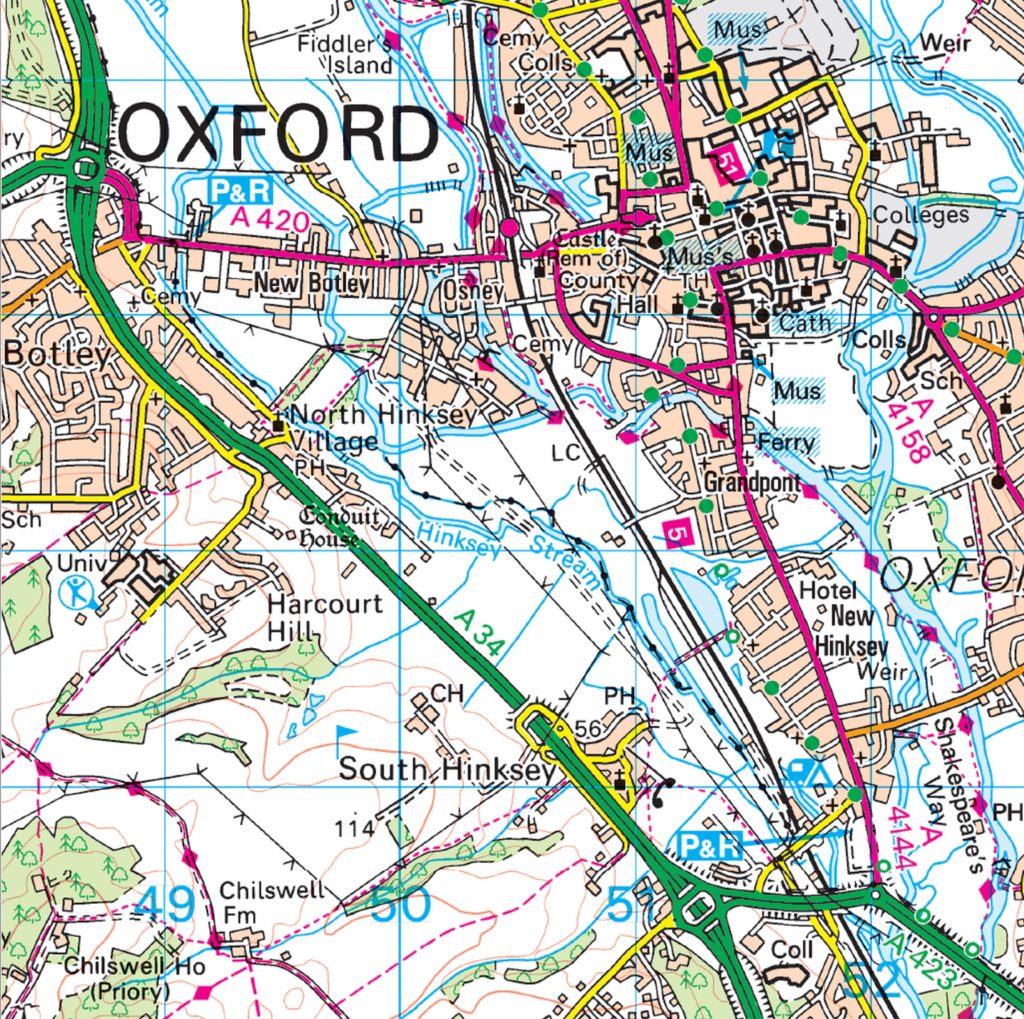
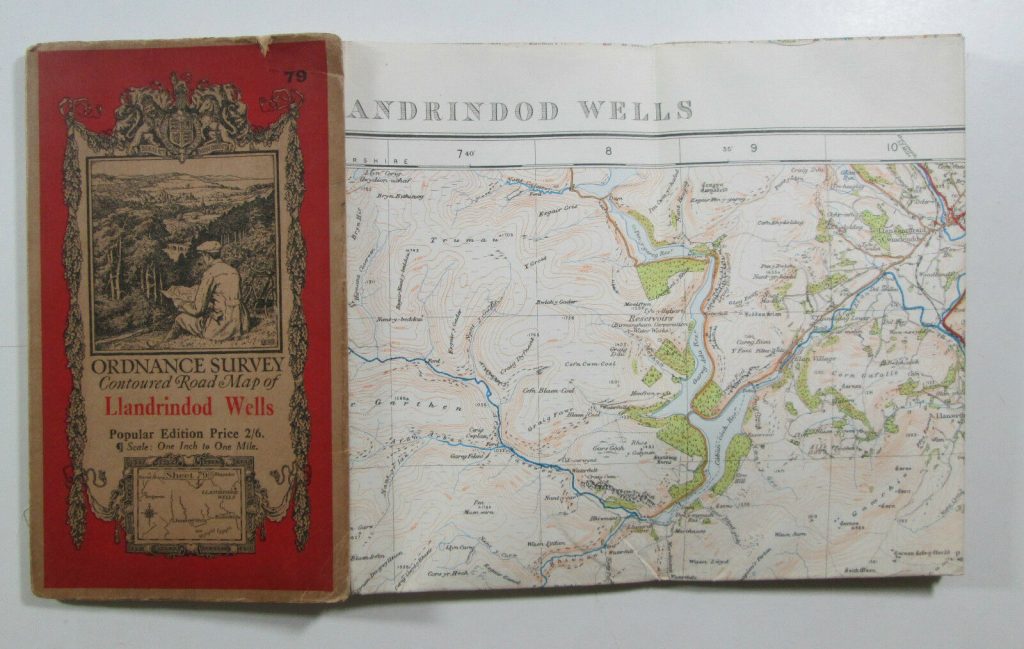
We looked at the way maps are put together. For example, Ordnance survey maps are made up of one large piece of paper, folded multiple times with a cover glued to 1 of the folded sections.

We also thought about being creative with our book designs. Our lecturer Ruth showed us examples. One collection I was really impressed by, was by a designer who had made a series of small pamphlet-like books and collected them together into a box which held them together. I like the way the designer chose a different colour for each book. The theme for the collection was around mapping. One of the books was about places he had nearly been to, one contained pixelated image of the UK, each square was a different colour and given a different name to each, which corresponded to the place on the map. I thought this was really creative and inventive.

Concertina style book by Annwyn Dean. (embroiderer, book artist and printmaker based in Yorkshire).
The concertina style is appropriate for showing a series of photos, or a long print that is printed across the pages. She adds string to tie the book together.
The main method we focused on was creating a book using folds instead of stitching, gluing, or any other method of binding. The advantage of this is that you could include one large picture within smaller packaging. These large pictures when folded up into these books, could be read as a book by turning each page or could be folded out to show the full image.



