
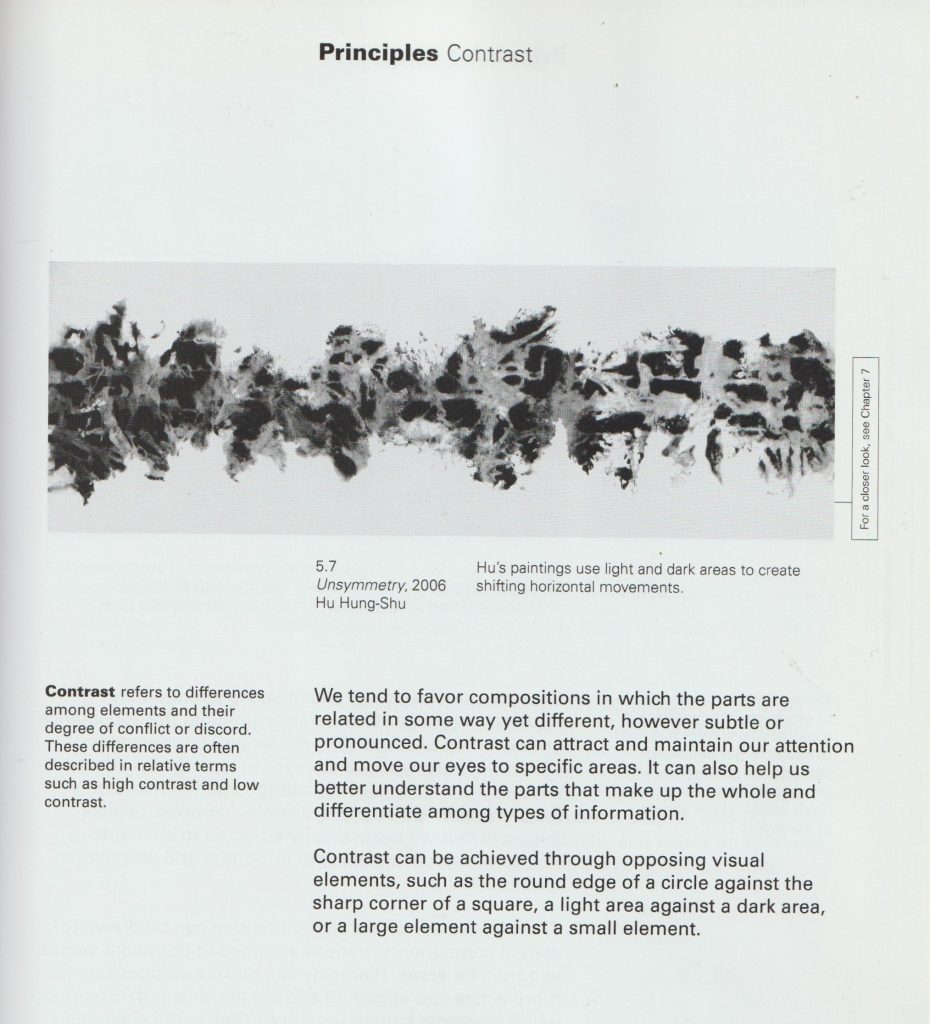
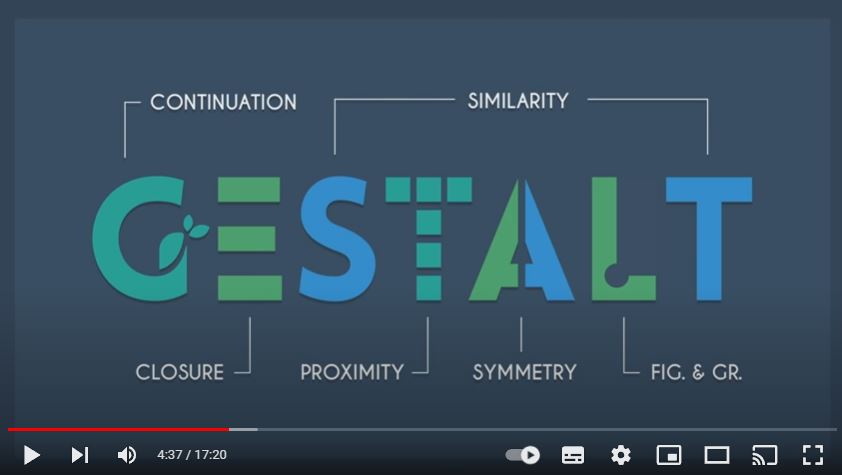
I was curious to learn about Gestalt theory, as I had heard of it but didn’t understand what it was about. This video from YouTube, was the most helpful resource I could find to explain the theory to me. In the video he explains how when we look at a picture, we perceive the elements as one image, even though a picture is made up of separate pieces.


