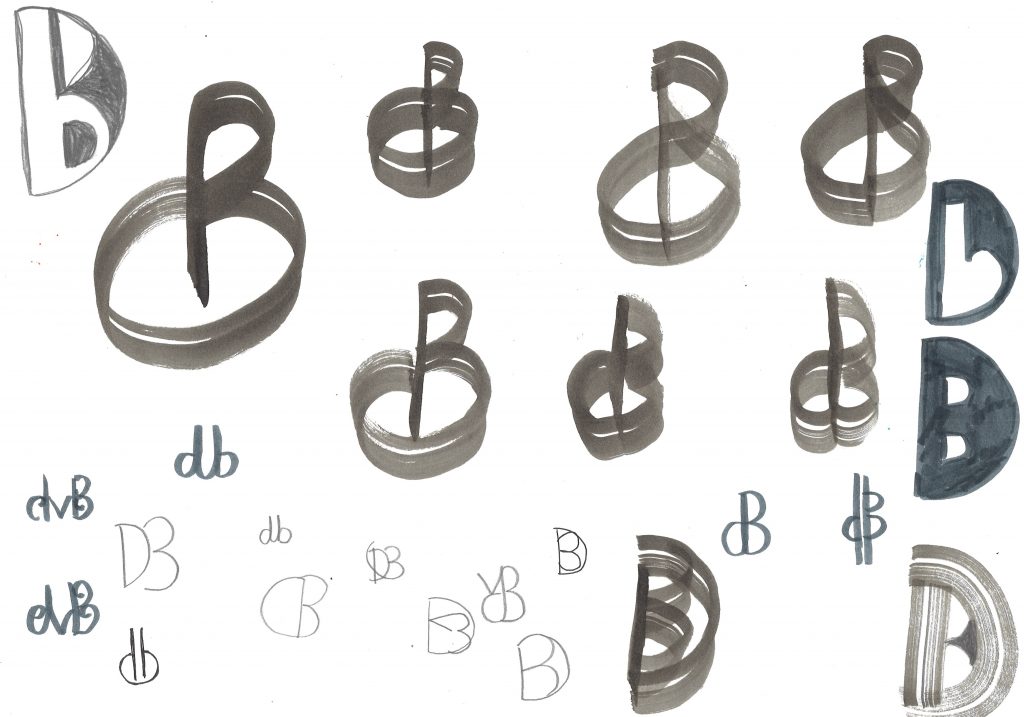
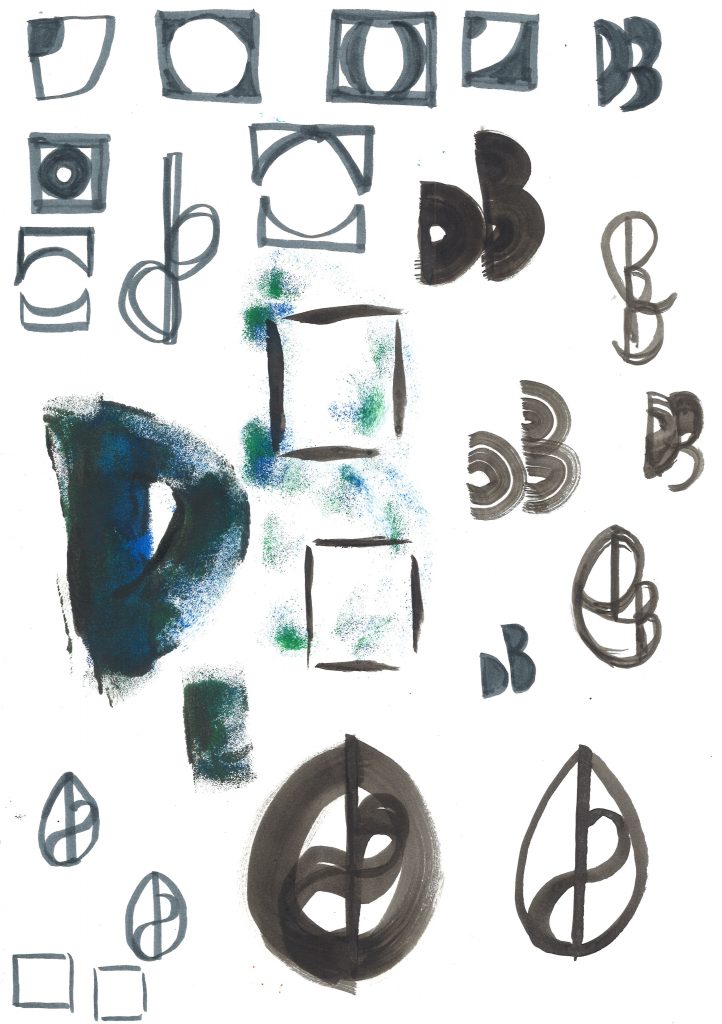
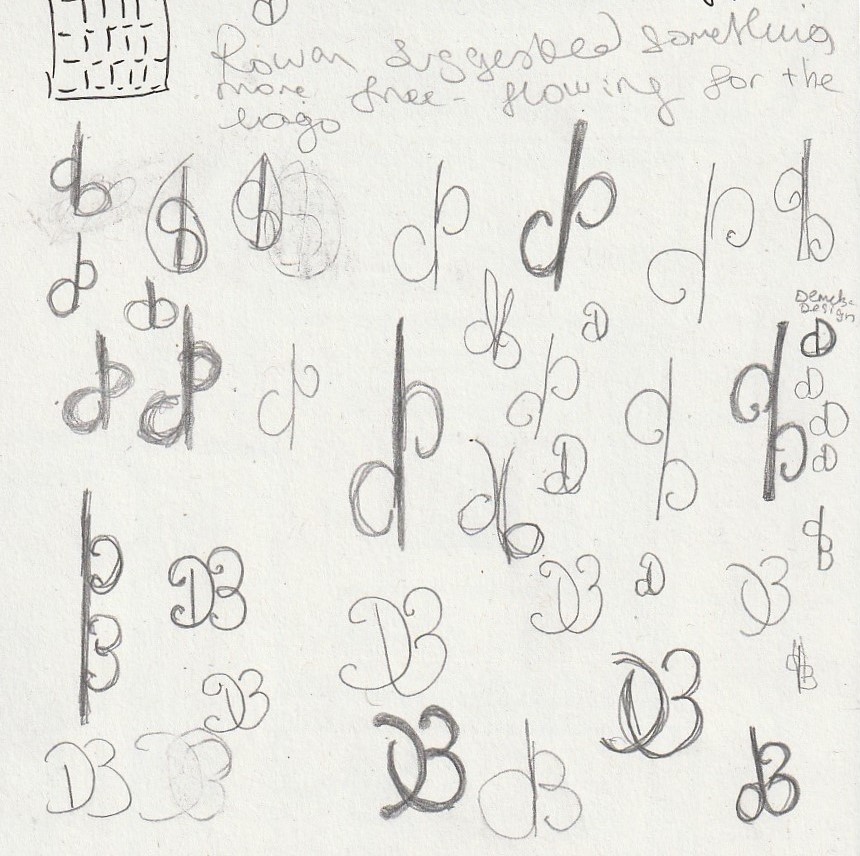
I began by using black ink and a paintbrush to create these markings (below). The less ink I used, the more texture was created.
I experimented with uppercase and lowercase letters as well as with ‘DB’ for Demelza Brooks and DD for Demelza Design. I felt that these letters were fun to work with.