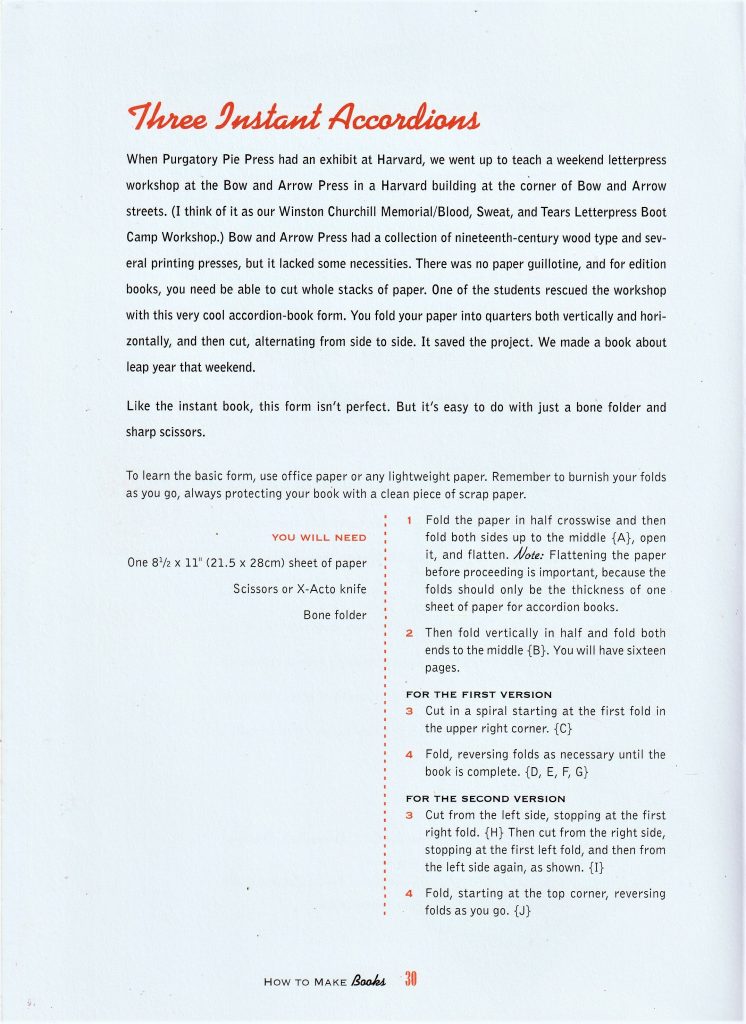
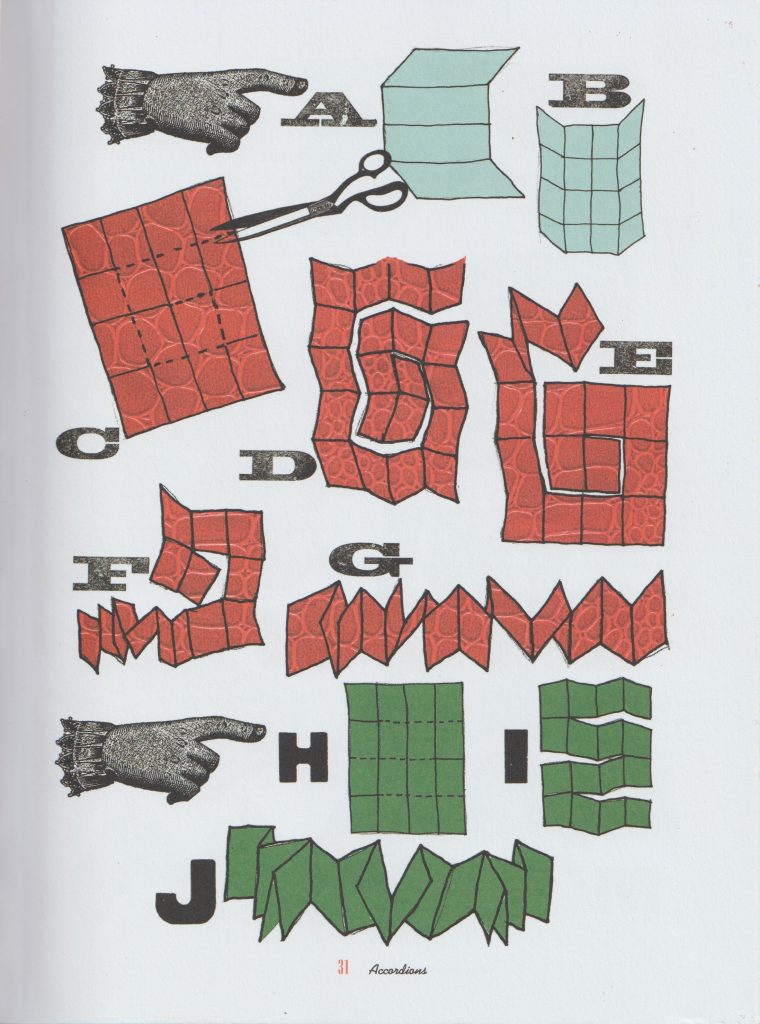
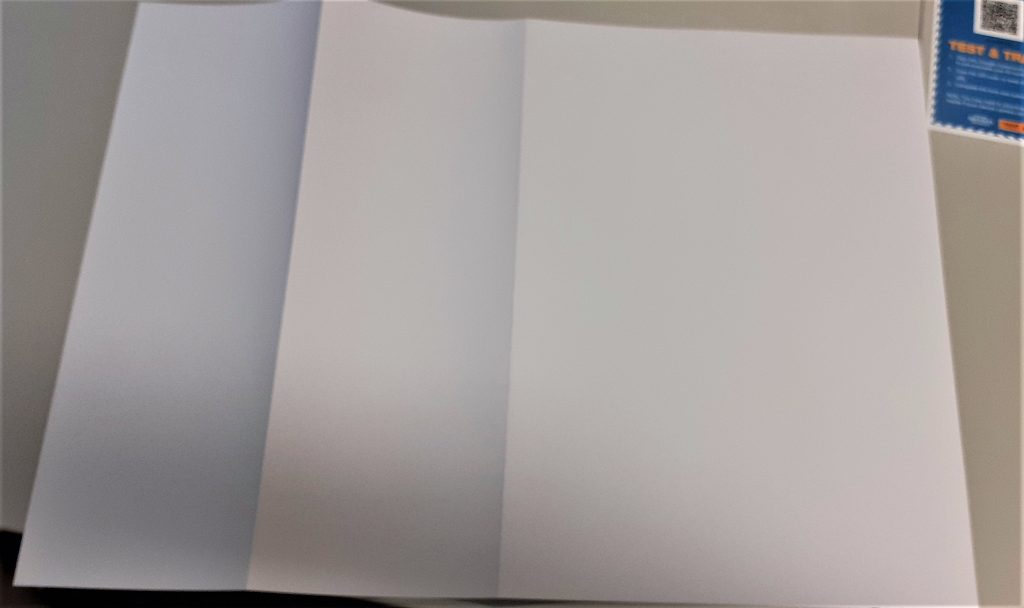
I had a go at making the ‘Three instant accordions’ style book. I first folded the paper in half.