Some Examples:
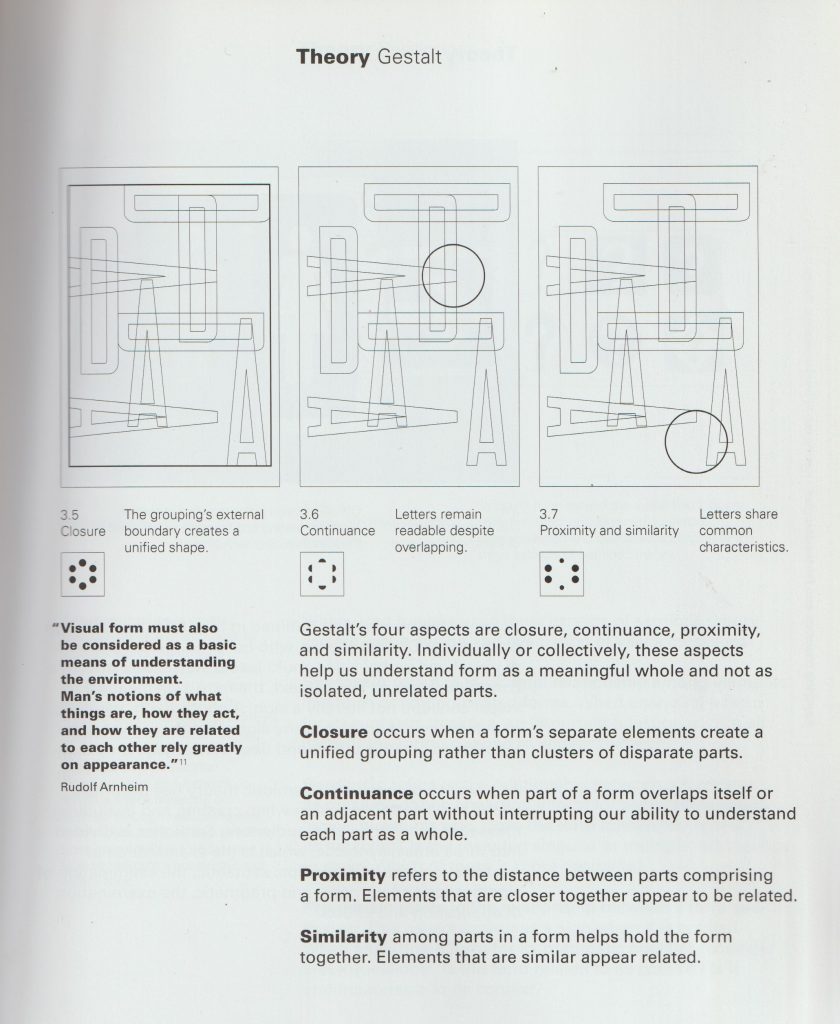
Gestalt theory Proximity.
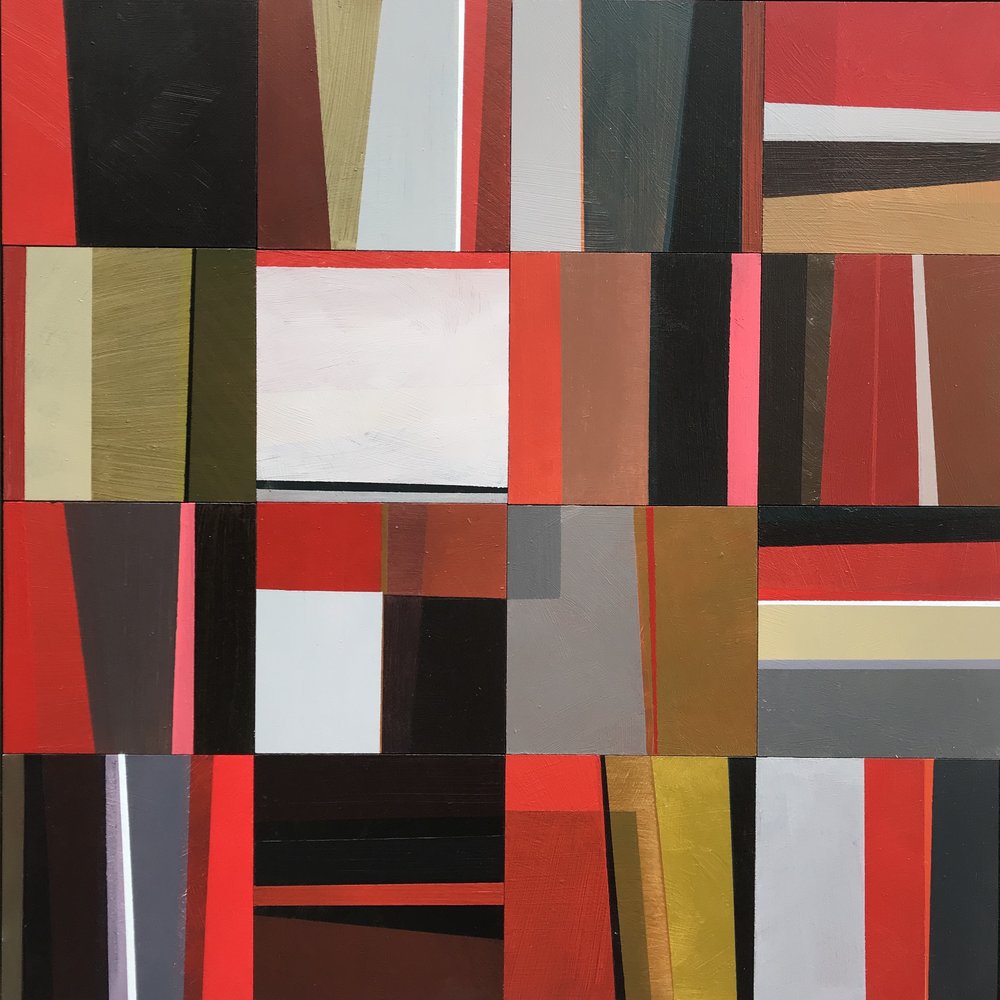
In this artwork by Emma Davis, the elements are placed closely together. This means they are perceived as a group:
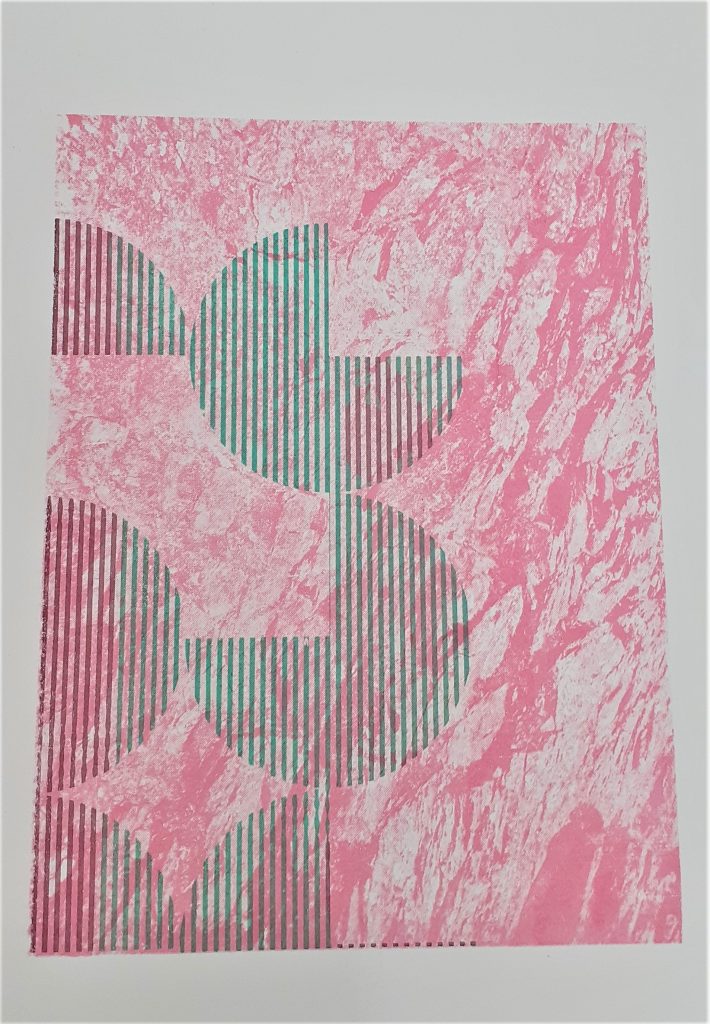
Gestalt theory Figure & Ground.
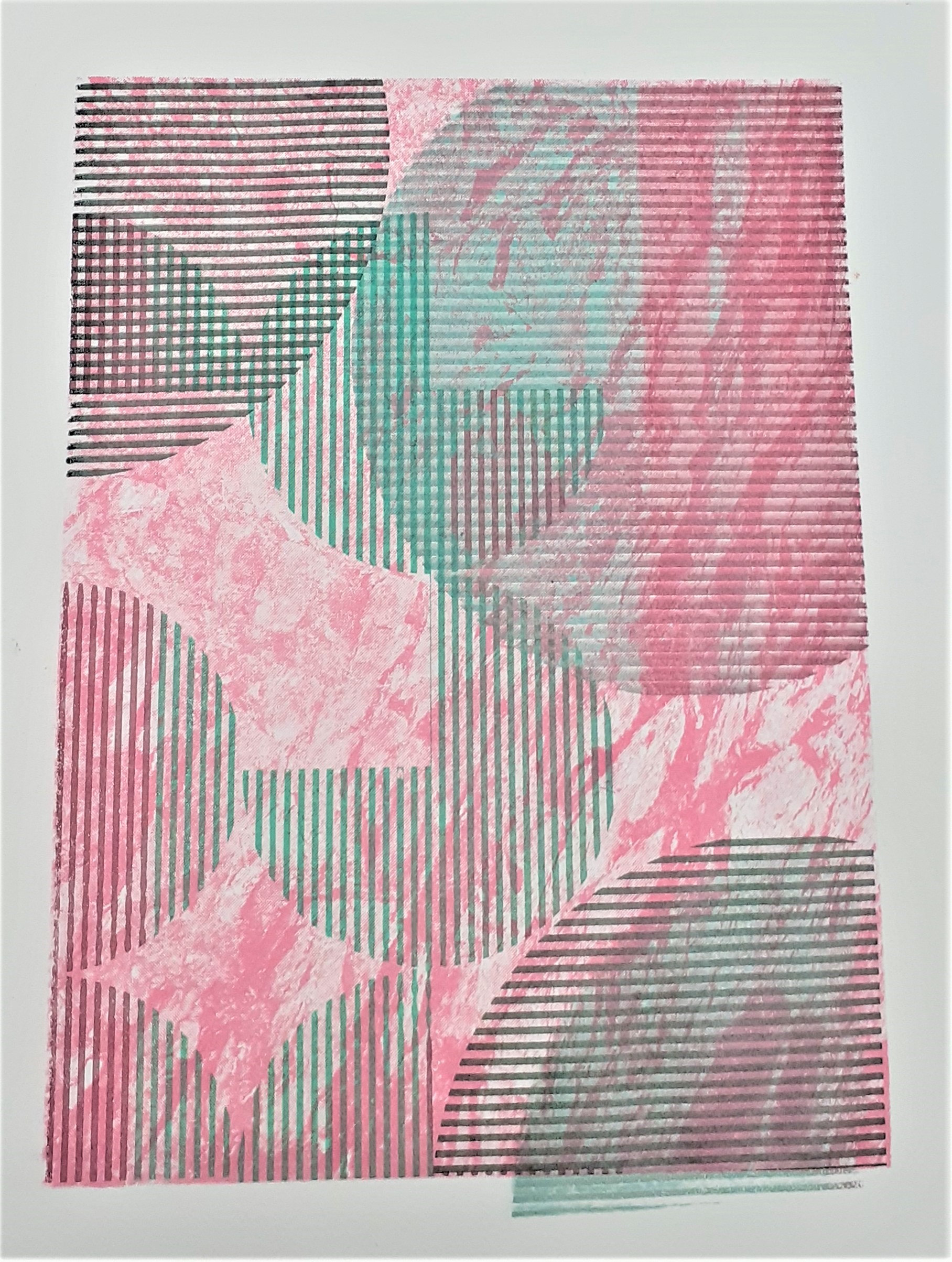
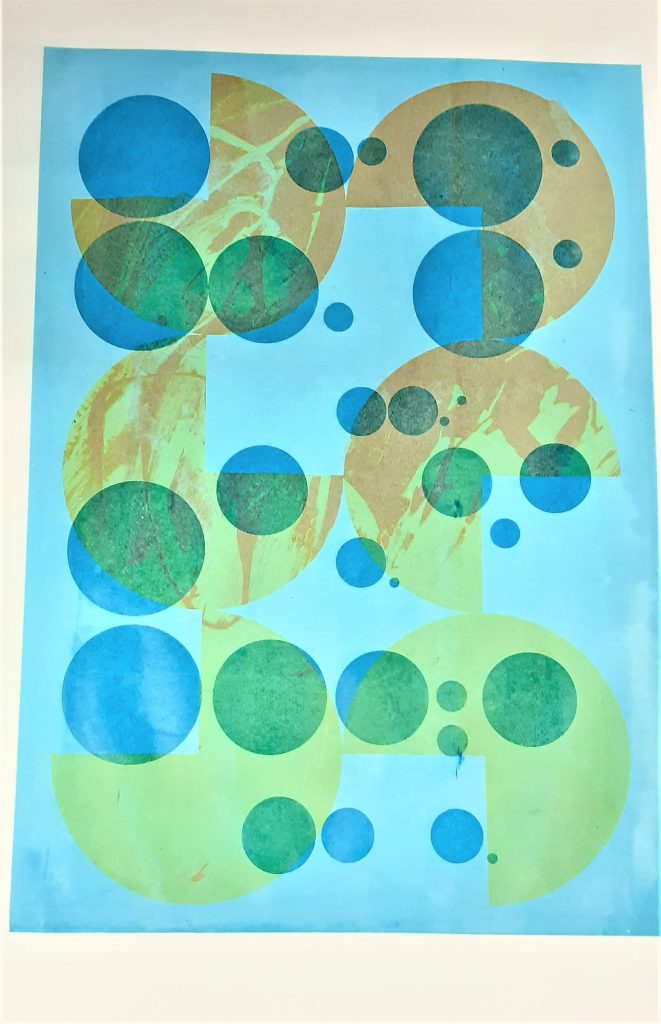
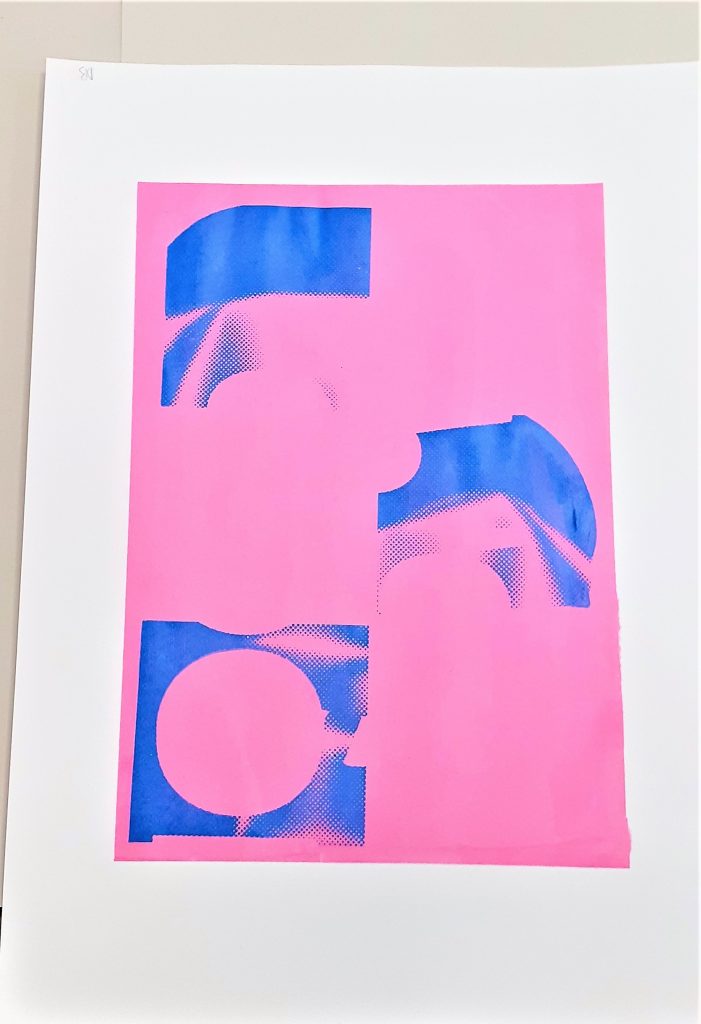
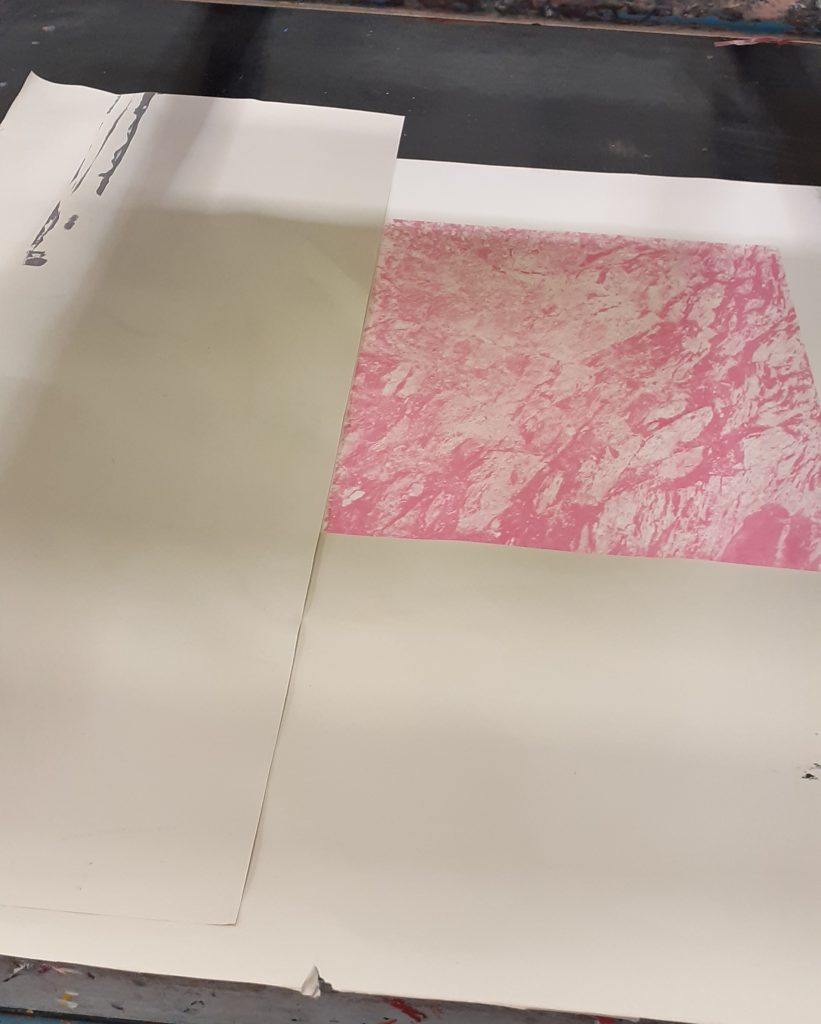
In this screen print by Heretic Spectral Nation, there is a play between the green and pink spaces. It is not obvious which is the figure and which is the ground. This is interesting because they could be interchangable.