It was helpful working in a pair because I could both have helpful input about my own ideas and be thinking in terms of a different pair of initials.
I used felt pen as well as pencil. I found that changing the drawing material had the biggest impact on the drawing and whether I liked the idea or not. The material also changed what I drew.

Lowercase ‘d’ and ‘b’. I played on the mirror image of the initials.

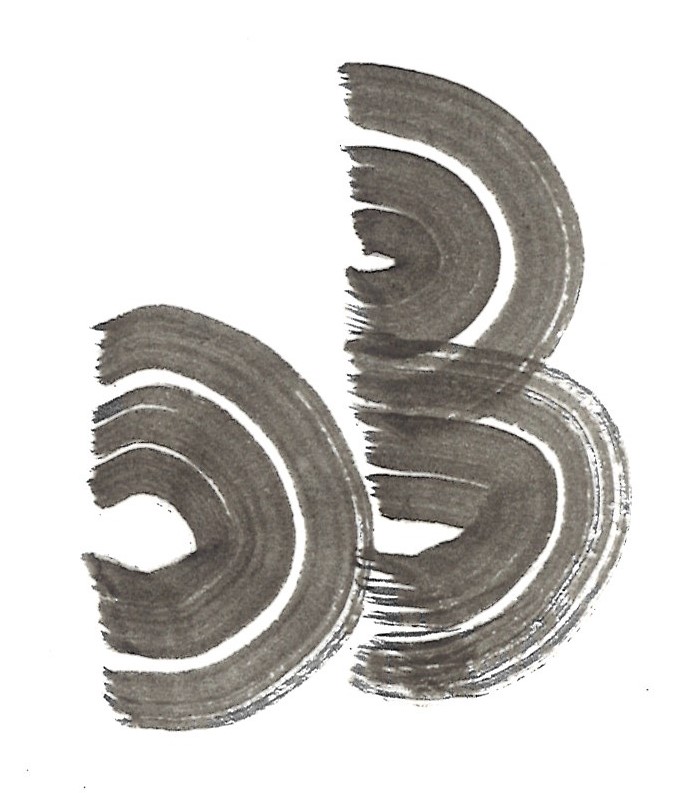
The thought behind these markings was to have a lowercase ‘d’ on the left and uppercase ‘B’ on the right. The gap at the centre would be in place of the d’s ascender. However, it didn’t really work because the counter of the ‘d’ looked more like a ‘C’. I do however like the texture of the brushstrokes.

I used the same idea as above, but using a central straight line to become the d’s ascender. I’m still not sure that it doesn’t appear as a ‘c’ again.

I flipped the d so that the shape would appear more like an uppercase ‘D’ instead. This did help the design.

I considered placing one initial inside the other. In both cases, placing the b inside the d.
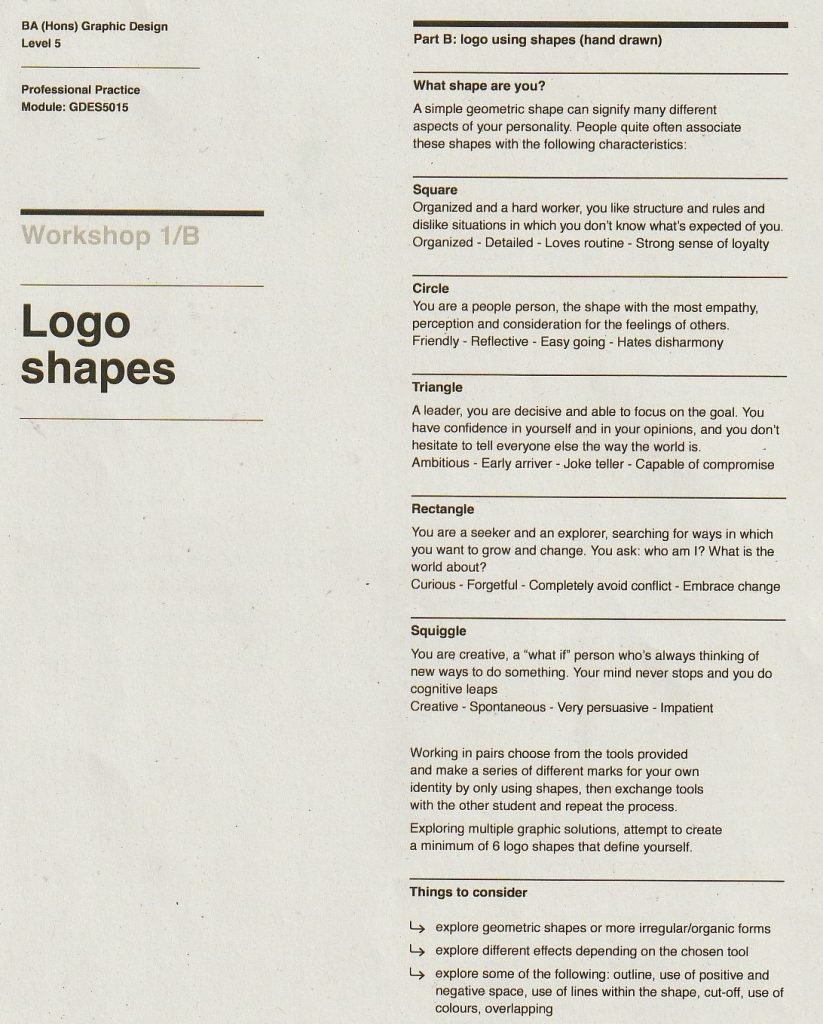
Workshop 1 Part B – Logo Shapes
The second part of today’s workshop focused on the use of shapes in a logo.