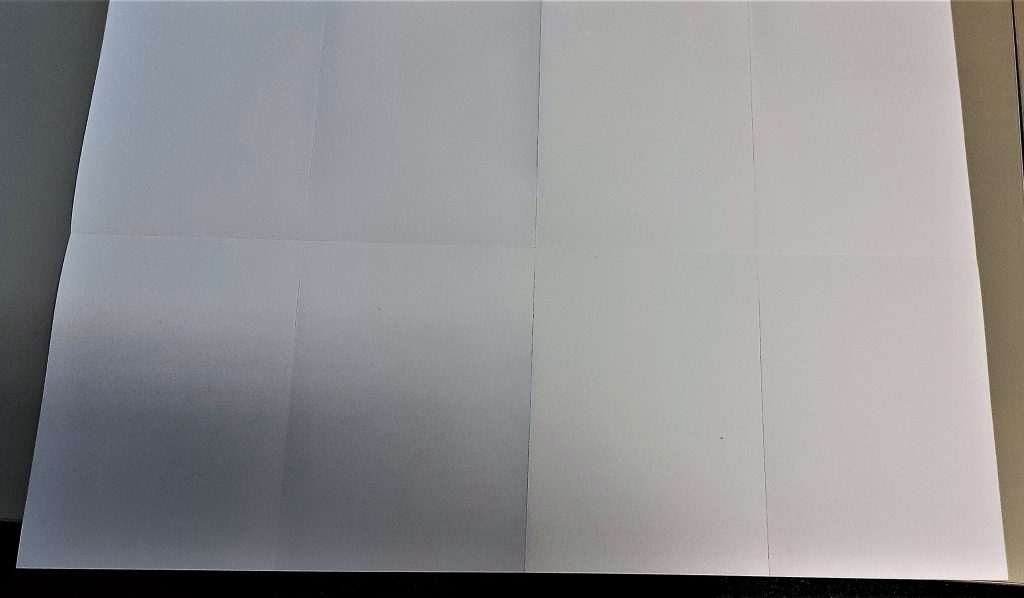
I folded it in half again. I kept folding until I had 8 equal sized rectangles.



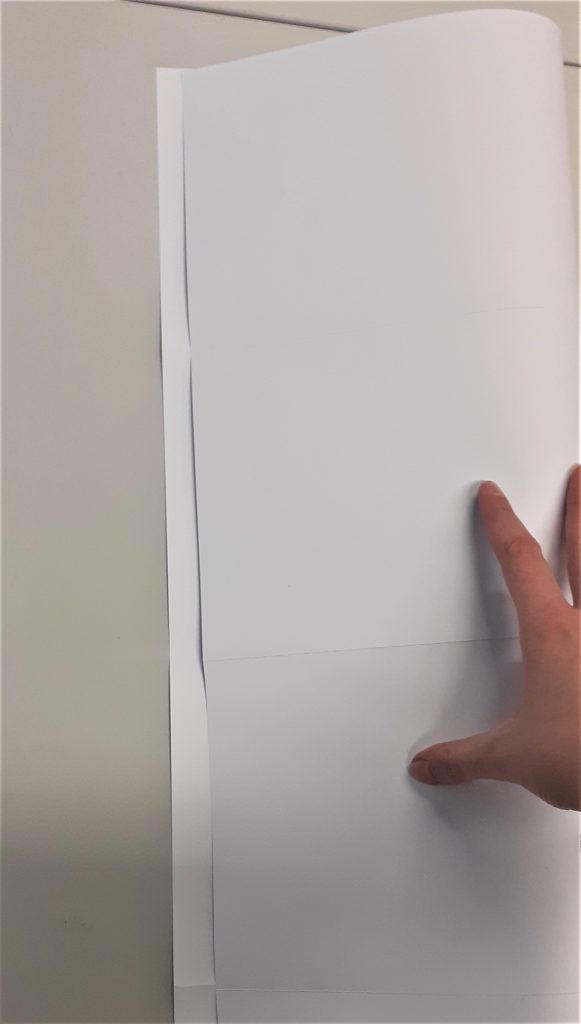
When folding thick paper, it is sometimes necessary to re-fold back in the opposite direction. Here, I aligned the centre folds together. The centre fold acted as a marker, so I did not have to check along the edge to see if the paper was lined up.