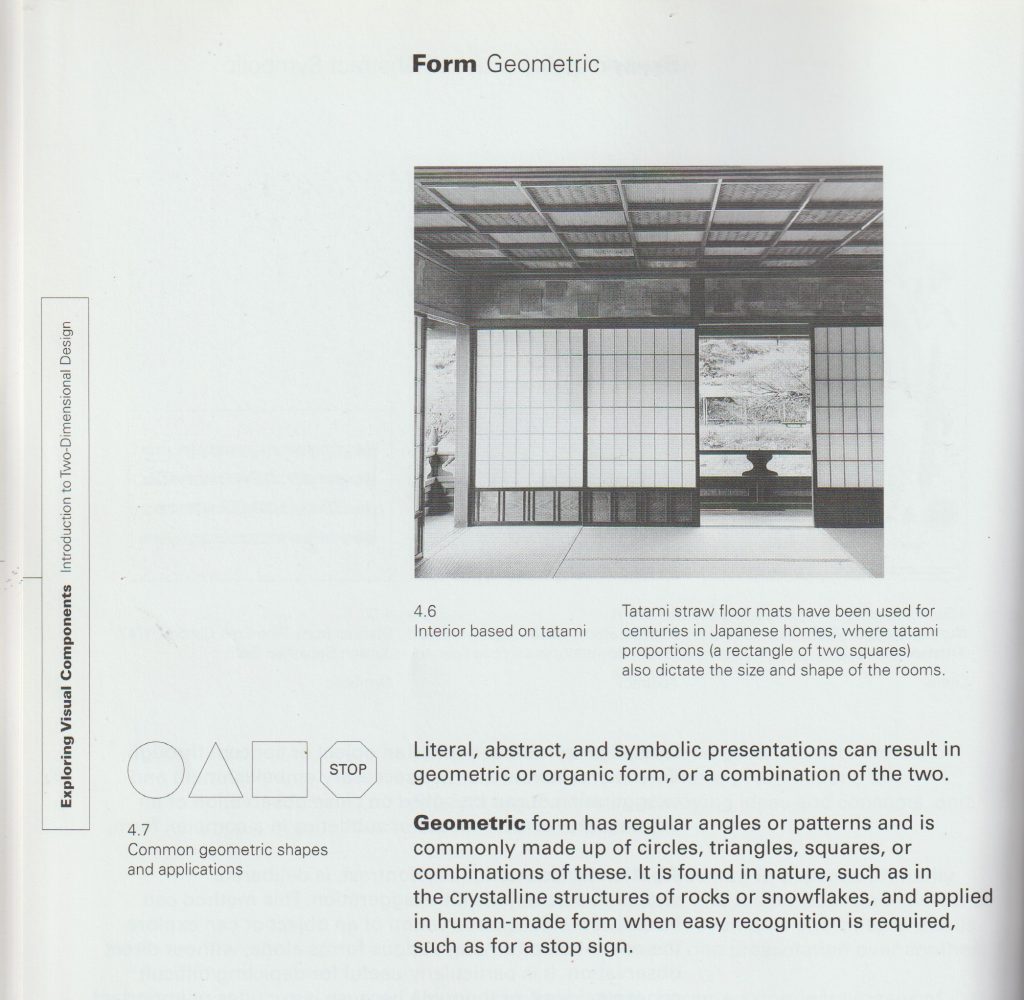
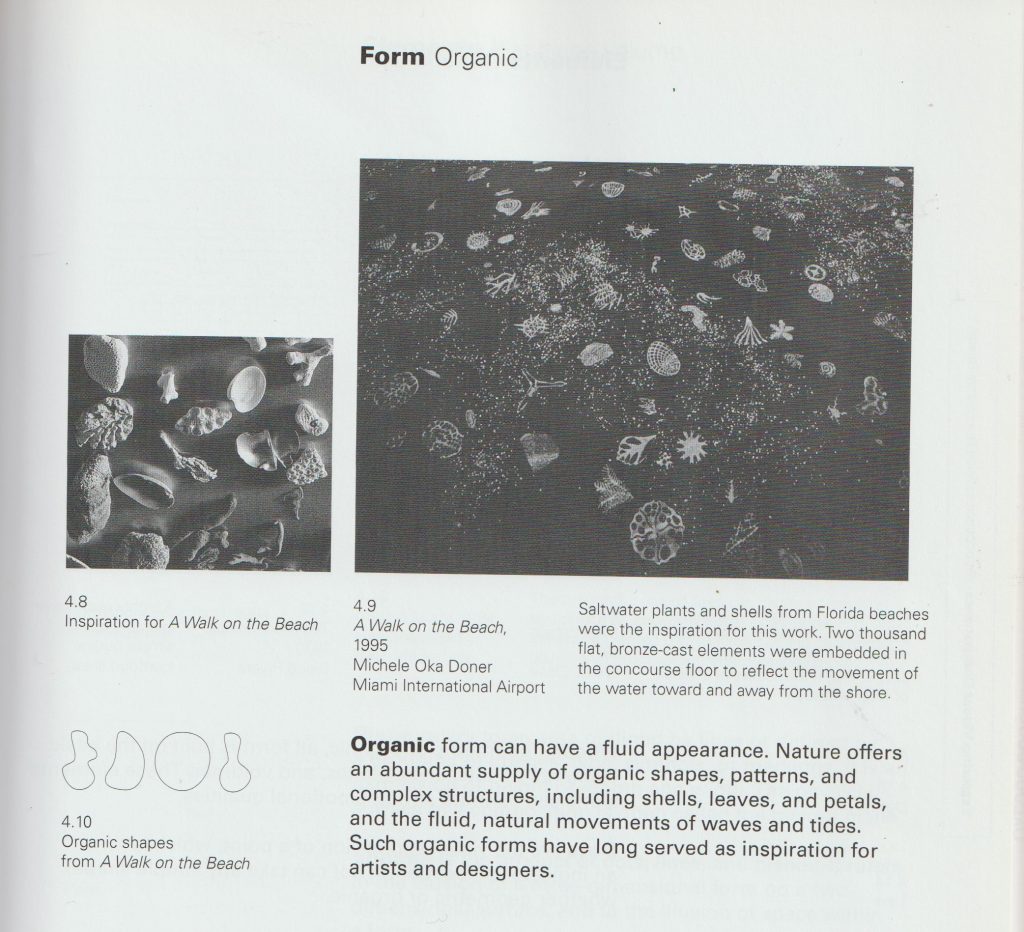
In the first half of semester 1, I have been experimenting with abstract geometric shapes.