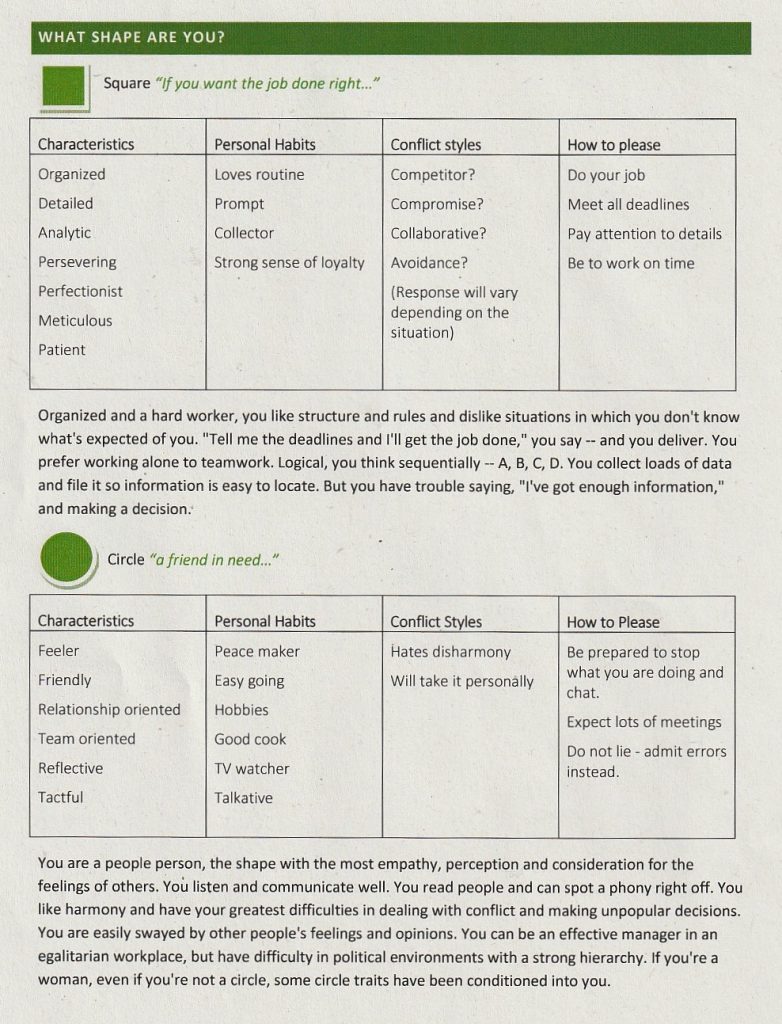
We were asked to consider what shape we felt represented our own identity the most. I really wasn’t sure which shape I felt like. None jumped out to me, but I can see elements of both the square and circle in my personality (see below).
I’m organised, loyal, detailed and patient but I’m also a sensitive person. I feel emotions quite deeply and can be quite talkative.