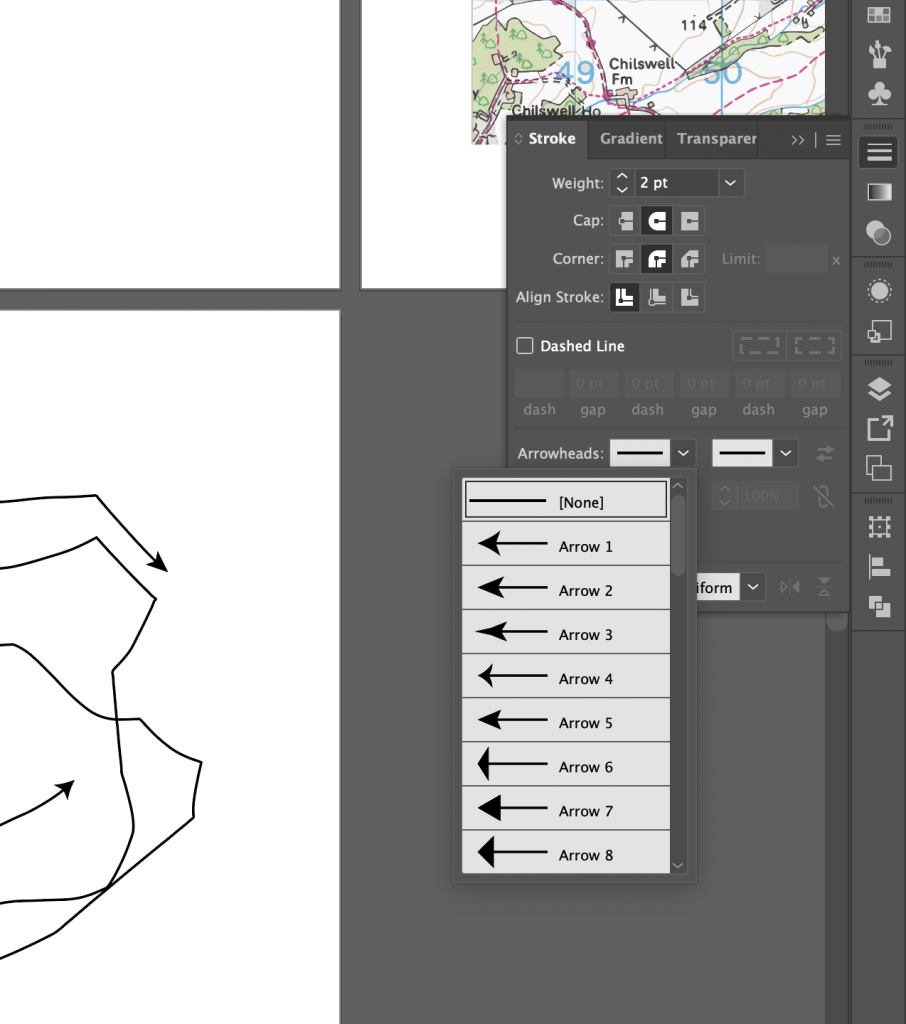
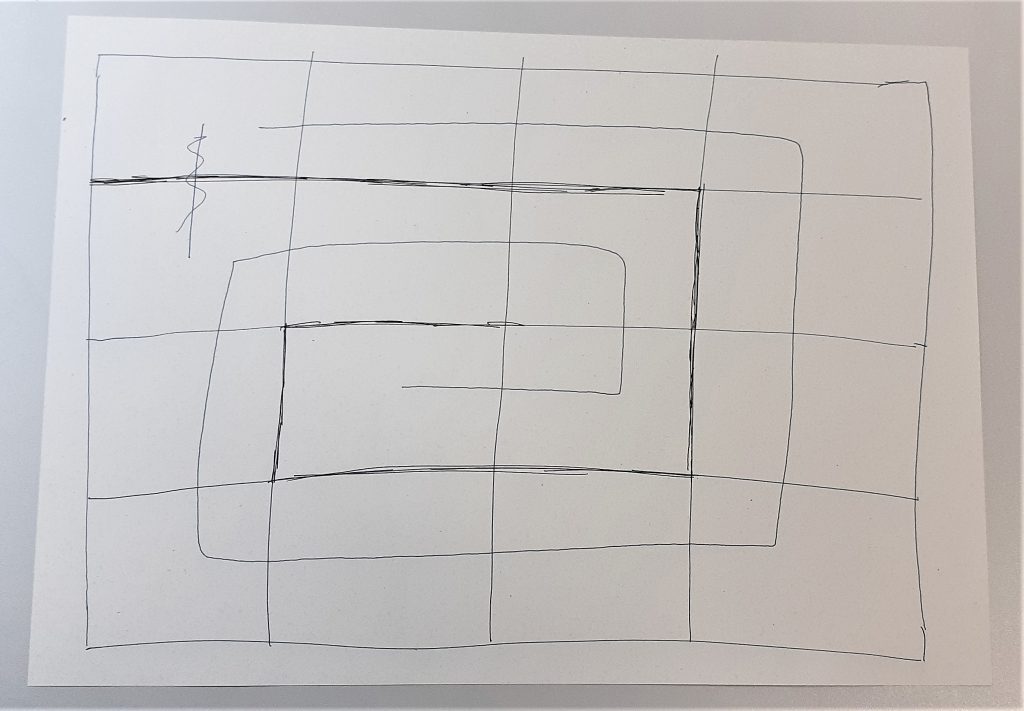
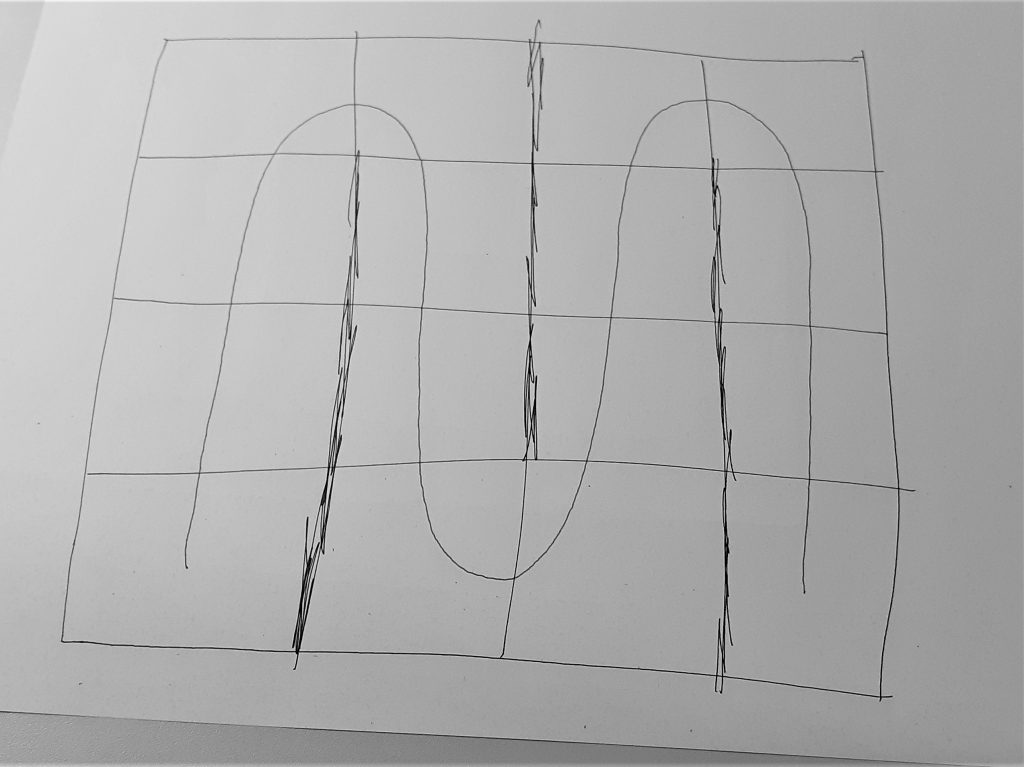
I then needed to plan out where to cut the paper. I decided on a pattern that would spiral inwards. This felt logical, but meant that I ended up with an asymmetrical piece of paper. I used scrap paper to draw the above plan for my work. The black pen indicates the cuts and the blue spiral represents the direction I wanted the pages to run in. I used the paper knife to cut the paper. The challenge was to avoid cutting off sections that need to remain intact. I found the knife was quite sharp and hard to control when to stop the cut. It was challenging to create a neat cut and avoid tearing the paper.
The second thing I needed to be mindful of is the folding after the paper had been cut. I needed to alternate between folding one way and then the other way. I thought of it as folding under then over, under then over and so on.