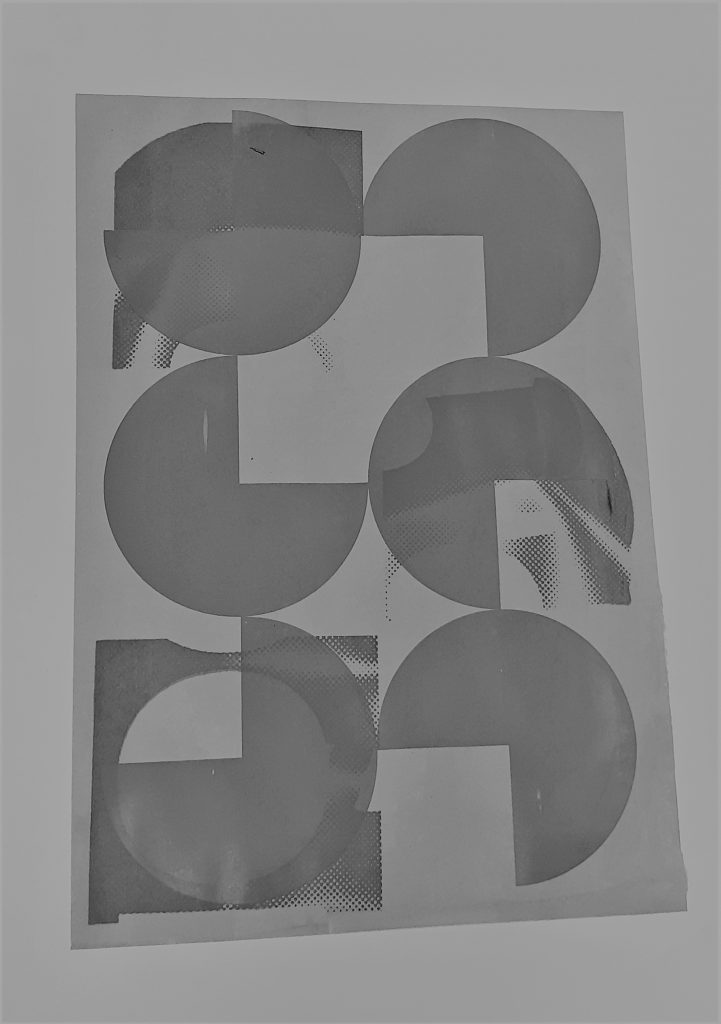
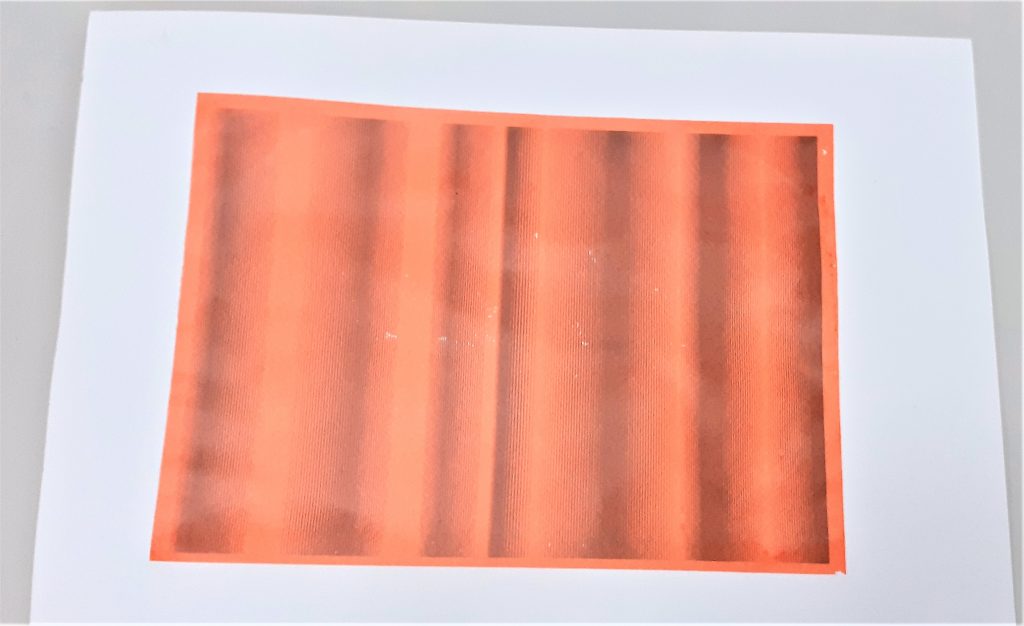
Yesterday, I spent my morning in the printing studio. (The perfect way to spend a Thursday morning). I felt a bit more comfortable with the technique and decided to take more control in this session. To take risks and try to create more of what is in my mind, onto paper. First, I wanted to cover the damage done to my print from the drying rack last week. My plan was to create a layered effect. I was happy for this design to look quite busy. In the photo below, the print has 3 layers.
I had the idea of using scrap paper to protect the border of my print. I had this idea because of my previous print where the grid design came off of the background square. This was due to poor planning.


I used a rusty-brown colour to cover the tear. I was happy with the result. I also chose this colour to mix nicely with the background and unify the print as a whole. I liked the areas where the layers have some cross over.




In this piece, I have used harmonious colours for each layer, apart from the green layer. This helps to add interest to the image. For the darkest brown I used a mixture of orange and green, since orange and green make brown.
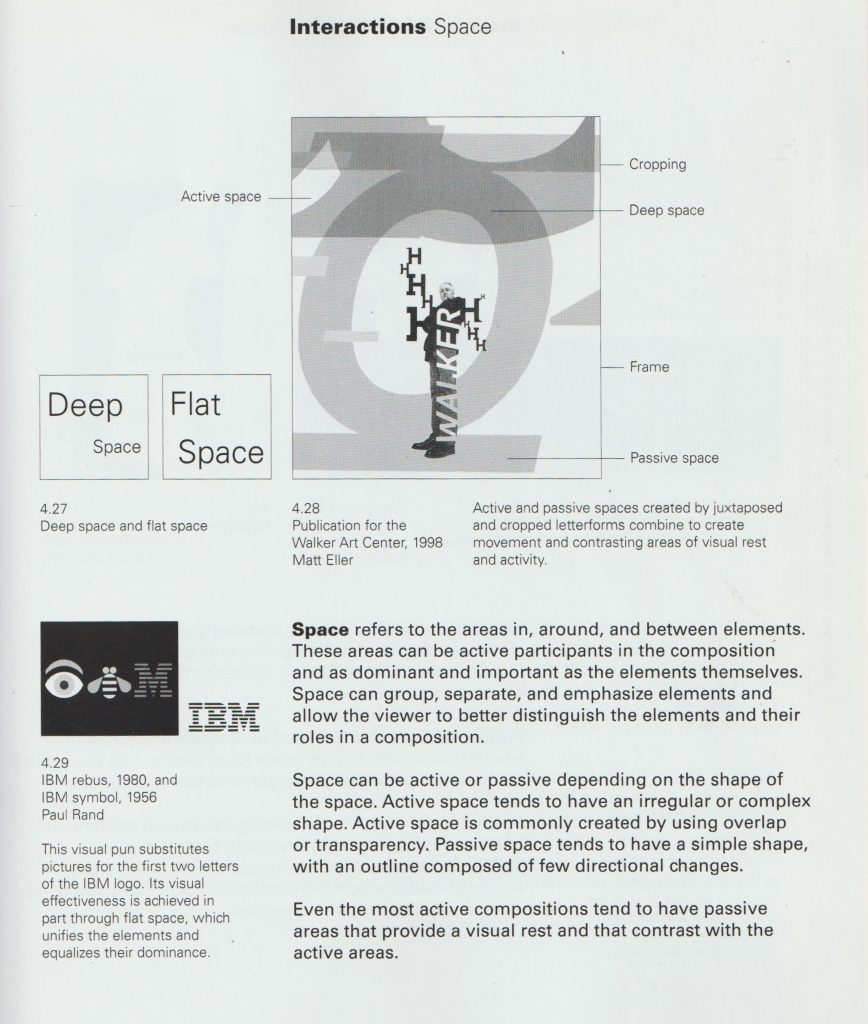
I can see active space within the design, because of the irregular shapes and transparency of the layers.
The values in this image are also quite similar.


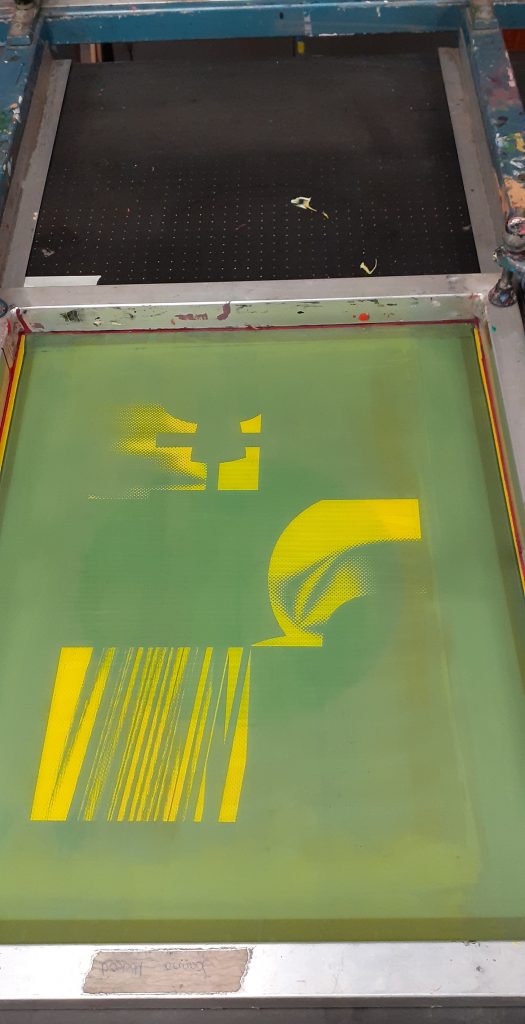
I again used masking to protect the areas of the background I want to avoid printing on.

I chose purple and green for the second layer of this print. I wanted to create some variation, while sticking to the pink area of the colour wheel.
I placed blobs of ink onto the screen quite randomly. I flooded the screen before doing my first pull.