I therefore wondered how I might be able to combine both shapes into 1 symbol. I explored this using ink and pen again:


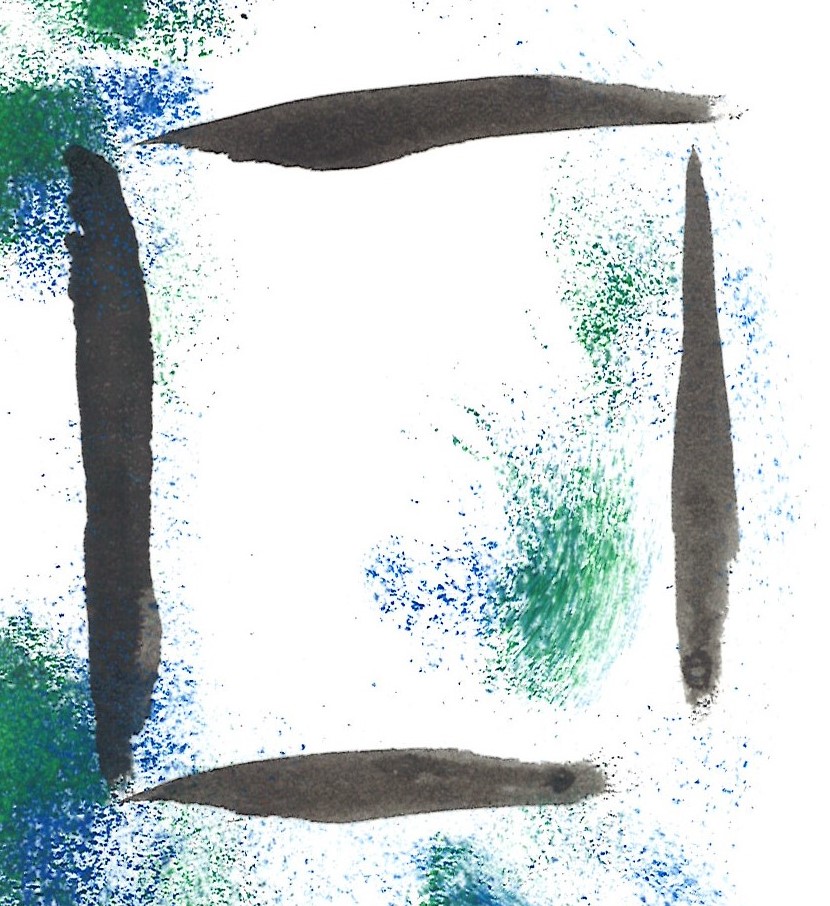
I thought of this shape as a compromise of both shapes. The square is imperfect and diconnected at the corners. Using ink and paintbrush gave the square a softer more organic feeling, in line with how I approach life. The sponge markings were accidental but I like their addition to the marks.

I considered a teardrop shape as another shape that could represent my identity. (Because of my emotional side and a sense of easy going flow). The bottom left shows the d and the top right shows a b. The straight line could also indicate my organised tendencies.