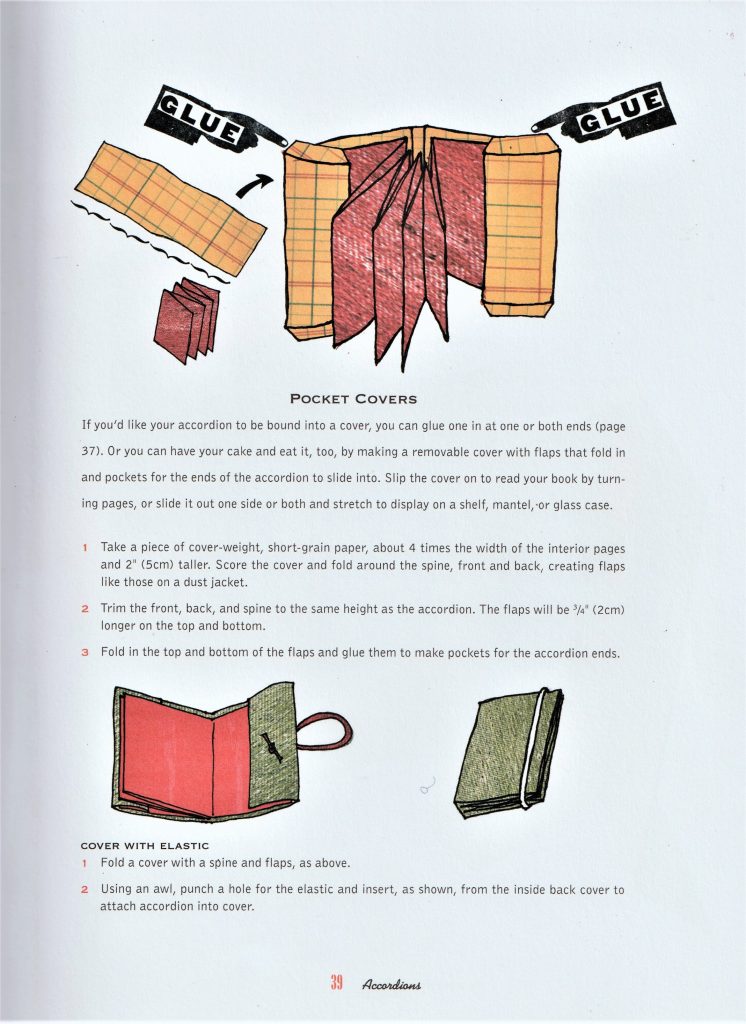
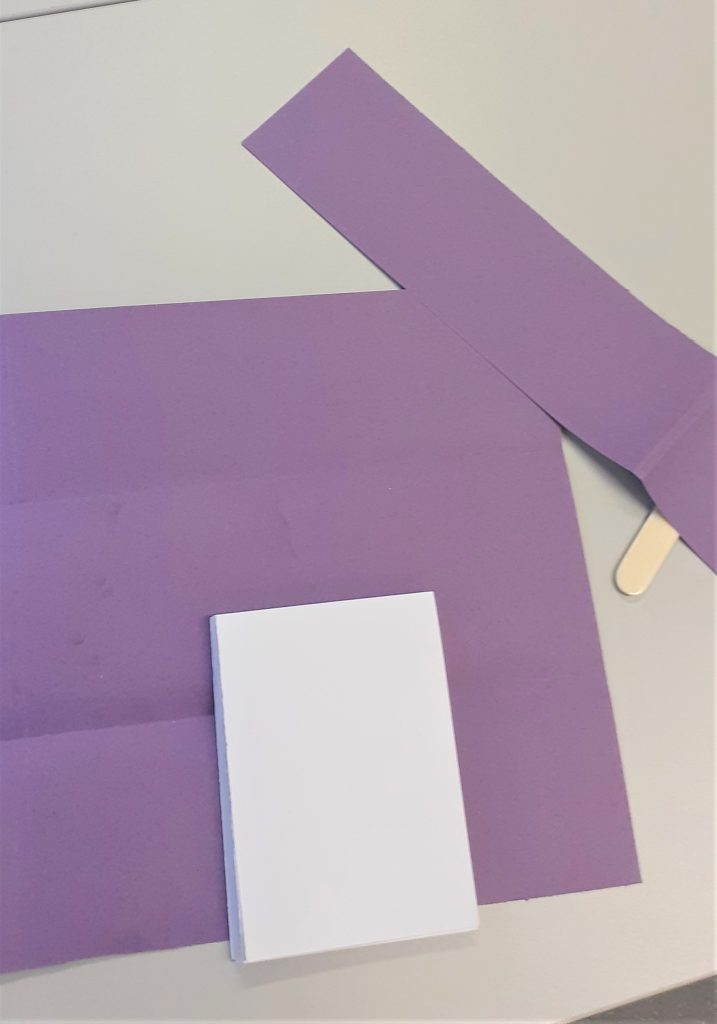
The next task was to make a cover for my book. This helps to protect the book, maybe not from water but from general use. To start, I created the spine by folding the paper twice. I looked at the thickness of my book first to see how wide I needed the spine to be.