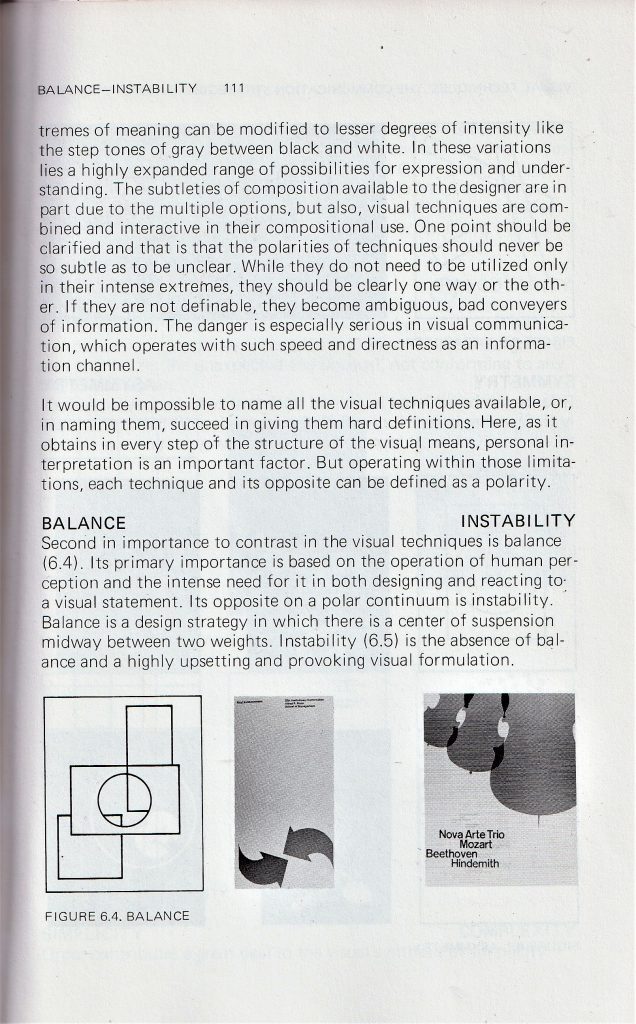
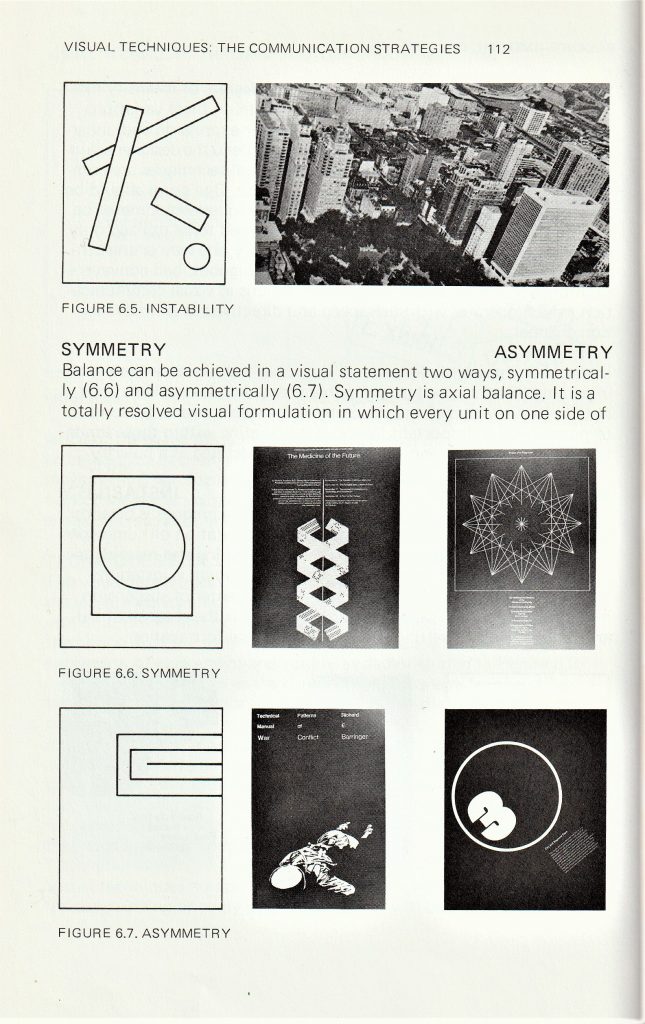
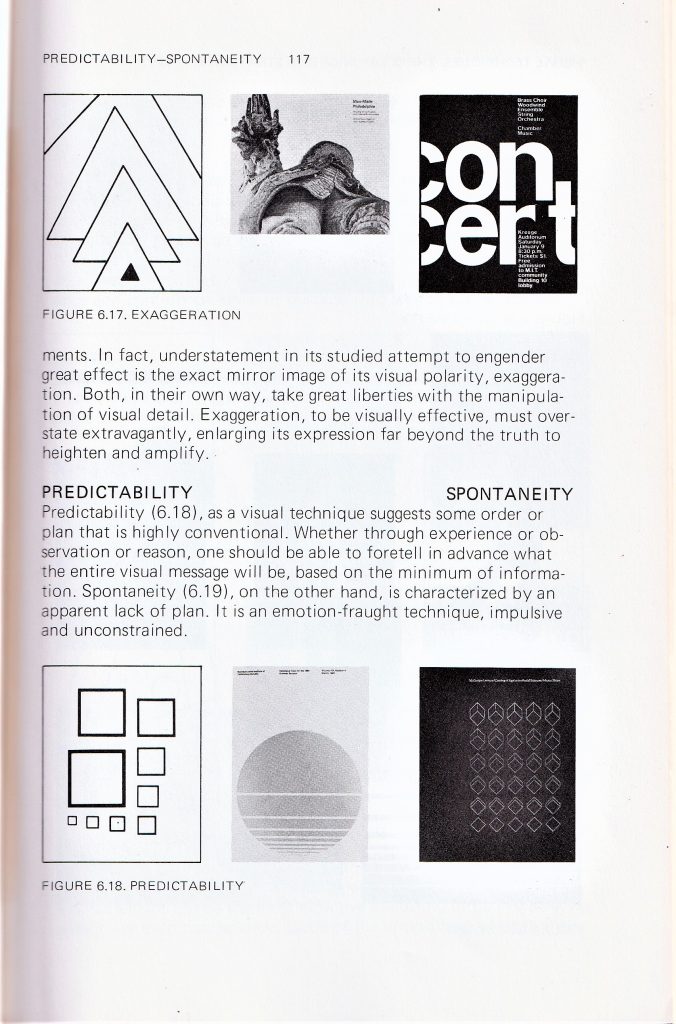
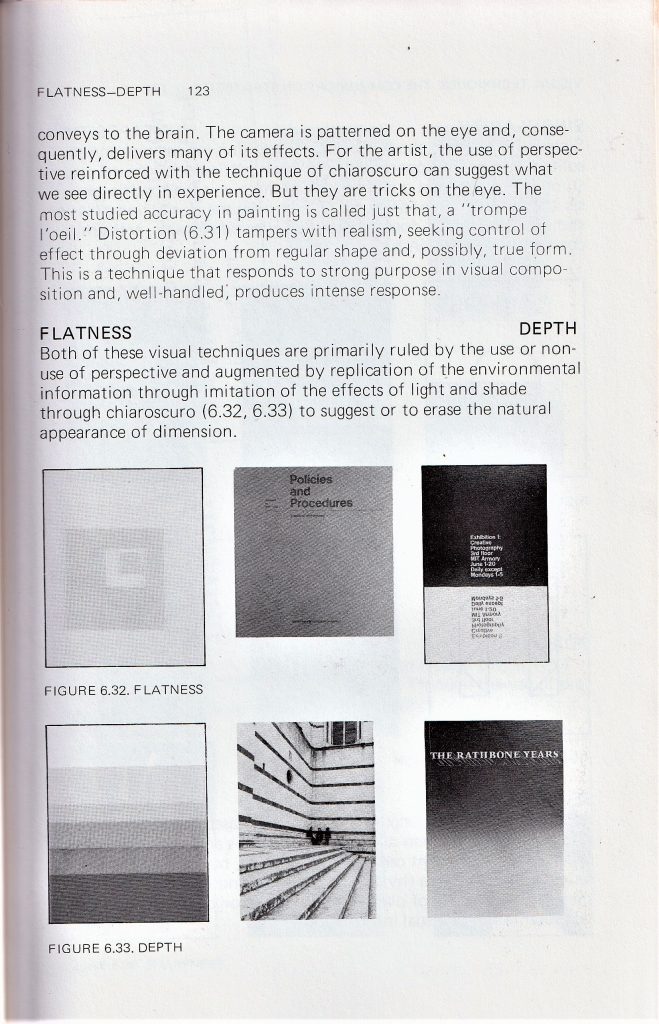
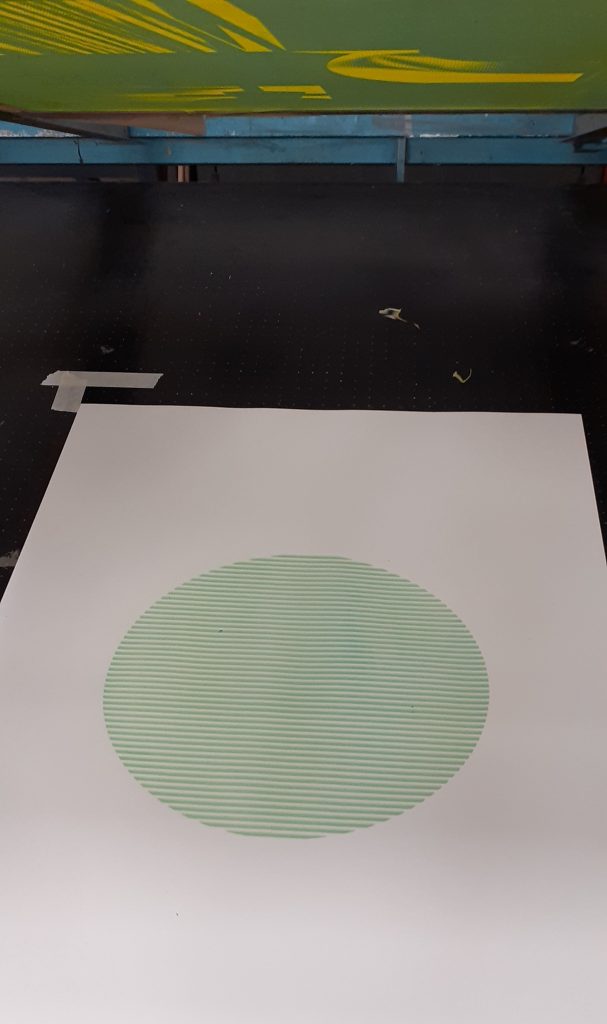
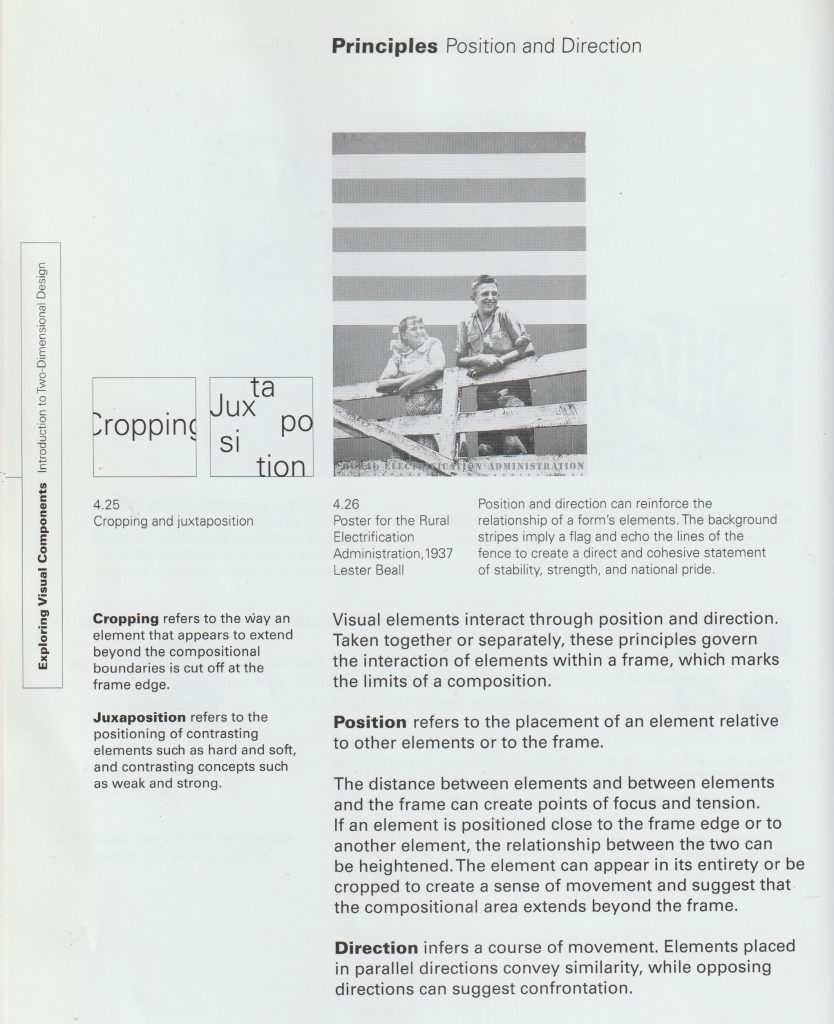
I positioned the print at the corner of the page. This position suggests that the design carries on beyond the frame, as explained below:

Another example of this effect:

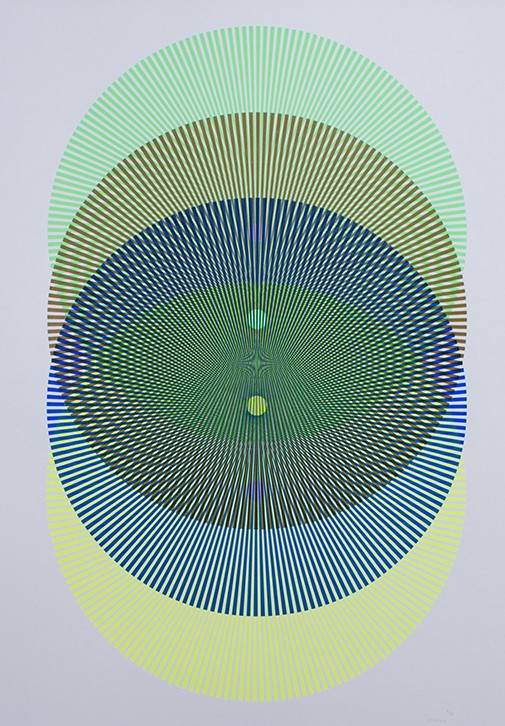
Print Garage: Concentricity i


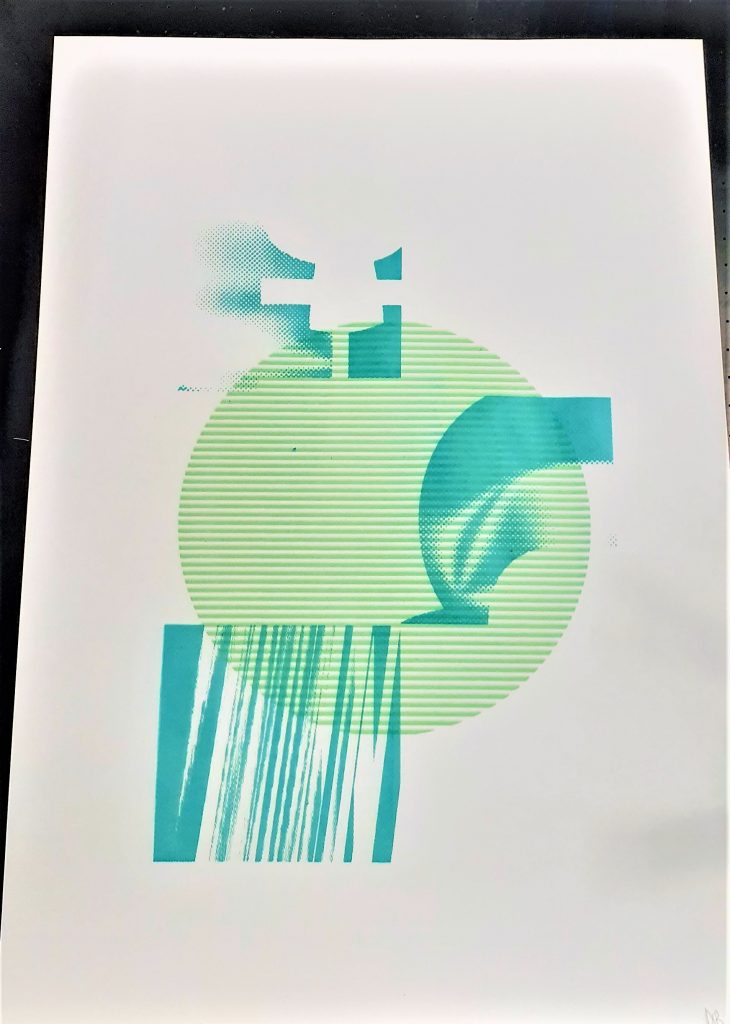
I wanted to play with scale within this design. For my third print layer, I chose the large circle design. Positioning it in the opposite corner, creates asymmetrical balance within the work.
At this stage, I made the mistake of forgetting to tighten the bolts on the printing machine/vice. This meant that the frame shifted as I was pulling the ink through. This created blurred lines on my print. It also meant that my print went off the edge of the background. Because of this mistake, I decided to print a fourth layer using a darker green.

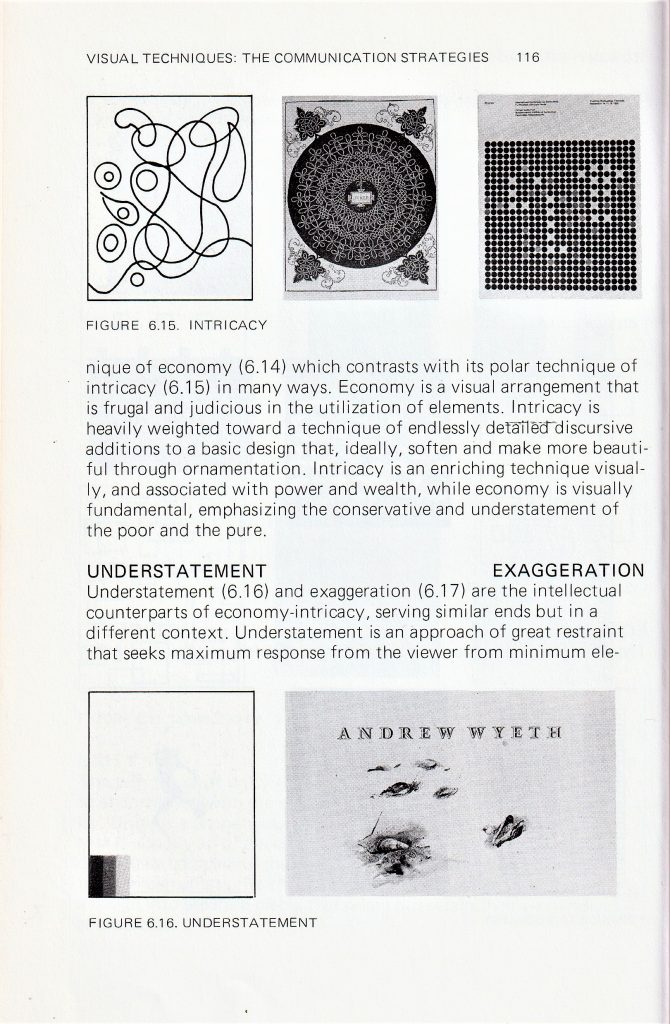
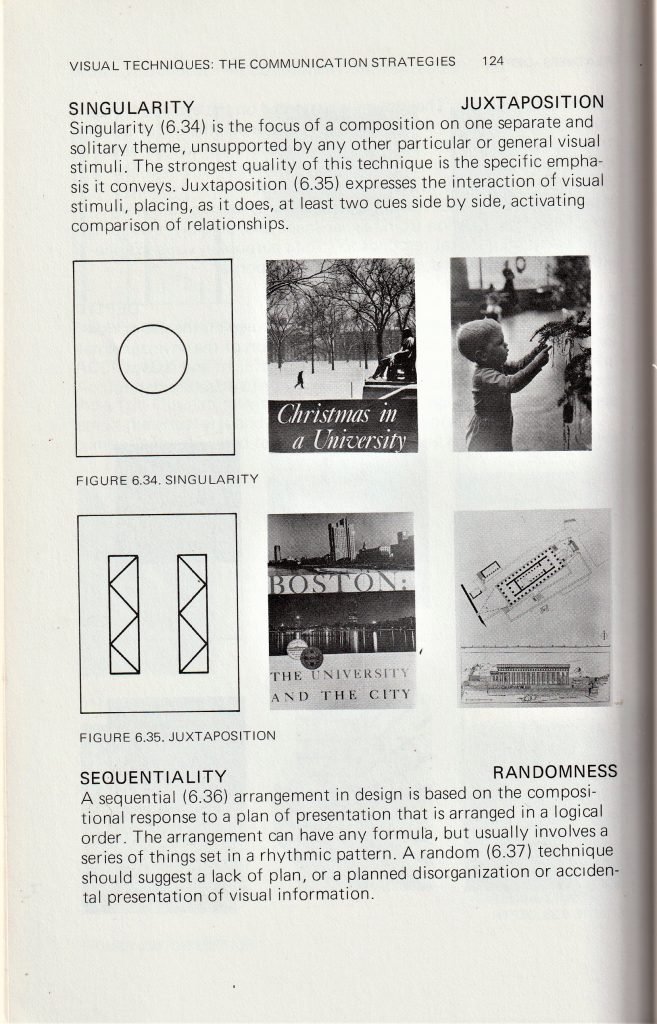
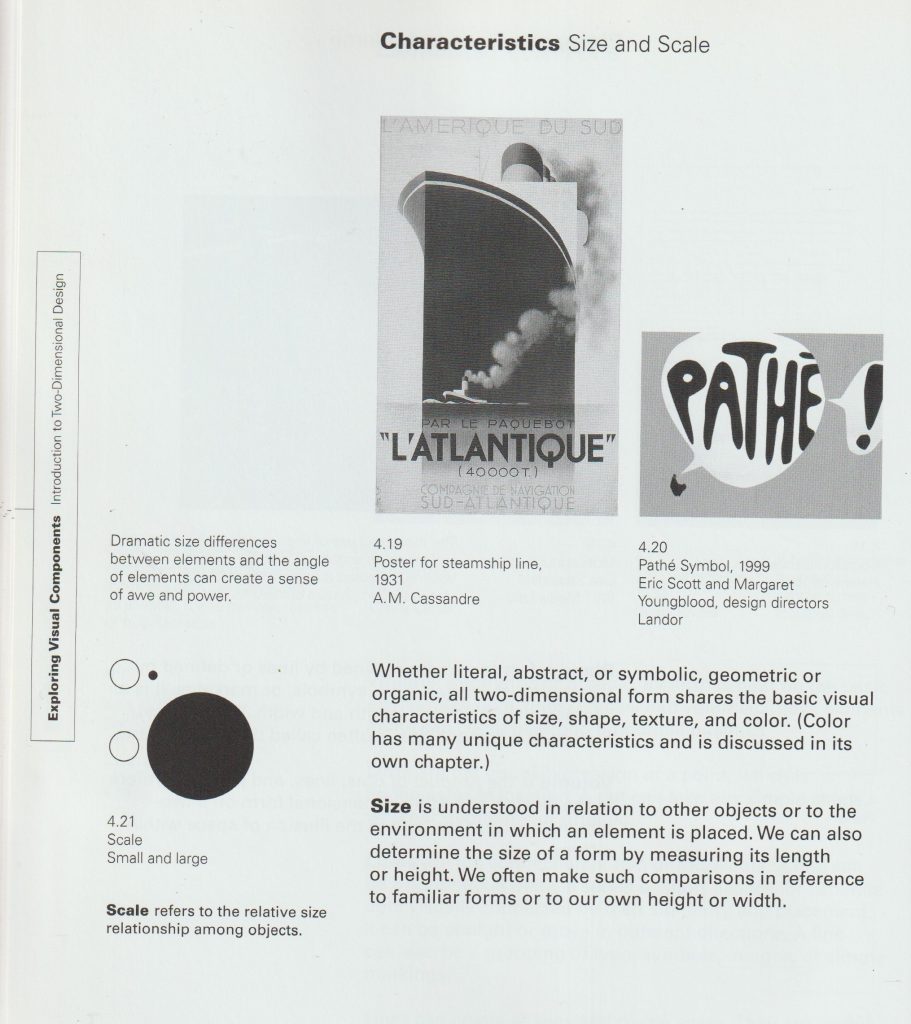
Example of playing with scale:

Here, the designer has placed a large circle that dominates the space. The other elements are dwarfed by it in comparison.

http://www.hereticheretic.co.uk/spectral-nation/artworks/cosmic-doughnut-2
In this artwork by Heretic Spectral Nation, we can see the crossing over of lines. This shows the interesting effects created by layering up striped prints. This gave me the idea to play with the direction of my lines when printing multiple layers.