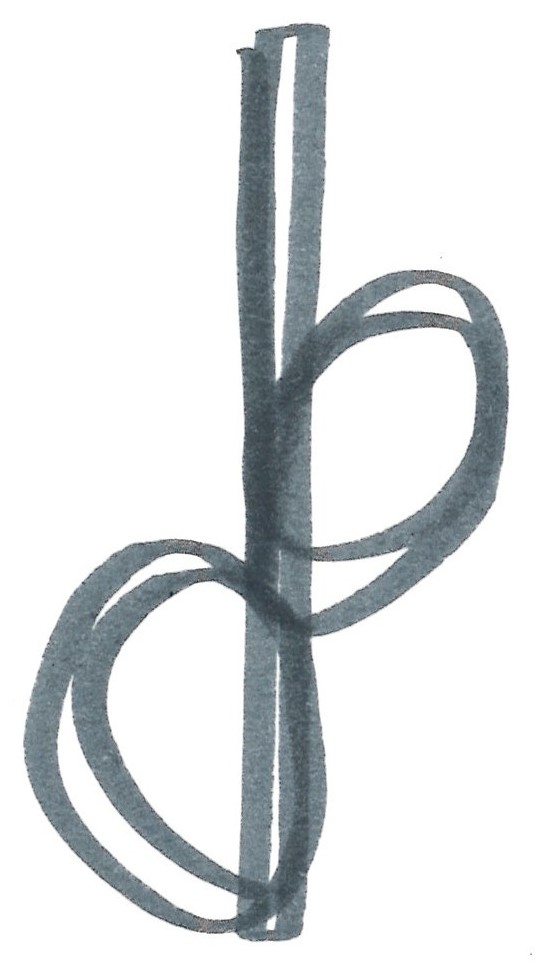
Another flowy shape, I used a felt pen to draw a symbol reminiscent of 2 leaves growing on a stem or maybe 2 musical notes. I purposely used a double line to create a sense of flowing movement and an organic quality.
From Logotype by Michael Evamy:
‘Sometimes a logotype needs its own space: a frame or area in which to make its presence felt. The variables here are shape, proportion and the position of words and characters within the space. Geometric shapes allude loosely to badges and labels, but carriers and frames can take any form, from abstract to allegorical to literal.’


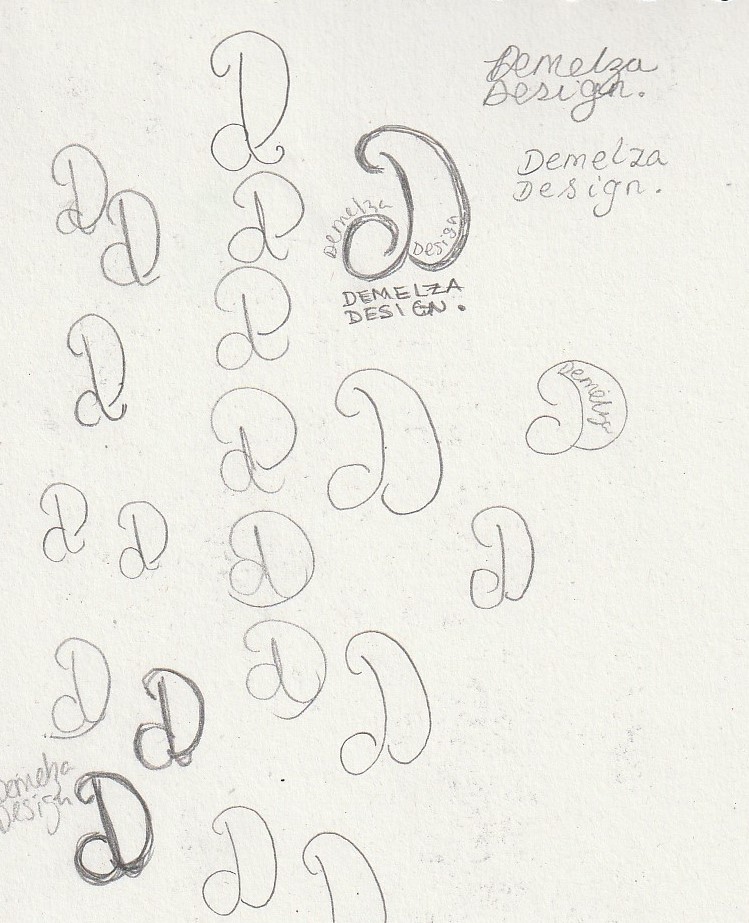
After the workshop, I continued to doodle in my own time:


I asked a creative friend of mine, who has known me a few years, what she felt my professional identity would be. her reply was ‘something flowy.’ She felt that an accurate mark for me would be something like a painbrush or pen line.
I feel that sometimes those around us can point out these impressions better than we can see them in ourself.