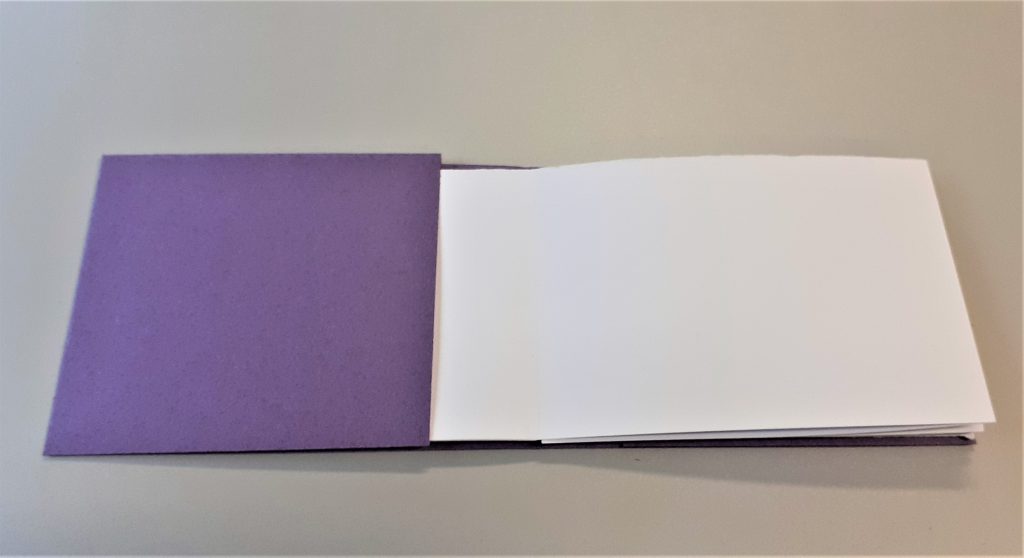
My book ended up with a landscape page at the front and back of the book. I needed to cut off a section of the cover to make it fit best. I found this part of the workshop the most complicated and difficult part. I understood the steps when they were explained to me, but to make one myself is a different thing.

The first and last page slip into the cover without the use of glue or any binding. This means I can easily remove the cover and replace it.

I then made a smaller book with the same kind of paper. The paper felt tougher because I was folding smaller areas. This book has square pages instead of rectangle. I made a second plan. This time. I planned a symmetrical pattern to cut.

This square book became a sampler of bookmaking techniques:


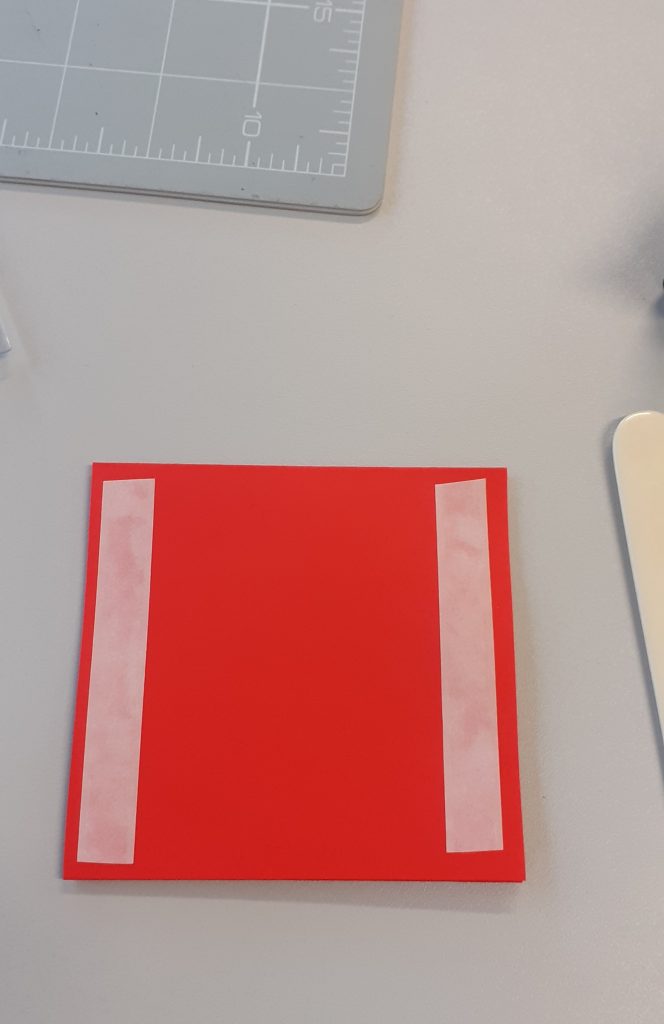
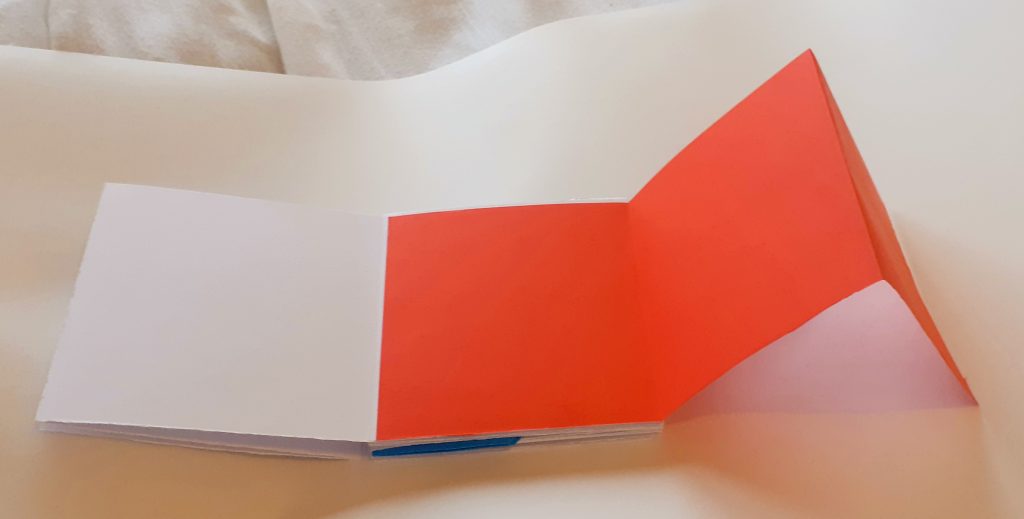
I added a section using thin red paper. I cut the paper to the same height as the page of my book. I then folded it into thirds so that it would be a concertina style pull-out piece. I used double-sided tape to attach it to the book.