I felt that there was something lacking in this print from last week. I thought about how I could unify the elements.

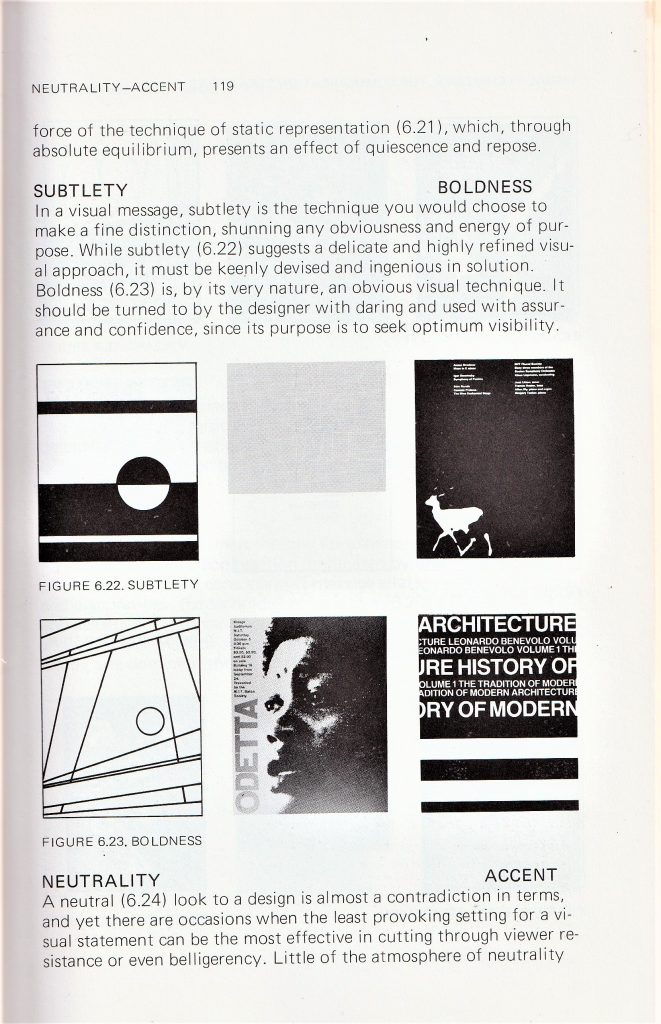
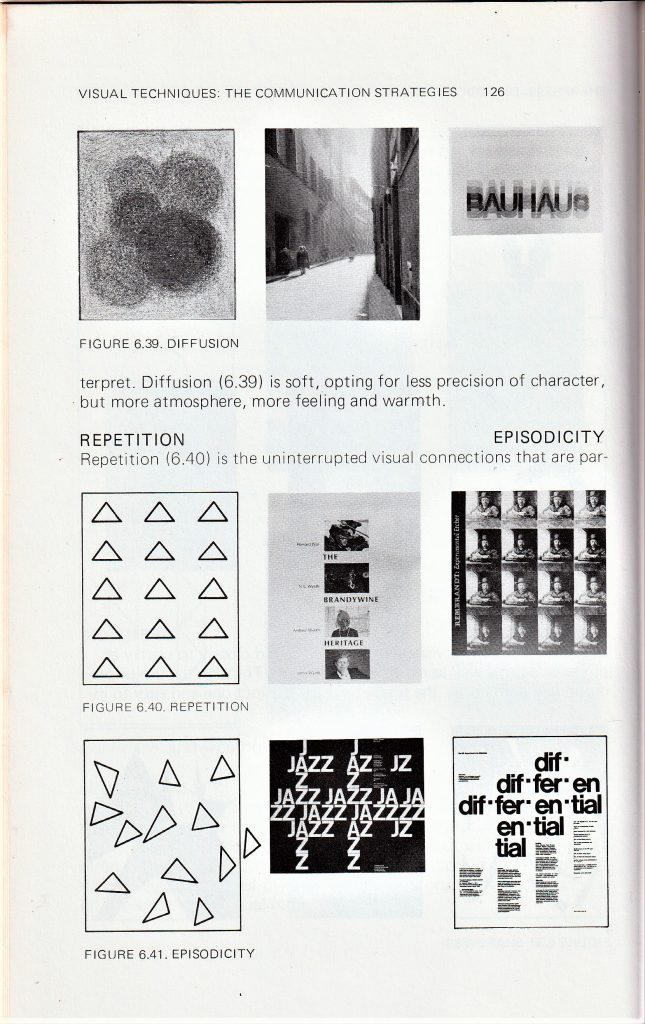
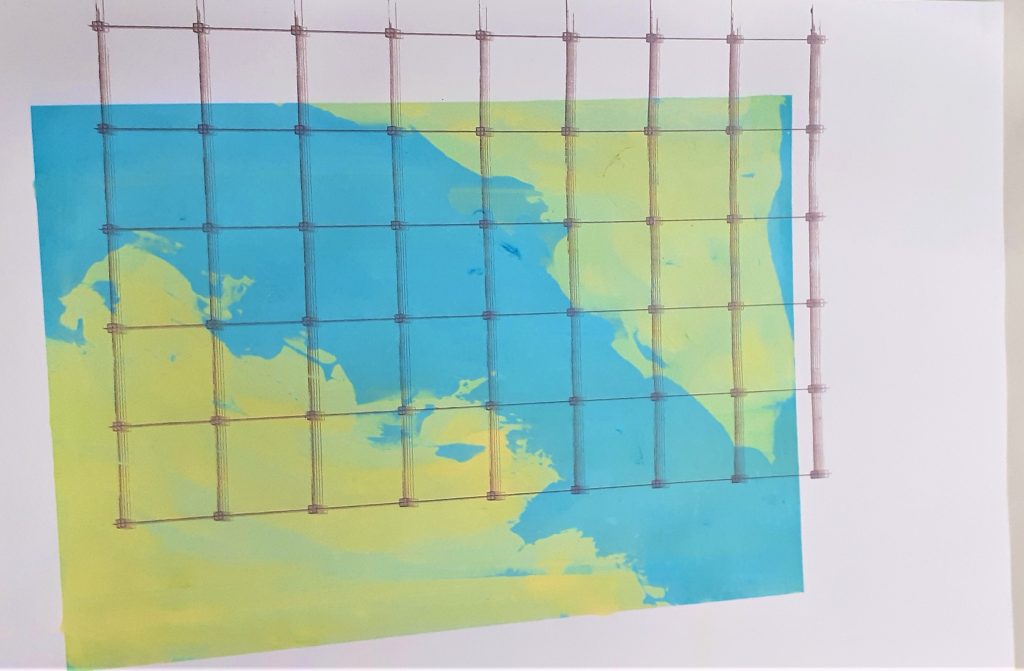
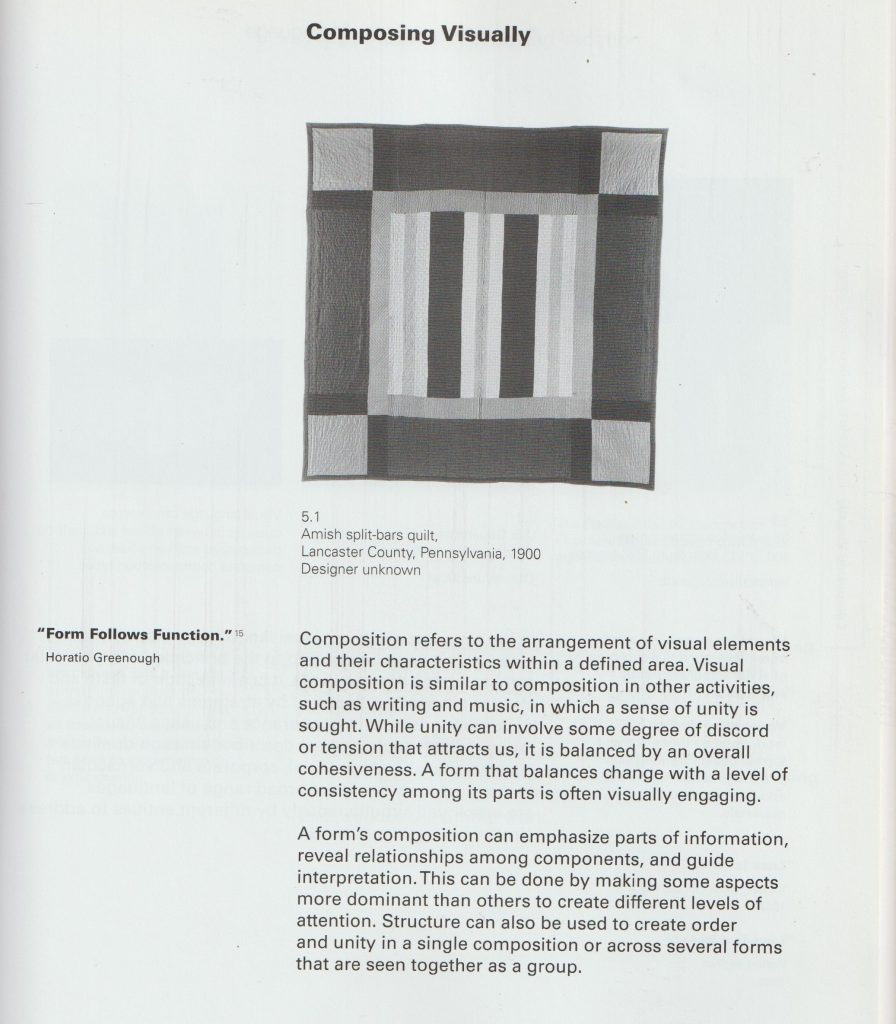
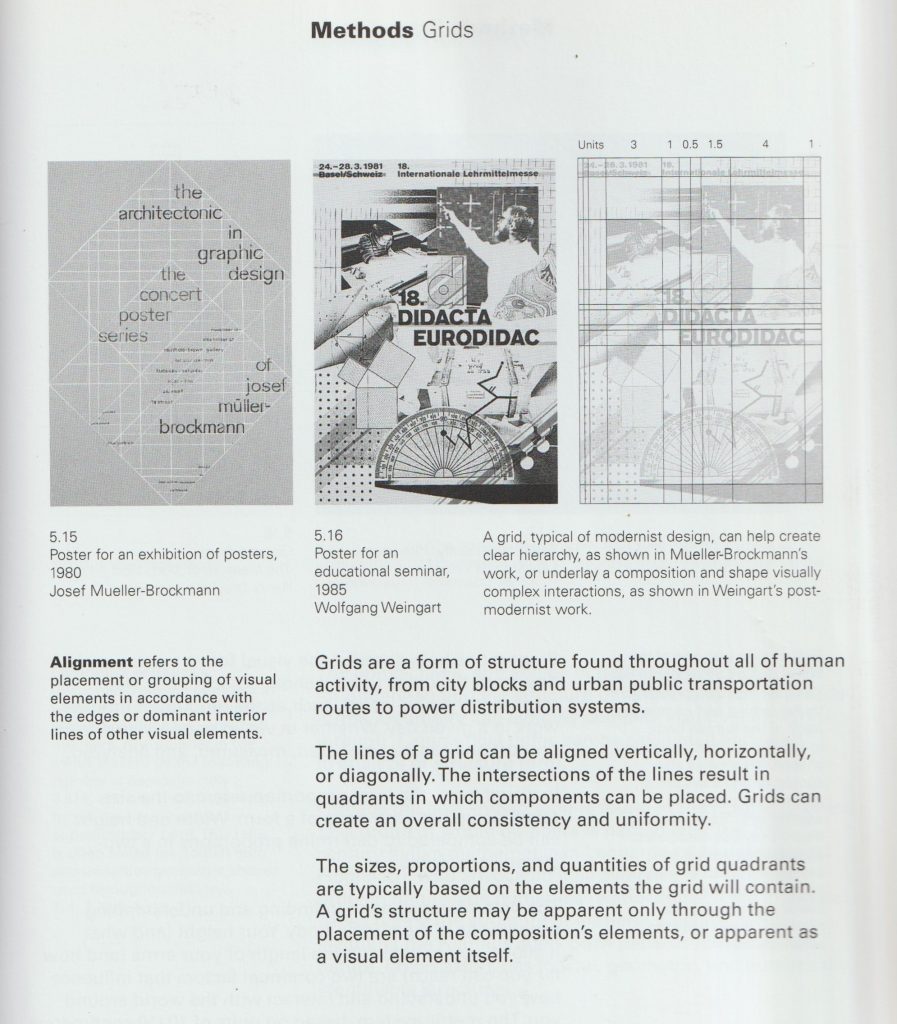
Example of a grid unifying an image:
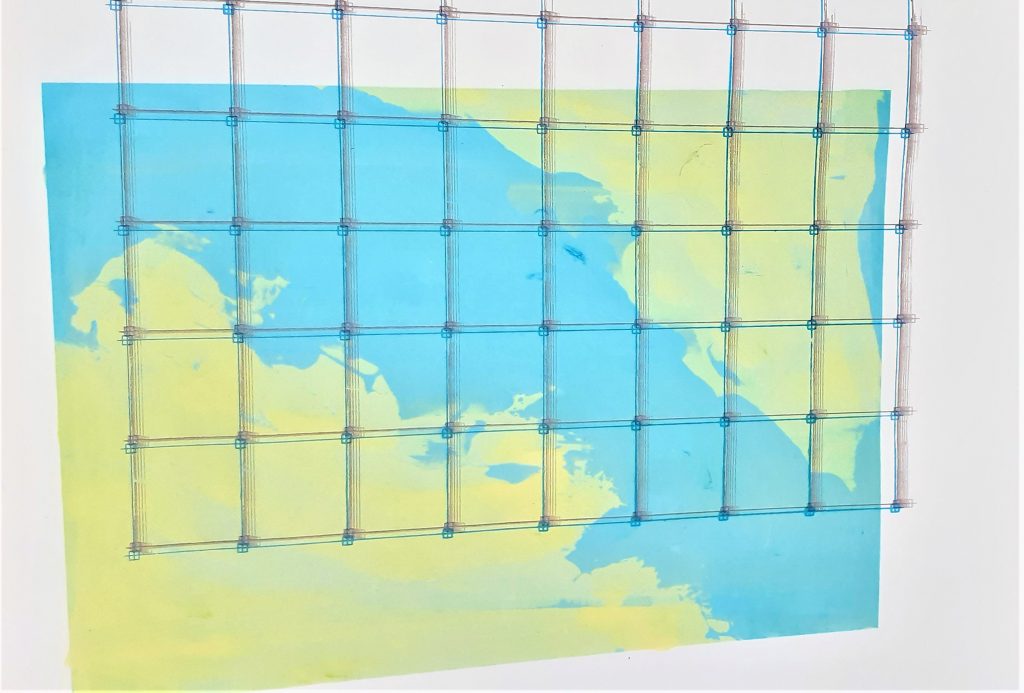
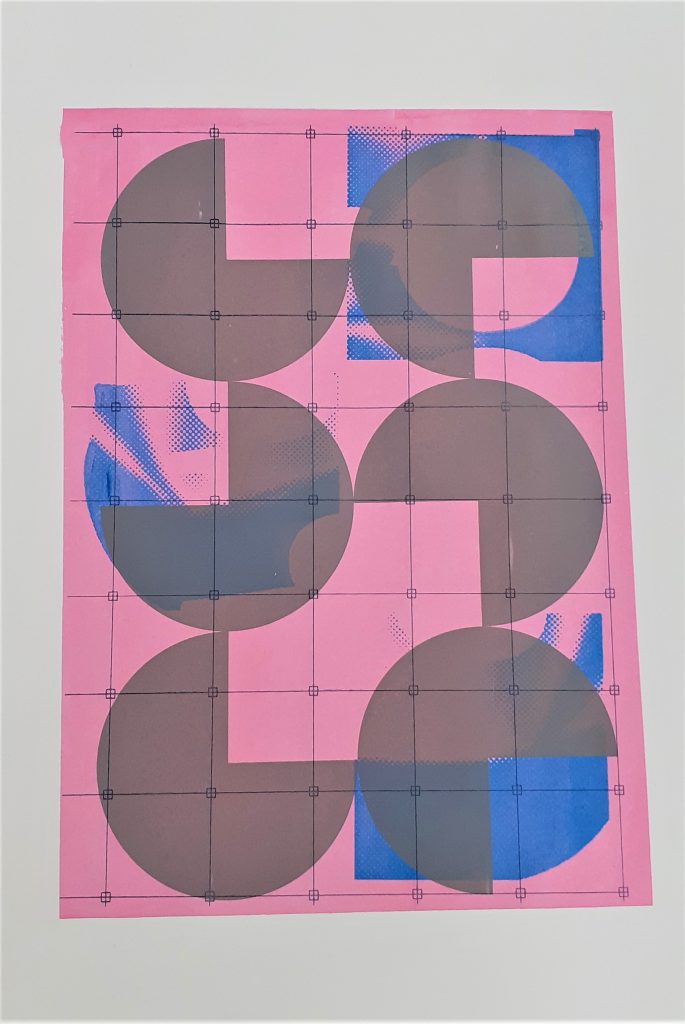
Because of the right-angles within my design, I chose to use the grid pattern for the fourth layer:

