The study of Semiotics suggests that who is reading the image, is important in determining the message. Semiosis is the process of How we take meaning from a sign. Roland Barthes was a French literary critic and philosopher. He felt that the meaning of words as well as images are dependent on the viewer.
Denotation= The literal or primary meaning of an image.
Connotation= This is the meaning of a sign depending on our interpretations. This means the connotation is something that always changes.
Ways of Seeing- John Berger
As mentioned in a previous blog post, Writing & Research Skills. John Berger wrote a book and BBC documentary entitled Ways of Seeing, in which he discusses semiotics:
‘We never look at just one thing; we are always looking at the relation between things and ourselves.’
‘The way we see things is affected by what we know or what we believe.’
John Berger, Ways of Seeing
‘The photographer’s way of seeing is reflected in his choice of subject. The painter’s way of seeing is reconstituted by the marks he makes on the canvas or paper.’
In this quote, he is saying that a photographer is selecting and bringing attention to an element. He/she is showing something about their perception within this photo. A photo cannot be objective if a person is behind the lens.
An example Berger gives in his book is the painting Venus and Mars by Boticelli.

Sandro Botticelli | Venus and Mars | NG915 | National Gallery, London
Isolating a part of the image means you see something differently by the way it is framed.

If we frame just Venus’ face, the image looks like a portrait painting of a young lady. We need to see the painting as a whole to understand the context.
Open work- Umberto Eco
Umberto Eco Was an Italian philosopher, social commentator, and novelist. In his work, he speaks about the Ideal reader. This is someone who is aware of the possibilities of interpretation in a work.
From Visual Signs by David Crow:
- ‘Eco prefers the term “encyclopedia,” rather than the more common term “code,” to describe the transfer of meaning through the use of signs. For Eco, a code implies a one-to-one transfer of meaning like a dictionary definition, whereas encyclopedia suggests that there are a number of interrelated interpretations and readers must negotiate their own path through the network of possibilities.’
- ‘It is important to note that he sees information as something different from meaning or message. He suggests that the amount of information contained in a message depends on the probability of the reader’s already knowing the content of the message before it is received.’
- ‘Eco argues that contemporary art contains much higher amounts of information, though not necessarily more meaning, by virtue of its radical nature. More conventional forms of communication—such as the road sign, for example, or figurative painting— may carry more distinct meaning but much less information.’
- ‘If a newsflash tells me that tomorrow the sun will rise, I have been given very little information as I could have worked this out for myself. If, however, the newsflash tells me that the sun will not rise, then I have a lot of information as this is a highly improbable event.’
- ‘Eco also points out that the amount of information contained in a message is affected by another factor: our confidence in the source of the message.’
- ‘If a landlord were to tell me an apartment had damp problems before I rented it, I would be more inclined to believe him because he has nothing to gain by fabricating this message.’
- ‘The amount of information is greater when the content or the source is improbable.’
- ‘”Christmas is an annual festival.” This has a very clear and direct meaning with no ambiguity, yet it doesn’t add to our existing knowledge. In other words, although the communicative value is high, the amount of information is low.’
A piece of discarded material can become an artifact once it has been framed.
Umberto Eco
Framing brings attention to something e.g. cracks in the road spray painted to mark for repair. At this location, they have marked areas for drilling into, on the asphalt. This makes us aware of areas and focus on areas we otherwise would not notice.

Ground Penetrating Radar Utility Scanning – East Handover, NJ (gp-radar.com)
Frames within frames
In this week’s workshop, we were taking photographs around campus. I experimented with using a photo frame to draw attention to certain areas and then taking a picture of the same area without the use of a frame. I wanted to see what difference the frame would make.

Before the workshop, I wrote down a collection of words that related to my object, The Raincoat Girl. I then wrote words that did not describe the object.

I used these words as inspiration when taking photos around campus. It was challenging to find subjects and locations in a short space of time. (We had around 40 minutes for this task.) It was harder than I thought to find objects I was happy with.


I used the frame to draw the focus to the entrance of the building.


I placed the frame in a place that highlighted the fragmentation of the pieces of glass. I was relating this subject to the word ‘fragile’, since my object is fragile. I chose the blue and green area because my object is blue and green was one of the words I wrote to describe what my object was not.

I took this photo in the Richard Hamilton Building on campus. Two objects here are used for communication: a telephone and a fire alarm. Both objects are useful and even essential. I found that this contrasted with my object which is purely decorative and does not serve any vital or important purpose.


There is a lot going on in the design of this post at the exterior of Headington Hill Hall. It is old fashioned and decorative, like my object.

After taking the photos, we needed to place the photos in an InDesign document. InDesign was suitable because we needed to then add labels next to each photo. The label resembled the caption placed next to an artwork in a museum or gallery. It was fun to see the photos presented in this way. I liked the addition of the word next to the image as a title because it added more meaning to the image and helped present the message I had in mind when taking the photo.
InDesign process
I selected File>document set up. This gave me the option of choosing the number of pages in the document. In the same window, I could also unselect facing pages. This meant that I could view one page at a time.
I could use the page tool to change the page’s orientation, if one of my photos happened to be in a landscape orientation for example. This option is located at top of the page.
(The document needs to be on essentials classics for me to complete these steps.)
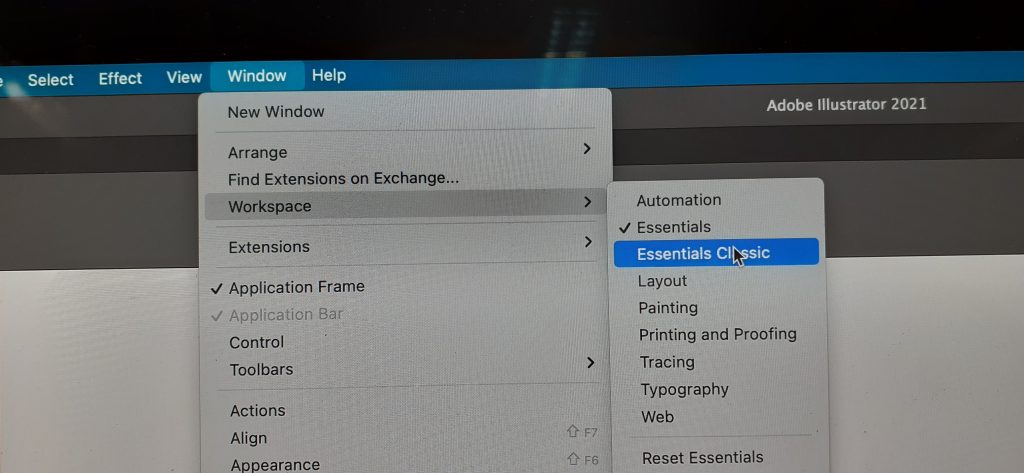
If this is not switched on, I can change this by selecting Window>workspace>essentials classic.
File> place to place an image in InDesign.