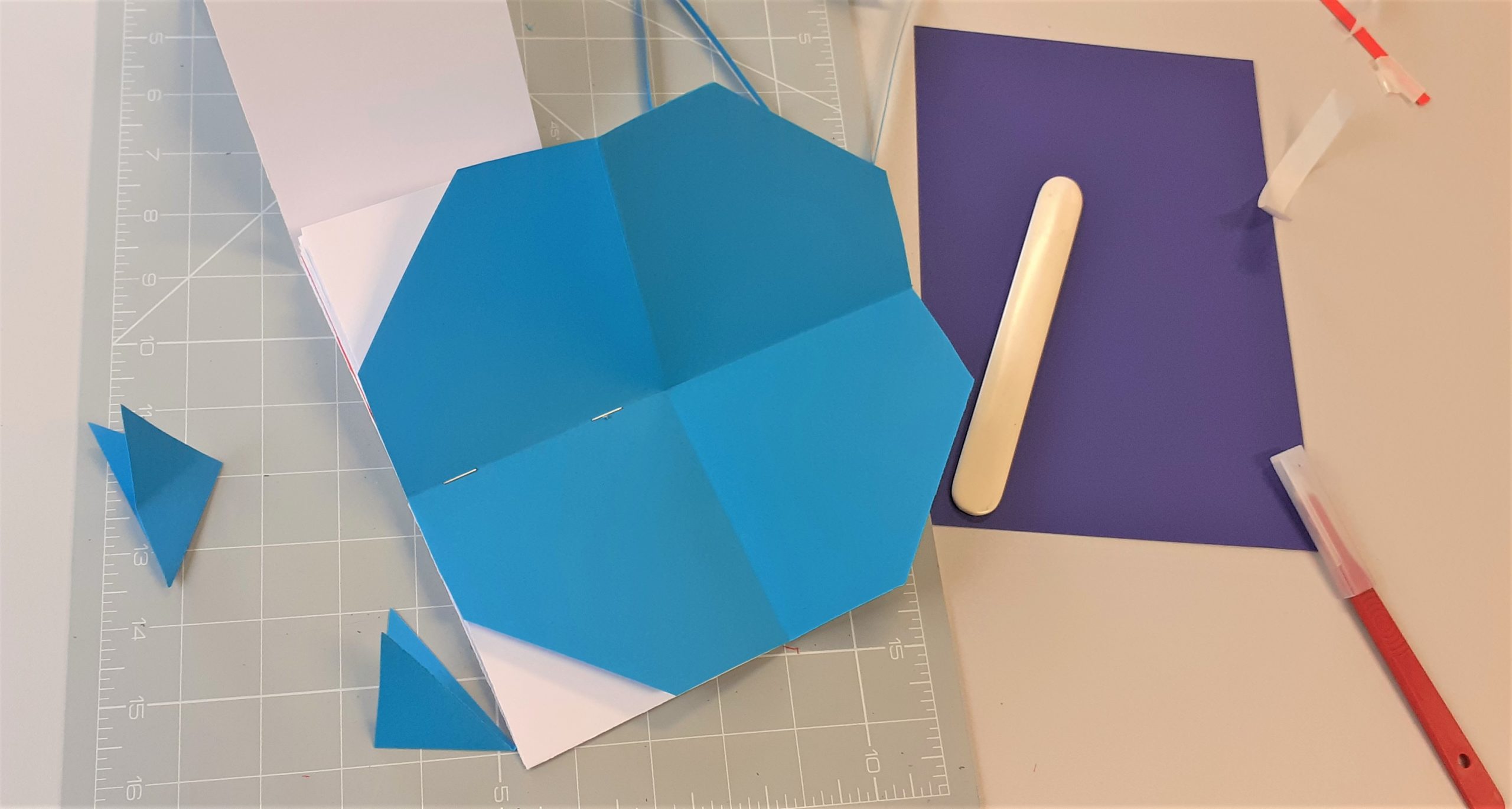
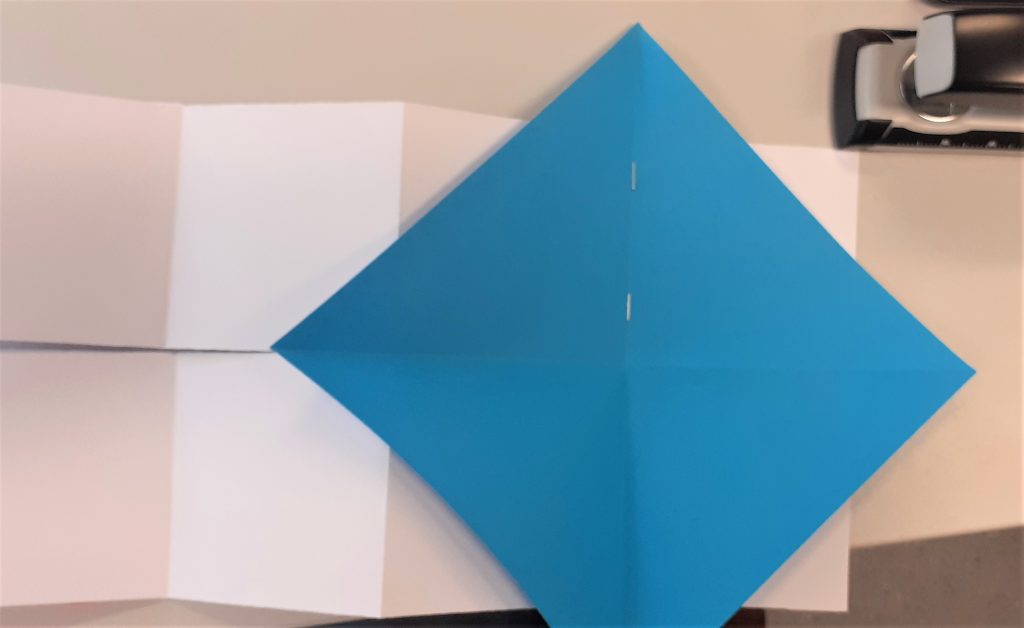
I used thin blue paper to attach a sheet that I can open out and tuck away. I cut it into a perfect square, larger than a page of the book. I folded it into triangles and stapled it to the spine of the book. Using thin paper meant that I would be able to fold it into the book without it causing the book to buckle.

When I folded the paper into the book, there were triangular corners that stuck out.