This print would be symmetrical if it wasn’t for the blue shapes.
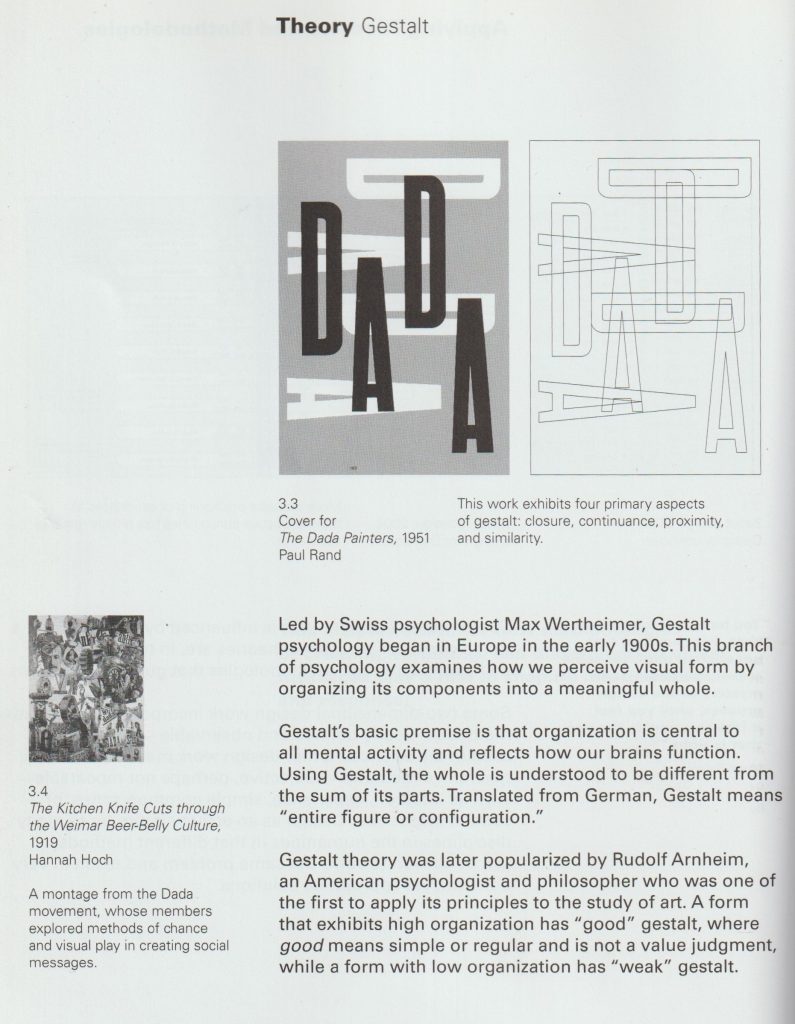
Because the grey shapes are similar and they are of the same colour, they look as though they belong to a group. This is the Gestalt theory known as similarity.
There is a contrast of sharp and round, and a contrast of light and dark within this piece.