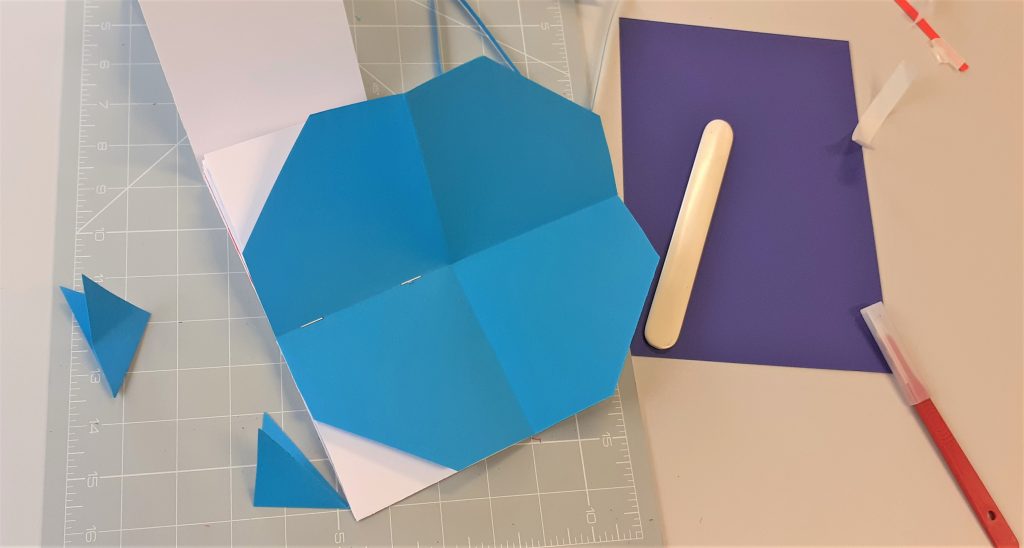
I cut the corners off with the scalpel. This created an octagon.
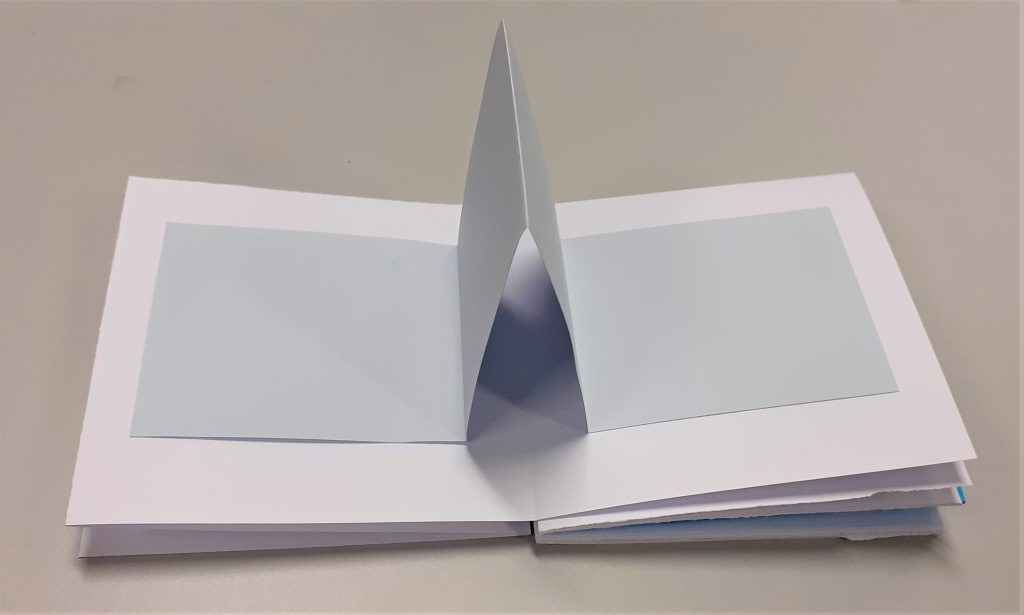
I then stuck a strip of grey paper into the book. I allowed the middle to fold inwards. This meant that the paper sticks out when the book is opened.

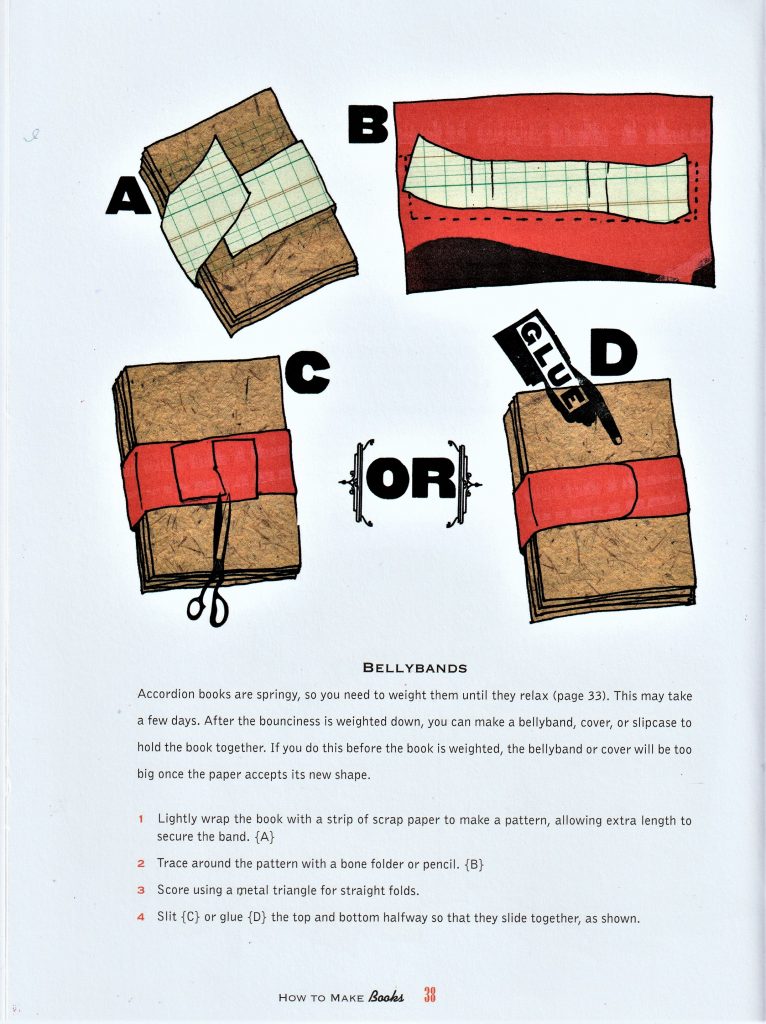
Another technique I did not have time to add is the bellyband. There are easier and more complicated ways to make a bellyband. They hold the pages closed and can be removed as a book cover can be.


I read this book as part of my bookbinding research.